1.直接通过URL网址打开网页显示内容:loadUrl()
- 首先在布局中写一个WebView的控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ygd.jreduch09.WebViewActivity">
<Button
android:id="@+id/bt"
android:layout_alignParentRight="true"
android:text="转到"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/et"
android:layout_toLeftOf="@+id/bt"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<WebView
android:id="@+id/wv"
android:layout_below="@+id/et"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
- 然后在Activity中对WebView进行设置
public class WebViewActivity extends AppCompatActivity {
private WebView wv;
private EditText et;
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
wv= (WebView) findViewById(R.id.wv);
et= (EditText) findViewById(R.id.et);
bt= (Button) findViewById(R.id.bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url="http://"+et.getText().toString();
WebSettings settings=wv.getSettings(); //获取WebSetting对象
settings.setJavaScriptEnabled(true); //设置是否支持JavaScript
settings.setSupportZoom(true); //设置是否支持缩放
settings.setDisplayZoomControls(true); //设置内置缩放控制
wv.setWebViewClient(new WebViewClient()); //使用WebViewClient作为客户端
wv.loadUrl(url); //打开一个页面
}
});
}
}
- 效果图如下:
2.使用WebView加载Html代码:loadDataWithBaseURL()
- 首先还是在布局中写一个WebView的控件(同上)
- 然后将html代码连成字符串,调用该方法
public class WebViewHtmlActivity extends AppCompatActivity {
private WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view_html);
wv= (WebView) findViewById(R.id.wv);
StringBuilder sbd=new StringBuilder(); //此处尽量使用StringBuilder
sbd.append("<html>");
sbd.append("<head><title>加载HTML</title></head>");
sbd.append("<body>");
sbd.append("<h1>大标题</h1>");
sbd.append("<ul>");
sbd.append("<li>无序列表ul标签</li>");
sbd.append("</ul>");
sbd.append("<ol>");
sbd.append("<li>嵌套li标签</li>");
sbd.append("</ol>");
sbd.append("</body>");
sbd.append("</html>");
wv.loadDataWithBaseURL(null,sbd.toString(),"text/html","utf-8",null);
}
}
- 效果如下:
3.Android与JS相互调用(同时重写WebChromeClient()来显示加载进度)
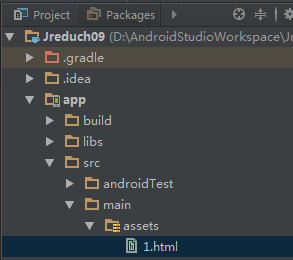
写好一个Html文件放入项目的assets目录中(没有则在下图位置新建)
Html代码如下:
<html>
<head>
<title>我的第一个网页</title>
<script>
function test(){
var a=1;
var b='星期';
alert(b+a);
}
</script>
<body>
<h1>大标题</h1>
<ul>
<li>你好</li>
<li>世界</li>
<li>哈哈</li>
</ul>
<input type="button" onclick="test()" value="点击我">
</body>
</head>
</html>- 主函数代码如下:
public class LoadHtmlActivity extends AppCompatActivity {
private WebView wv;
private Button bt1,bt2;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_load_html);
wv= (WebView) findViewById(R.id.wv);
bt1= (Button) findViewById(R.id.bt1);
bt2= (Button) findViewById(R.id.bt2);
progressBar= (ProgressBar) findViewById(R.id.pb);
WebSettings settings=wv.getSettings();
settings.setJavaScriptEnabled(true);
wv.setWebChromeClient(new MyClient());
wv.setWebViewClient(new WebViewClient());
wv.loadUrl("file:///android_asset/1.html"); //asset不用加s
// wv.loadUrl("http://www.baidu.com");
bt1.setOnClickListener(new View.OnClickListener() { //通过布局的button来调用html中的方法
@Override
public void onClick(View v) {
wv.loadUrl("file:///android_asset/1.html");
wv.loadUrl("javaScript:test()");
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar.setVisibility(View.VISIBLE);
wv.loadUrl("http://www.baidu.com");
}
});
}
public class MyClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if(newProgress==100){
progressBar.setVisibility(View.GONE);
}
}
}
}

























 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








