本篇内容包括:
1 TextView如何使用html显示
2 TextView内容特殊格式校验
3 SpannableString属性详解
1 TextView支持Html格式:
效果图1 :
代码:
private String descString = "<font size='10' color='#778797'><strong>体验计划说明:</strong></font> <br><font color='#8795a4'>1. 请下载步骤下载安装XXX;<br> 2. 首次参加后,立即获得</font><font color='red' ><big>10</big></font> <font color='#8795a4'>元现金奖励; ";
TextView description = (TextView)findViewById(R.id.description);
description.setText(Html.fromHtml(descString));
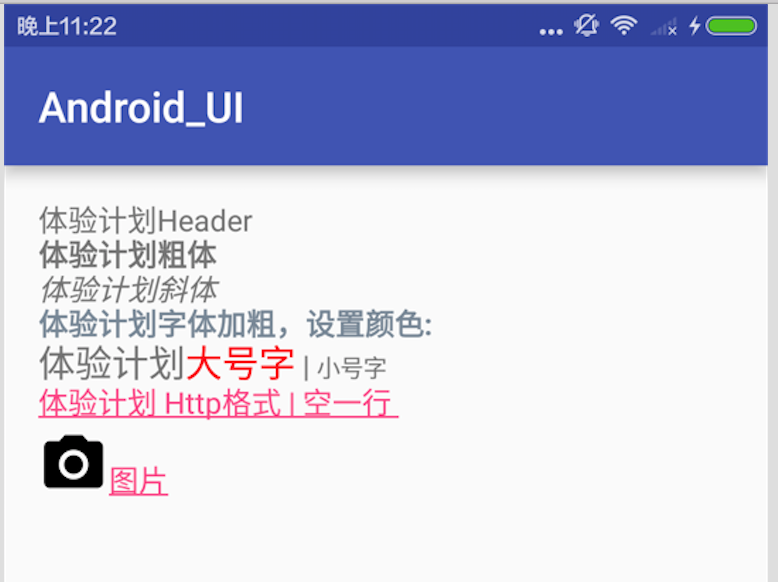
效果图2(单个标签描述)
代码
private String desc1
= "<head><title>体验计划Header</title></head> <br>"
.concat("<strong>体验计划粗体</strong> <br>")
.concat("<em>体验计划斜体</em> <br> ")
.concat("<font size='10' color='#778797'><strong>体验计划字体加粗,设置颜色:</strong></font> <br>")
.concat("<big>体验计划<font color='red'>大号字</font></big> | <small>小号字</small> <br>")
.concat("<a href='http://www.baidu.com'>体验计划 Http格式
.concat("<img src='http://7oti5i.com1.z0.glb.clouddn.com/bagua.jpg'>图片</img>");
TextView tv = (TextView) findViewById(R.id.tv1);
//加载本地图片
tv.setText(Html.fromHtml(desc1, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) { Drawable drawable =
getResources().getDrawable(
R.drawable.ic_menu_camera);
drawable.setBounds(0, 0, 100, 100);
return drawable;
}
}, null));
//加载网络图片
...ing....注意事项:
不支持size标签,但可以使用<small>、<big>标签
2 TextView内容特殊格式校验
//验证Email
public static boolean emailValidator(String content){
boolean result = false;
if(content != null && !content.equals("")){
result = Patterns.EMAIL_ADDRESS.matcher(content).matches();
}
return result;
}
//验证Phone
public static boolean phoneValidator(String content){
boolean result = false;
String patternContent = "^[1][\\d]{10}";
if(content != null && !content.equals("")){
result = Pattern.compile(patternContent).matcher(content).matches();
}
return result;
}
//验证Web Url
public static boolean WebUrlValidator(String content){
boolean result = false;
if (isNotEmpty(content)){
result = Patterns.WEB_URL.matcher(content).matches();
}
return result;
}
//验证 domain
public static boolean domainValidator(String content){
boolean result = false;
if (isNotEmpty(content)){
result = Patterns.DOMAIN_NAME.matcher(content).matches();
}
return result;
}
//验证 IP
public static boolean IPValidator(String content){
boolean result = false;
if (isNotEmpty(content)){
result = Patterns.IP_ADDRESS.matcher(content).matches();
}
return result;
}
//验证 内容是否不为空
public static boolean isNotEmpty(String content){
boolean result = false;
if(content != null && !content.equals("")){
result = true;
}
return result;
}3 SpannableString属性详解:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接
###1 表情的基础知识
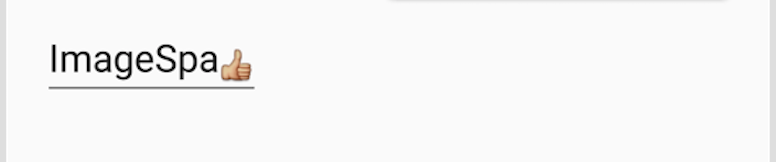
ImageSpan表情效果图:
代码:
EditText editText = (EditText)findViewById(R.id.emo_base_et);
SpannableString spannableString = new SpannableString("ImageSpan");
Drawable drawable1 = getResources().getDrawable(R.drawable.emoji_1f44d);
drawable1.setBounds(0, 0, 50, 50);
spannableString.setSpan(new ImageSpan(drawable1),spannableString.length()-1,spannableString.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
editText.setText(spannableString);
####未完,待续。。。


























 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








