大家好,我是恺哥。这个系列以后每次会介绍一个冷门但贼好用的 CSS 属性。
对于数字来说,每个数字的宽度都不一定是相等的。比如说对于 1 和 2 来说,从 1 变成 2 的时候宽度一定会发生变化。如果此时周围有元素的话,就会造成元素位置的偏移。
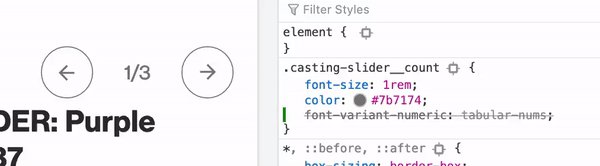
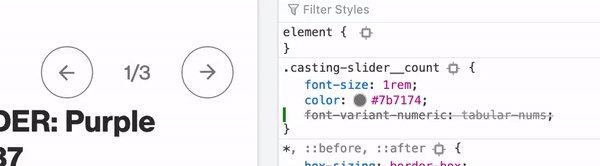
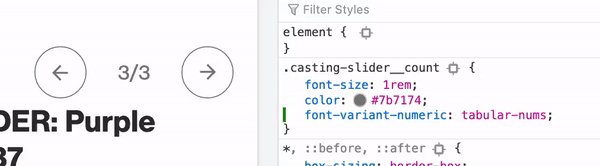
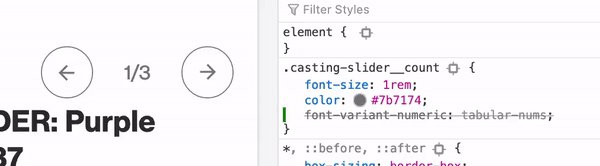
我们以分页器为例,当页码发生变化的时候,不等宽的数字会造成左侧箭头的位置偏移,大家可以从下图中看到示例:

当遇到这种情况时,我们可以通过 font-variant-numeric[1] 属性来实现数字的等宽。
font-variant-numericCSS 属性控制数字,分数和序号标记的替代字形的使用。tabular-nums启用表格数字显示。使数字等宽,易于像表格那样对齐。等同于 OpenType 特性 tnum。
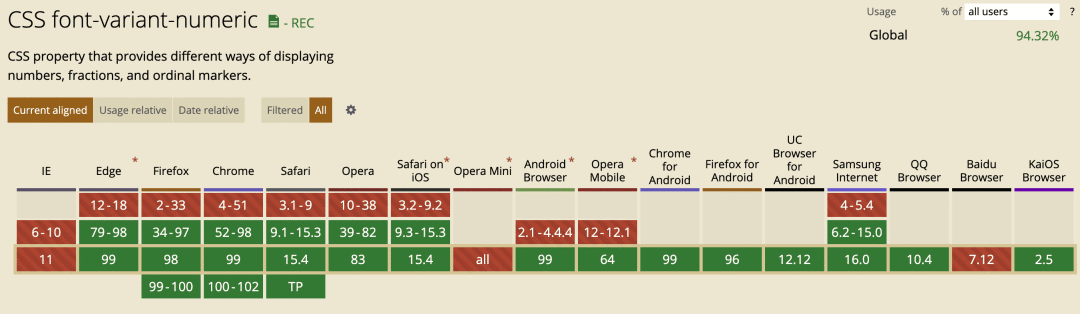
同时这个属性的兼容性也不错:

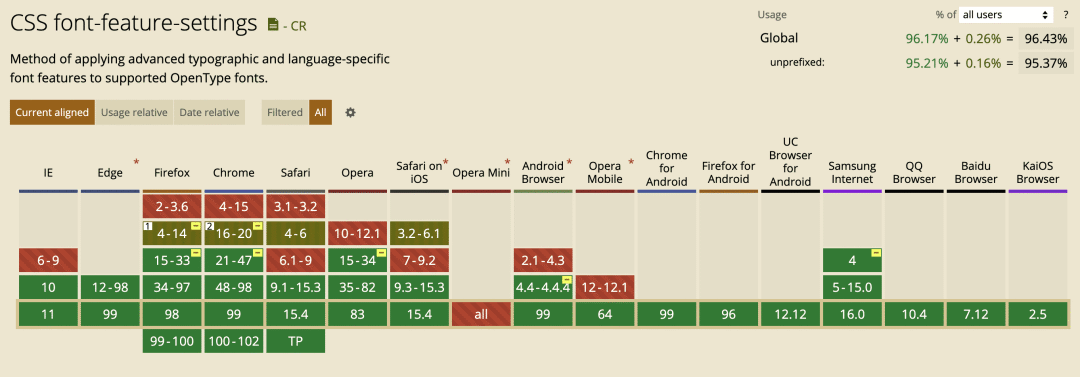
除了这个属性之外,我们也可以通过 font-feature-settings: "tnum" 来实现相同的功能。这个属性的兼容性会更好点:

以上就是本文的全部内容,如果内容帮助到你的话可以点赞、转发、留言!
引用链接
[1] font-variant-numeric: https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-variant-numeric





















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








