快速编写demo
创建dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 第一步引入Ext的样式文件 -->
<link type="text/css" rel="stylesheet"
href="ext-3.4.1/resources/css/ext-all.css"></link>
<!-- 引入Ext库文件,底层驱动 -->
<script src="ext-3.4.1/adapter/ext/ext-base.js"></script>
<!-- 引入ext-all -->
<script src="ext-3.4.1/ext-all.js"></script>
<script src="dialog.js"></script>
</head>
<body>
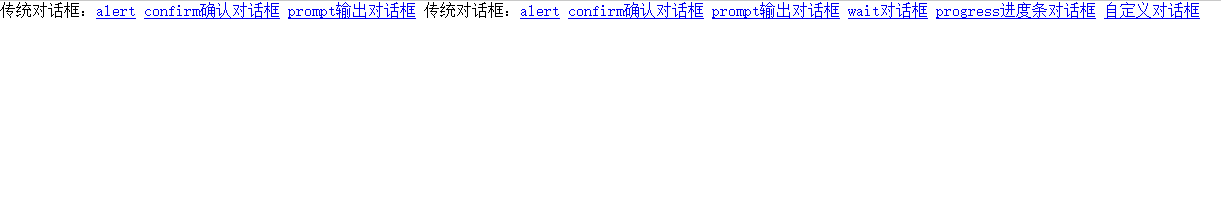
传统对话框:
<a href="javascript:alert('123')">alert</a>
<a href="del.jsp" onclick="return confirm('是否要删除?')">confirm确认对话框</a>
<a href="javaacript:prompt('请输入姓名')">prompt输出对话框</a> Ext对话框:
<a href="javascript:testAlert()">alert</a>
<a href="javascript:testConfirm()">confirm确认对话框</a>
<a href="javascript:testPrompt()">prompt输出对话框</a>
<a href="javascript:testWait()">wait对话框</a>
<a href="javascript:testProgress()">progress进度条对话框</a>
<a href="javascript:testCustomDialog()">自定义对话框</a>
</body>
</html>创建dialog.js
function testAlert() {
Ext.MessageBox.alert("友情提示", "用户名不能为空");
}
// function getResult(){
//
// }
function testConfirm() {
var ret;
// 传统对话框结果的获取
/*
* ret=confirm("数据删除后不能再回复,是否真要删除?"); if(ret){ alert("删除"); } else{
* alert("不删除"); }
*/
// 基于Ext的对话框,要去结果,必须使用回调函数
ret = Ext.Msg.confirm("友情提示", "数据删除后不能再回复,是否真要删除?", function(btn) {
if (btn == "yes") {
alert("删除");
} else {
alert("不删除");
}
});
}
var v = "this is window";
var b1 = {
v : "this is b1"
};
function showResult(btn, txt) {
if (btn == "ok") {
Ext.Msg.alert("提示", "你输入的姓名是:" + txt + "<br/>" + this.v);
} else {
Ext.Msg.alert("提示", "取消操作");
}
}
function testPrompt() {
// 传统的Prompt结果获取
/*
* var ret=prompt("请输入你的姓名"); alert("结果:" + ret);
*/
// 获取结果使用回调函数
Ext.Msg.prompt("数据输入", "请输入你的姓名", showResult, b1, 50, "大帅哥");
// 只会有一个对话框显示在页面上
// Ext.Msg.alert("数据输入","请输入你的姓名");
}
function testWait() {
var ret = Ext.Msg.wait("正在进行处理,请稍后...");
setTimeout(function() {
ret.hide();
}, 3000);
}
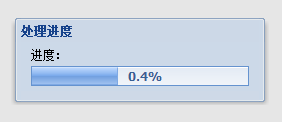
function testProgress() {
var ret = Ext.Msg.progress("处理进度", "进度:");
var r = 0;
var timer = setInterval(function() {
ret.updateProgress(r += 0.2, r + "%");
}, 500);
setTimeout(function() {
ret.hide();
clearInterval(timer);
}, 5000);
}
function doSave() {
if (button == "yes") {
} else if (buttons == "on") {
} else {
}
}
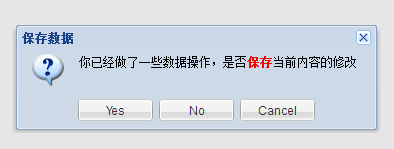
// 自定义对话框
function testCustomDialog() {
Ext.Msg.show({
title : "保存数据",
msg : "你已经做了一些数据操作,是否<b><font color=red>保存</font></b>当前内容的修改",
buttons : Ext.Msg.YESNOCANCEL,
fn : doSave,
icon : Ext.MessageBox.QUESTION
});
}执行效果如下:
- 传统对话框
- alert
- confirm确认对话框
- prompt输出对话框
- alert
- Ext对话框
- alert
- confirm确认对话框
- prompt输出对话框
- wait对话框
- progress进度条对话框
- 自定义对话框
- alert
知识点解析
alert(String title , String msg , Function fn , Object scope)
显示一个标准的带有确认按钮的只读消息框(类似于 JavaScript原生的
alert函数、prompt函数)。如果给定了回调函数,则会在用户点击按钮后执行,并且被点击的按钮的 ID
会当做唯一的参数传入到回调函数中(也有可能是右上角的关闭按钮)。
参数项:
- title: String 标题文本
- msg: String 消息框body文本
- fn: Function (可选)消息框被关闭后调用的回调函数
- scope: Object (可选)回调函数的作用域
返回值:
- Ext.MessageBox this
confirm( String title , String msg , Function fn , Object scope )
显示一个带有是和否按钮的确认消息框(等同与JavaScript
原生的confirm函数)。如果给定了回调函数,则会在用户点击按钮后执行,并且被点击的按钮的ID会当做唯一的参数传入到回调函数中(也有可能是右上角的关闭按钮)。
参数项:
- title:String 标题文本
- msg:String 消息框body文本
- fn:Function (可选)消息框被关闭后调用的回调函数
- scope:Object (可选)回调函数的作用域
返回值:
- Ext.MessageBox this
prompt( String title , String msg , Function fn , Object scope , Boolean/Number multiline , String value )
显示一个带有确认和取消按钮的提示框,并接受用户输入文本(等同与JavaScript原生的prompt函数)。提示框可以是一个单行或多行文本框。如果给定了回调函数,则在用户点击任意一个按钮后执行回调函数,
并且被点击的按钮的ID(有可能是右上角的关闭按钮)和用户输入的文本都将被当做参数传给回调函数。
参数项:
- title:String
- msg:String
- fn:Function
- scope:Object
- multiline:Boolean/Number (可选的)值为true是则创建一个defaultTextHeight值指定行数的文本域,或者一个以像素为单位表示的高度(默认为false,表示单行)。
- value:String (可选的)text输入元素的默认值(默认为”“)
返回值:
- Ext.MessageBox this
wait( String msg , String title , Object config )
显示一个带有不断自动更新的进度条的消息框。这个可以被用在一个长时间运行的进程中防止用户交互。你需要在进程完成的时候关闭消息框。 参数项:
- msg:String 消息框body文本
- title:String (可选)标题文本
- config:Object (可选) Ext.ProgressBarwaitConfig对象
progress( String title , String msg , String progressText )
显示一个带有进度条的消息框。此消息框没有按钮并且无法被用户关闭。你必须通过Ext.MessageBoxupdateProgress方法更新进度条,并当进度完成时关闭消息框。
参数项:
- title:String
- msg:String
- progressText:String 进度条显示的文本(默认为”“)








 本文档介绍了如何使用ExtJS快速创建对话框组件的demo,包括alert、confirm、prompt、wait、progress以及自定义对话框的实现。通过示例代码展示了各个对话框的用法和参数配置,帮助开发者理解Ext MessageBox组件的使用。
本文档介绍了如何使用ExtJS快速创建对话框组件的demo,包括alert、confirm、prompt、wait、progress以及自定义对话框的实现。通过示例代码展示了各个对话框的用法和参数配置,帮助开发者理解Ext MessageBox组件的使用。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








