在线运行:http://osgames.duapp.com/apprun.html?appid=osgames1-871422195197258
在线编辑:http://osgames.duapp.com/gamebuilder.php?appid=osgames1-871422195197258
微信扫描:

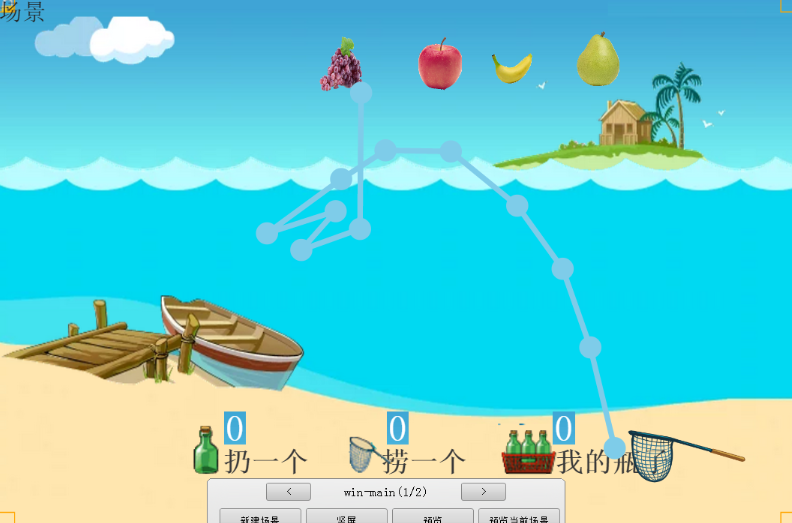
运行截图:
这里实现微信漂流瓶不是真的完全实现,而是借机会介绍一下Cantk的UIFootprint控件。
漂流瓶中的网走的是一个曲线,在Cantk种可以用UIFootprint来实现,请看官方的demo示例。
按照曲线路径,摆放一定数量的UIFootprint控件(外观是一个点),将他们的名字都改成一样,这样他们就能连在一块作为路径了。如下图所示。
使用路径的方法
var net = win.find("net");
net.getChild(0).setVisible(true);
net.moveAlongPath("fp", 2000, false, win.onLotteryDone);



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








