在上篇文章中,学习了android视图动画的,接下来该学习一下视图动画插值器(本文就简称插值器)。插值器是控制动画播放的速度,有线性平均的速度等等。
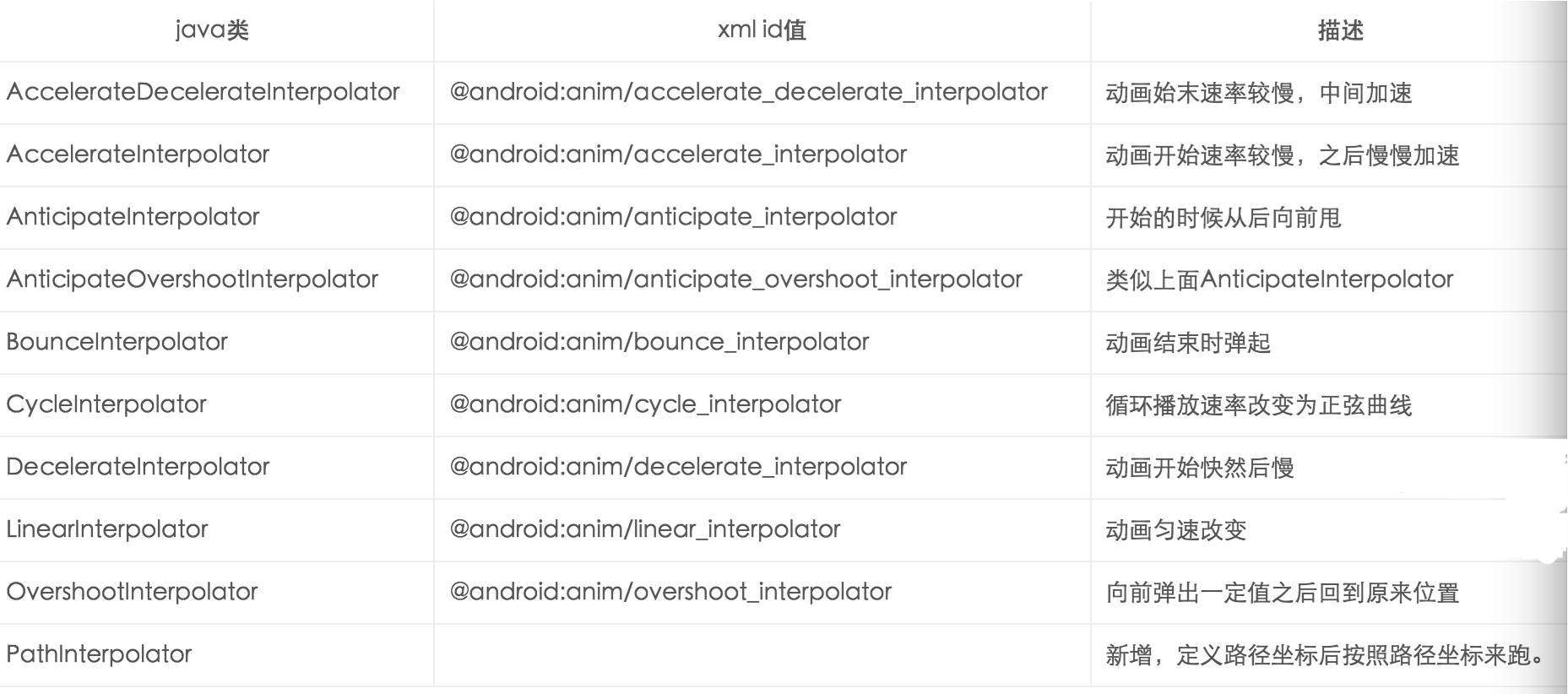
首先在adroid系统中已经提供了部分的插值器,如下图:

使用的话,很简单:
<set android:interpolator="@android:anim/accelerate_interpolator">
...
</set>除此之外很多时候,可能需要我们实现自定义的插值器,有两种做法,分别是xml配置文件实现,一种java代码实现:
1 xml配置文件实现,此种实现方式只能修改系统已有的插值器的属性,但某些插值器是不具备修改属性的,具体说明如下:
无可自定义的attribute。
android:factor 浮点值,加速速率(默认值为1)。
android:tension 浮点值,起始点后拉的张力数(默认值为2)。
android:tension 浮点值,起始点后拉的张力数(默认值为2)。
android:extraTension 浮点值,拉力的倍数(默认值为1.5)。
无可自定义的attribute。
android:cycles 整形,循环的个数(默认为1)。
android:factor 浮点值,减速的速率(默认为1)。
无可自定义的attribute。
android:tension 浮点值,超出终点后的张力(默认为2)。
1 新建一个xml文件,在目录anim下面
2 写入如下内容:
<?xml version="1.0" encoding="utf-8"?>
<InterpolatorName xmlns:android="http://schemas.android.com/apk/res/android"
android:attribute_name="value"
/>3 在动画文件里面引用该文件,
例子:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--<rotate-->
<!--android:fromDegrees="20"-->
<!--android:toDegrees="80"-->
<!--android:pivotX="50%"-->
<!--android:pivotY="50%">-->
<!--</rotate>-->
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.5"
android:toAlpha="1"
android:duration="3000"
android:interpolator="@android:anim/linear_interpolator"
android:repeatCount="10"
/>
<set>
<translate
android:fromXDelta="50%"
android:toXDelta="200%"
android:interpolator="@anim/ComstorInterpolator"
android:duration="3000">
</translate>
</set>
<scale
android:fromXScale="1"
android:toXScale="5"
android:duration="3000"
android:fromYScale="1"
android:toYScale="5"
android:interpolator="@android:anim/linear_interpolator"/>
</set>//customInterpolator.xml
<?xml version="1.0" encoding="utf-8"?>
<accelerateInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:factor="7"
/>2 java代码实现,此种方式的话,可以说是第一种方式的深华版,方法如下:
//自定义插值器
public class CustomInterpolator implements Interpolator {
@Override
public float getInterpolation(float v) {
return v * v;
}
}
//使用方法
TextView txt_hello = (TextView)findViewById(R.id.txt_hello);
Animation animation = AnimationUtils.loadAnimation(_ctx,R.anim.viewanim);
txt_hello.startAnimation(animation);
Interpolator customInterpolator = new CustomInterpolator(); animation.setInterpolator(customInterpolator);方法很简单…………






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








