60个令人兴奋的ThreeJS网站示例
Three.js是一个JavaScript库,它使在Web上创建3D图形比直接使用WebGL容易得多。Three.js是网络上最受欢迎的3D JavaScript库,很容易上手。因此,在这篇文章中,我将展示一些创意网站的例子,以获得灵感,以使用Three.js JavaScript库创建和动画令人兴奋的基于3D浏览器的图形。

推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景
Three.js是一个JavaScript库,它使在Web上创建3D图形比直接使用WebGL容易得多。Three.js是网络上最受欢迎的3D JavaScript库,很容易上手。因此,在这篇文章中,我将展示一些创意网站的例子,以获得灵感,以使用Three.js JavaScript库创建和动画令人兴奋的基于3D浏览器的图形。
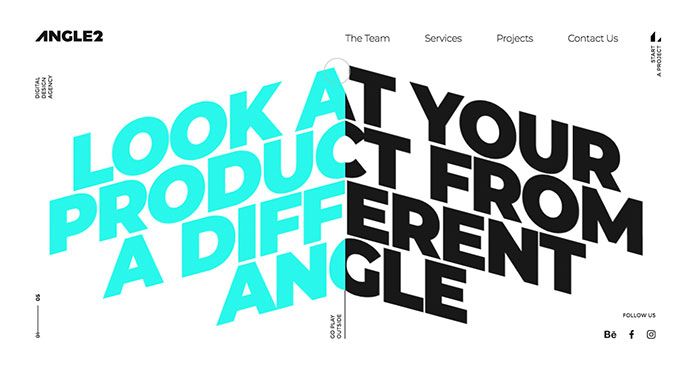
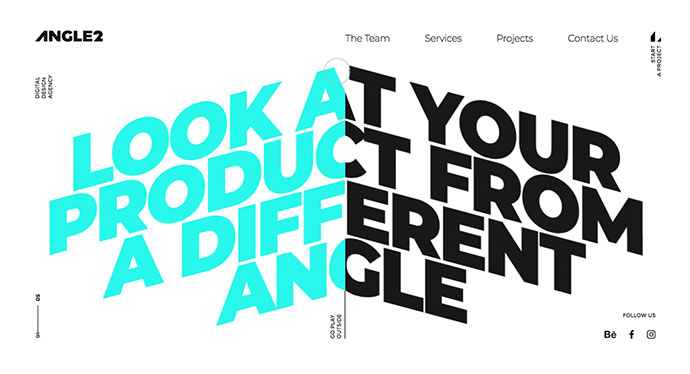
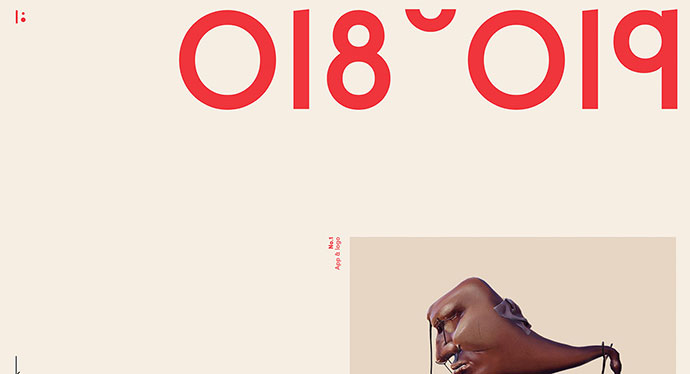
Angle2 Agency

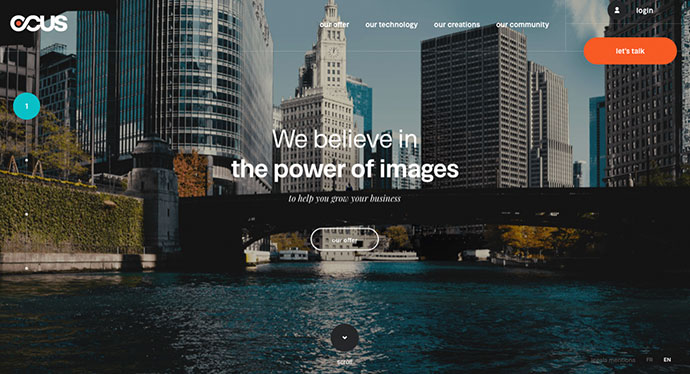
Ocus

Lusion

LIBERTY LONDON

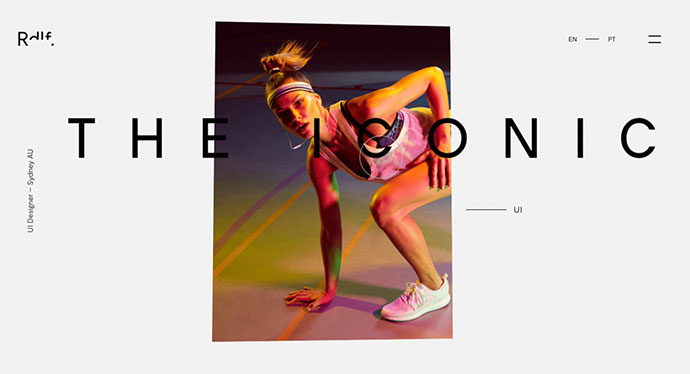
Rodolfo Sarno

Gothamsiti

Whitetail Gin

Shout

Carlos G Notario

EvaGher Makeup

2018: Year in Review

ONIX-UI/UX Design Agency

Vadim Tyurin – Portfolio

Tenco

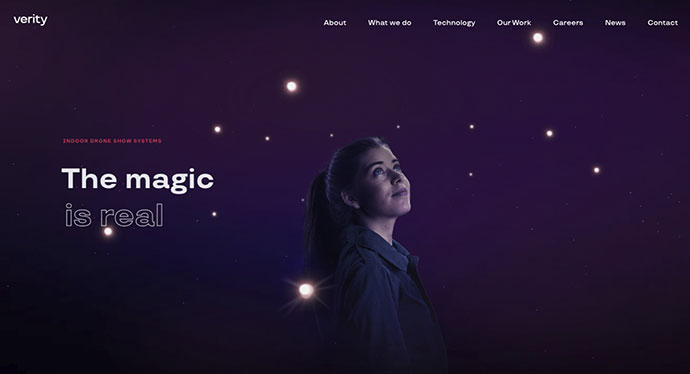
Verity Studios

kpot design studio

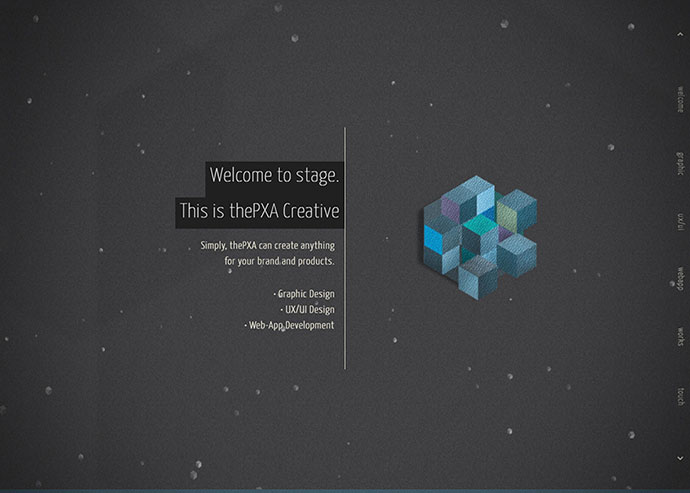
thePXA Creative London

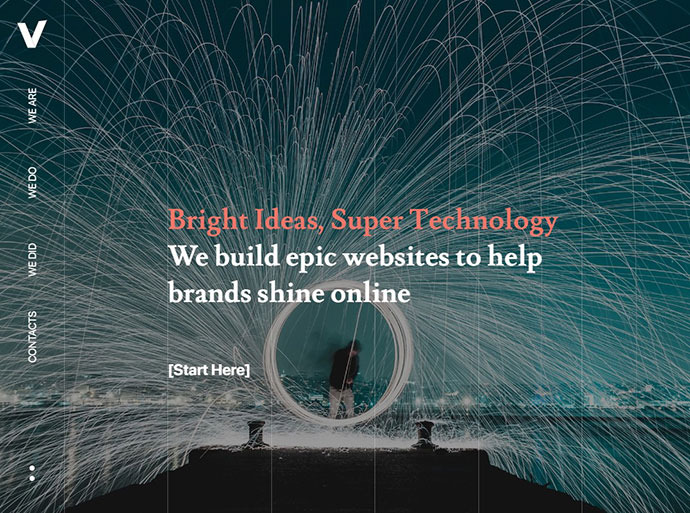
Veeddo – website agency

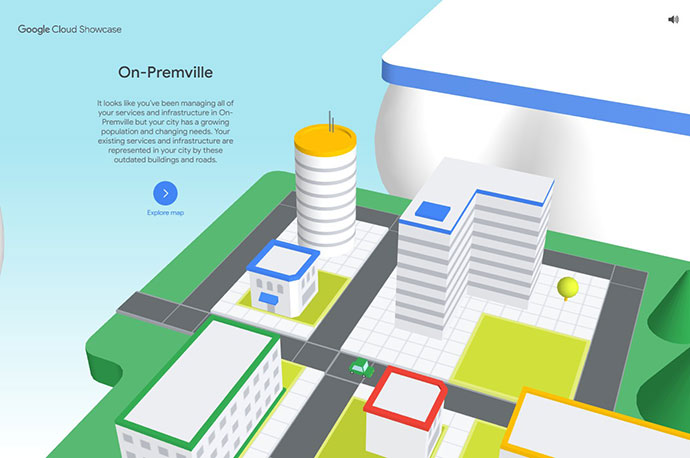
Hybrid & Multi-Cloud City

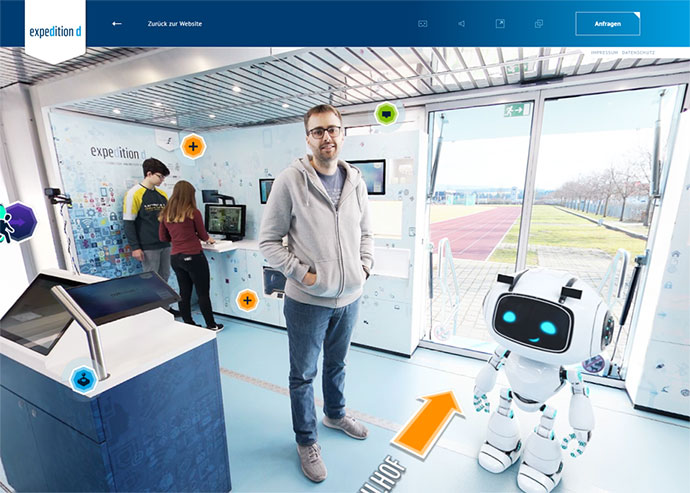
expedition d | WebVR/360_

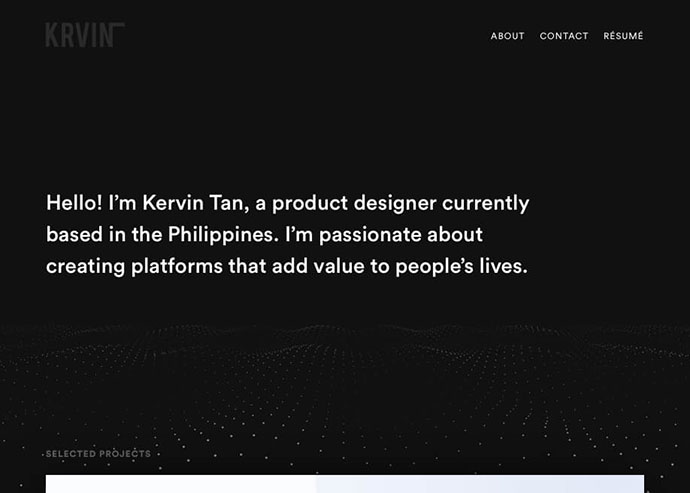
Kervin Tan Portfolio

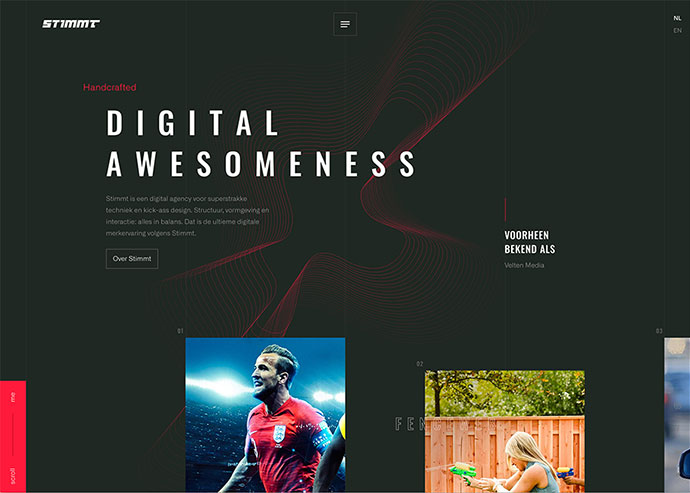
Stimmt

GDW

Opla

eumRay Academy

Marine-i

Apsis Case

Crucial Studio

FACC AG Corporate Website

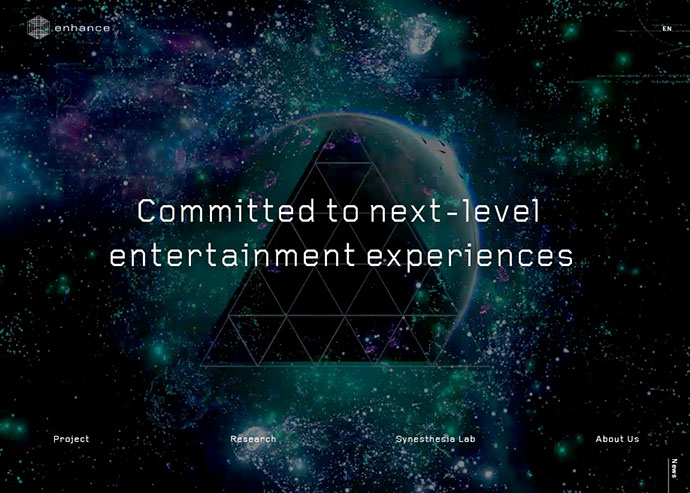
Enhance Incorporated

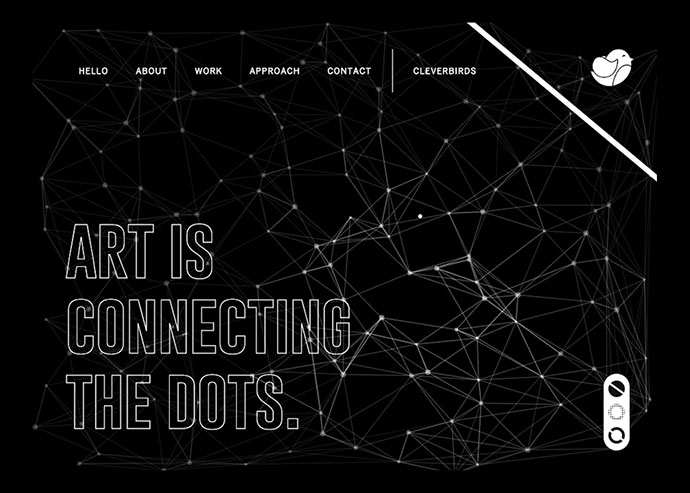
Cleverbird Art

HAUS Studio Website

Get_

Coulee Creative

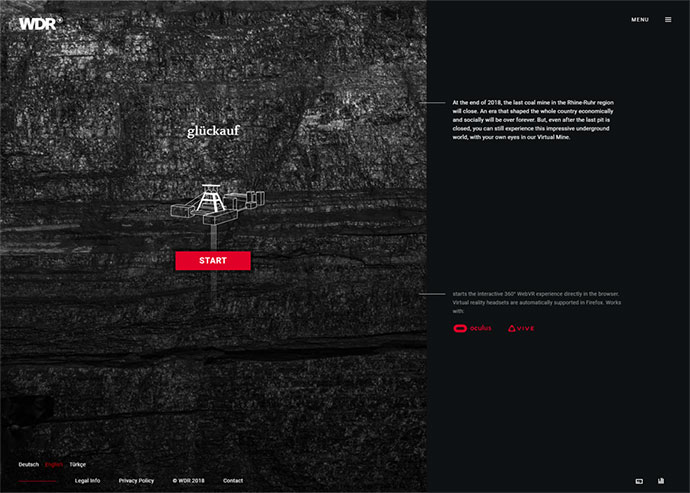
VR Coal Mine

Mirko Zeppieri

Igoodi

Digital Present-Digital Agency

Hochburg Designstudio

Yuen Ye v2

Stonewall Forever

Renaud ROHLINGER

Animal

adidas Futurecraft.Loop

MARINI 1897

Finding Ctrl

Mirrorball

The Hook Group

Crescosa

TEDx Melbourne: The Great Unknown

RAXO

Mowellens

Copernico

Mend Seltzer

NINX

Geyst Agency

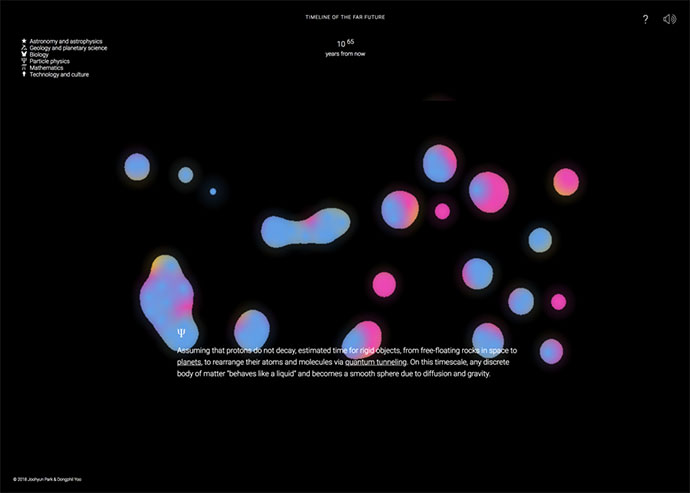
Timeline of the Far Future

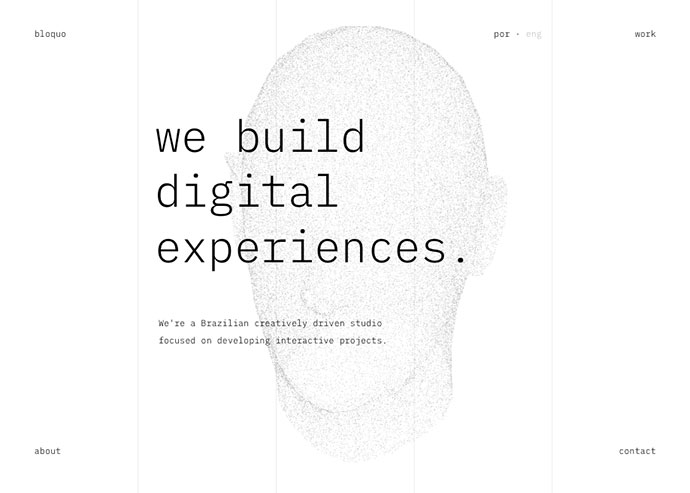
Bloquo

WDR Time Capsule

Niika








 这篇文章展示了60个使用Three.jsJavaScript库创建的令人兴奋的3D网页示例,提供灵感,帮助开发者轻松上手并在浏览器中实现动态图形和动画。
这篇文章展示了60个使用Three.jsJavaScript库创建的令人兴奋的3D网页示例,提供灵感,帮助开发者轻松上手并在浏览器中实现动态图形和动画。
















 895
895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








