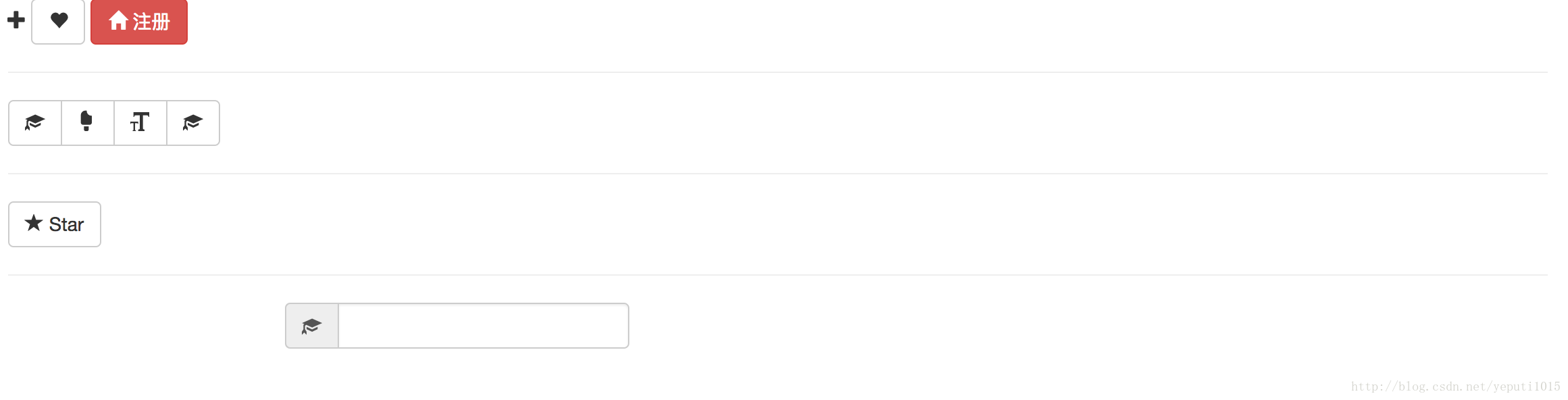
效果图
<body>
<div class="container">
<span class="glyphicon glyphicon-plus"></span>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-heart"></span></a>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-home"></span> 注册
</button>
<hr />
<div class="btn-toolbar">
<div class="btn-group">
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-education"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-ice-lolly-tasted"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-text-size"></span></a>
<a href="#" class="btn btn-default"><span class="glyphicon glyphicon-education"></span></a>
</div>
</div>
<hr/>
<button type="button" class="btn btn-default btn-sx">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
<hr />
<div class="col-sm-3 col-sm-offset-2">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education"></span>
</span>
<input type="text" class="form-control" />
</div>
</div>
</div>
</body>























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








