这部分也是DOM的内容,上次在《【JavaScript】原生态的兼容IE6的标签页》(点击打开链接)写的标签页虽然能够实现功能,但是写得很不好,大家留意我的Javascript部分发现用了document.getElementById("tabdiv1").style.display="none"; document.getElementById("tabdiv2").style.display="block";的代码,这样对于4个标签已经写了很多代码了,而且很没有技术含量,更要命的是,如果你被要求写20个甚至二十万个标签,那我看你复制粘贴到什么时候,所以上次的程序缺陷是非常明显的,根本顶不住压力。
一、基本目标
这次依靠《【mfc】标签页》(点击打开链接)的启示,一改上次的垃圾标签页的颓势,而且再添加标签链接换色的功能,如下图:
以上可以纯正的WINXP的IE6浏览器,没有jquery都完美切换、完美兼容。 在《【JavaScript】原生态的兼容IE6的标签页》(点击打开链接)里面还有测IE6了,只测了IE8和谷歌。现在IE6都能成功的脚本,在其他任何的浏览器不可能不兼容。因此,IE6虽然讨厌,其实是标杆!考验你程序的标杆!
在《【JavaScript】原生态的兼容IE6的标签页》(点击打开链接)里面还有测IE6了,只测了IE8和谷歌。现在IE6都能成功的脚本,在其他任何的浏览器不可能不兼容。因此,IE6虽然讨厌,其实是标杆!考验你程序的标杆!
二、基本思想
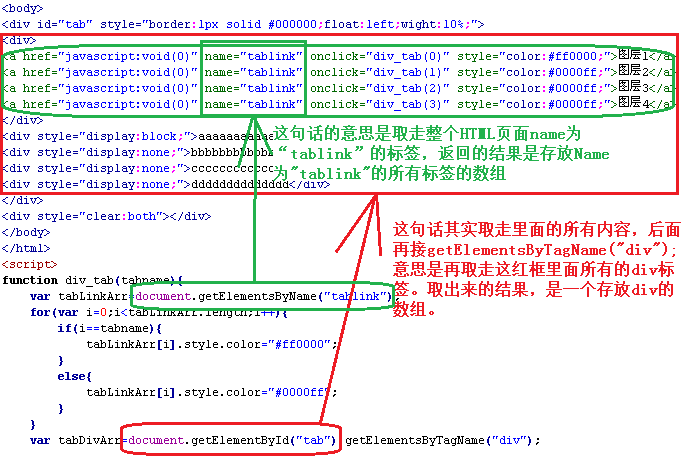
一直以来,JavaScript的大部分程序猿都用惯getElementById来取对象,getElementsByTagName与getElementsByName长时间被冷落,getElementsByName仅仅是在取复选框遍历的时候用过。而getElementsByTagName长时间以来是无人问津的。两个神器一直被冷落的原因,主要是取对象一直没有getElementById管用,一直在拉风。很多东西的name属性,主要用来在两页的表单与表单之间传递对象。好像在脚本取对象打死都不行。其实不是的,主要是很多人不会玩这两个神器,getElementsByTagName与getElementsByName和getElementById同样很有用,但是,getElementsByTagName与getElementsByName主要是用来取数组的。尤其在这种标签页中的标签1,标签2……相似又不同的情况下,在HTML中ID唯一的大前提下很管用。
三、制作过程
有了上面的指导思想,整个标签页的代码就很好写了。
1、首先是HTML部分,里面的id,name设置,通通是为了下面的脚本部分,而每一个标签页的连接都先用href="javascript:void(0)",让这个超级链接点击不要乱跳转,不同的标签页按钮的onclick都传递一个不同的值的,为了下面的脚本能够识别用户是点击了哪个链接,如果要你写二十万个标签,那就用javascript生成这段标签链接。反正很多部分都是相同,默认第一个标签页显示,所以它的链接颜色是红色,其余都不显示,链接颜色是蓝色的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab</title>
</head>
<body>
<div id="tab" style="border:1px solid #000000;float:left;wight:10%;">
<div>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(0)" style="color:#ff0000;">图层1</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(1)" style="color:#0000ff;">图层2</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(2)" style="color:#0000ff;">图层3</a>
<a href="javascript:void(0)" name="tablink" οnclick="div_tab(3)" style="color:#0000ff;">图层4</a>
</div>
<div style="display:block;">aaaaaaaaaaaaaaaaaaa</div>
<div style="display:none;">bbbbbbbbbbbbbbbbb</div>
<div style="display:none;">cccccccccccccccc</div>
<div style="display:none;">dddddddddddddd</div>
</div>
<div style="clear:both"></div>
</body>
</html>2、之后是Javascript部分,其实在《【mfc】利用单一对话框内的分页技术实现向导功能》( 点击打开链接)与《【mfc】标签页》( 点击打开链接)中VC6的MFC那个难死的C++标签页都做完了,这个Javascript标签根本不算什么,你要我写二十万个标签页都是这样写的了。思想都是一模一样的,不赘述了。关键是找到那个要显示的标签页,让它显示,其余隐藏就行了。
<script>
/*tabname是用来识别用户要切换到哪个标签*/
function div_tab(tabname){
/*先用getElementsByName取出标签超级链接的数组*/
var tabLinkArr=document.getElementsByName("tablink");
/*然后遍历这个数组,用户点击的那个标签超级链接设置为红色,其余都是蓝色*/
for(var i=0;i<tabLinkArr.length;i++){
if(i==tabname){
tabLinkArr[i].style.color="#ff0000";
}
else{
tabLinkArr[i].style.color="#0000ff";
}
}
/*再用document.getElementById("tab").getElementsByTagName("div");的方式取出标签页div*/
var tabDivArr=document.getElementById("tab").getElementsByTagName("div");
/*最后遍历标签页div的数组,之所以第一个不要,是因为第一个div是标签超级链接的div,用户要切换到那个标签的标签页div显示,其余隐藏*/
for(var i=1;i<tabDivArr.length;i++){
if(i==tabname+1){
tabDivArr[i].style.display="block";
}
else{
tabDivArr[i].style.display="none";
}
}
}
</script>至此,整个简简单单的完美兼容IE6的标签页做完,什么不兼容IE6的Bootstrap v3见鬼去吧,不能兼容IE6的前端不能算英雄。
























 2308
2308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








