前段时间转载了一篇关于OpenGL的博客,但是并没有对里面的内容理解的很透彻,今天通过实例重新讲解一下。关于模板
缓冲区的基础知识参考上篇博客http://blog.csdn.net/yangyong0717/article/details/78313725。
对于模板缓冲区的值是如何设置的是一个关键问题,主要是借助于glStencilFuncSeparate()和glStencilOpSeparate()函数进行设置,
下面通过代码实例进行讲解,代码1:
#include <math.h>
#include <GL/glut.h>
#pragma comment(lib, "glut32.lib")
// #include <GL/glew.h>
// #pragma comment(lib, "glew32.lib")
void init()
{
glClearColor(0.0, 0.0, 1.0, 0.0);
glClearStencil(0);
glEnable(GL_STENCIL_TEST);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0, 0.0, -20.0);
//glStencilFunc(GL_ALWAYS, 0, 0x00);
glStencilFuncSeparate(GL_ALWAYS, 0x0, 0x0);
glStencilOpSeparate(GL_INCR, GL_INCR, GL_INCR);//注释1
glColor3f(1.0f, 1.0f, 1.0f);
float dRadius = 5.0 * (sqrt(2.0) / 2.0);
glBegin(GL_LINE_STRIP);
for (float dAngel = 0; dAngel < 380.0; dAngel += 0.1)
{
glVertex2d(dRadius * cos(dAngel), dRadius * sin(dAngel));
dRadius *= 1.003;
}
glEnd();
glStencilFuncSeparate(GL_NOTEQUAL, 0x1, 0x1);
glStencilOpSeparate(GL_INCR, GL_INCR, GL_INCR); //注释2
glColor3f(1.0f, 0.0f, 0.0f);
glRectf(-5.0, -5.0, 5.0, 5.0);
glutSwapBuffers();
}
void reshape(int w, int h)
{
glViewport(0, 0, w, h);
float aspect = (w * 1.0) / h;
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0, aspect, 1.0, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA | GLUT_STENCIL);
glutInitWindowPosition(200, 200);
glutInitWindowSize(600, 600);
glutCreateWindow(argv[0]);
init();
glutReshapeFunc(reshape);
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
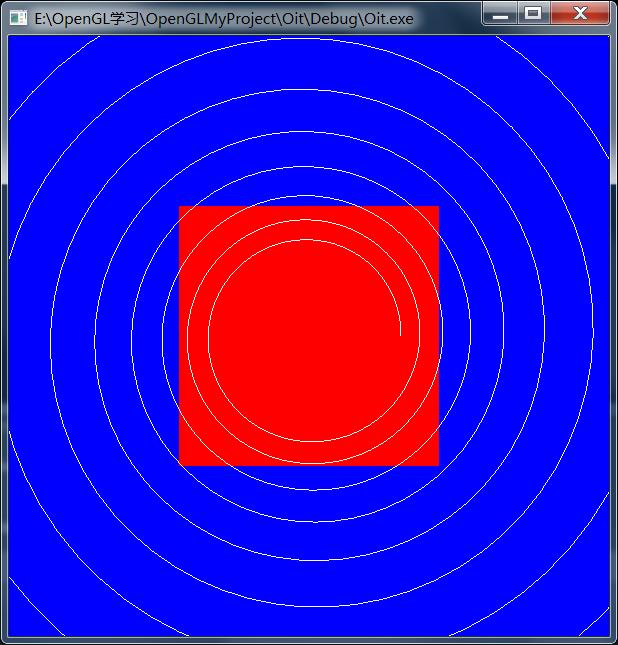
红色部分注释1的作用,通过glStencilFuncSeparate()函数让任意模板值都能通过模板测试,这样无论深度测试能否通过,glStencilOpSeparate()的GL_INCR都会将模板值加1,从而达到了将所有模板值设置为1的目的。这里其实所有白色圆环
像素在模板缓冲区的模板值均为1.其余的蓝色区域的模板值均为清除值0。
注释2部分的含义是模板缓存中值不为1的像素能通过这个测试。也就是所有蓝色的区域可以通过模板测试(白色线条不
会通过测试,其模板值为1),所以在绘制下面的红色矩形时,白色依然保留。
下面对代码稍作改动,代码2:
#include <math.h>
#include <GL/glut.h>
#pragma comment(lib, "glut32.lib")
// #include <GL/glew.h>
// #pragma comment(lib, "glew32.lib")
void init()
{
glClearColor(0.0, 0.0, 1.0, 0.0);
glClearStencil(0);
glEnable(GL_STENCIL_TEST);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0, 0.0, -20.0);
//glStencilFunc(GL_ALWAYS, 0, 0x00);
glStencilFuncSeparate(GL_ALWAYS, 0x0, 0x0);
glStencilOpSeparate(GL_INCR, GL_INCR, GL_INCR);//
glColor3f(1.0f, 1.0f, 1.0f);
float dRadius = 5.0 * (sqrt(2.0) / 2.0);
glBegin(GL_LINE_STRIP);
for (float dAngel = 0; dAngel < 380.0; dAngel += 0.1)
{
glVertex2d(dRadius * cos(dAngel), dRadius * sin(dAngel));
dRadius *= 1.003;
}
glEnd();
glStencilFuncSeparate(GL_EQUAL, 0x1, 0x1); //修改代码
glStencilOpSeparate(GL_INCR, GL_INCR, GL_INCR);
glColor3f(1.0f, 0.0f, 0.0f);
glRectf(-5.0, -5.0, 5.0, 5.0);
glutSwapBuffers();
}
void reshape(int w, int h)
{
glViewport(0, 0, w, h);
float aspect = (w * 1.0) / h;
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0, aspect, 1.0, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA | GLUT_STENCIL);
glutInitWindowPosition(200, 200);
glutInitWindowSize(600, 600);
glutCreateWindow(argv[0]);
init();
glutReshapeFunc(reshape);
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
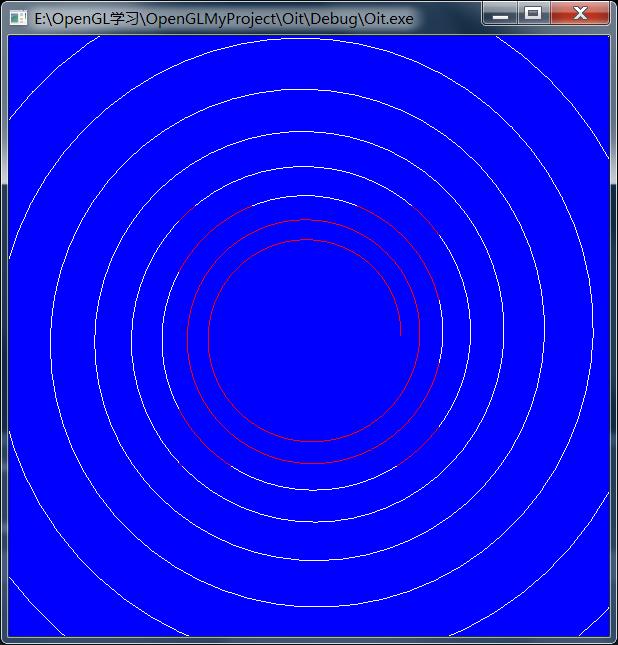
这里只是修改了代码中红色部分将glStencilFuncSeparate(GL_NOTEQUAL, 0x1, 0x1)变成了glStencilFuncSeparate(GL_EQUAL, 0x1, 0x1),由上面可以知道只有位于白色线条的像素点的模板值为1,即可以通过模板测试。所以其相当于绘制出了白色萧条与
红色矩形的交集,即与白色线条相交的区域被绘制成红色,其余部分不进行绘制。所以其结果图形,如上图所示。
好了,今天就写这么多吧。
























 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








