上次在《【JavaScript】兼容IE6可调可控的图片滑块》(点击打开链接)的算法写得很不好,如果你要做N个图片的图片滑块,每次显示X张图片,则要一次性地多加载X-1张图片,还要用一种显示框移动的方法去实现。更可怕的是,还要理所当然地认为就是这样的。虽然这个违背常人思维方式在网上广泛流传,而且好像还是公式一样,就只有一种实现方法,其实不是的,明显可以利用文件碎片DocumentFragment去实现图片滑块,如果你要N个图片的图片滑块,就加载N个图片,这才是正常的。关键利用文件碎片,实现200000张图片的图片滑块也是没问题的。前文写的方法就捉襟见肘了。
一、基本目标
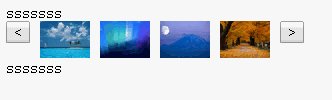
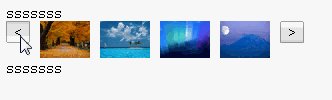
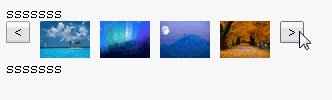
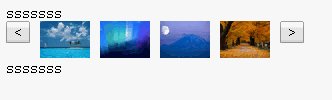
还是与上次一模一样的功能,但是实现方式与上次不同,具体请比对两篇文章阅读
二、基本思想
上次要加载N张图片,利用显示滑块去实现,但是这次再利用如下的方式:
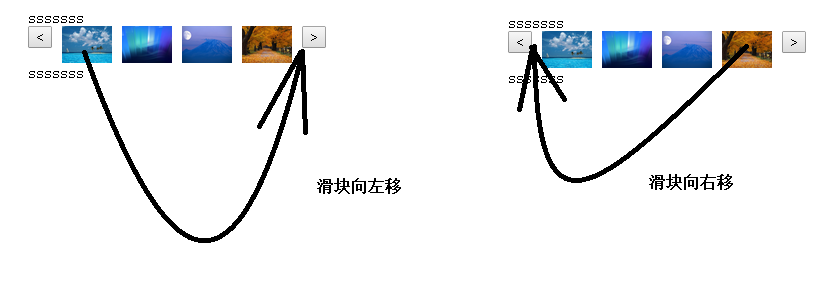
就是我在上文中认为打死也不可能的方式,把四个图片滑块看做是数组,滑块向左移则把数组第一个元素移到末尾,滑块向右移则把数组最后一个元素移到头部。
三、制作过程
1、HTML布局还是上文的布局,图片就是那几张从winxp系统拔来的可怜图片,一字没改,具体如下,不再赘述。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>picmarquee</title>
</head>
<body>
<div>sssssss</div>
<div style="float:left;"><button οnclick="pic_marquee_move(0)"><</button></div>
<div id="picMarquee" style="float:left;">
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Ascent.jpg" target="_new"><img src="imgs/Ascent.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Autumn.jpg" target="_new"><img src="imgs/Autumn.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Azul.jpg" target="_new"><img src="imgs/Azul.jpg" width="50px" border="0" /></a></div>
<div style="padding-left:10px; float:left; display:block;"><a href="imgs/Crystal.jpg" target="_new"><img src="imgs/Crystal.jpg" width="50px" border="0" /></a></div>
</div>
<div style="float:left; padding-left:10px;"><button οnclick="pic_marquee_move(1)">></button></div>
<div style="clear:both"></div>
<div>sssssss</div>
</body>
</html><script>
//网页加载就要调用这个函数了,参数1代表向右滚动,注意HTML的按钮调用的函数你就知道了
pic_marquee_move(1);
//每2S向右变换一次
setInterval("pic_marquee_move(1)",2000);
function pic_marquee_move(leftOrRight){
//取得picMarquee下的所有div节点,形成一个数组
var divArr=document.getElementById("picMarquee").getElementsByTagName("div");
//只是这样的一个“引用数组”还不能直接操作,必须新建一个真正数组把这里面的所有存进去
var tempSoftArr=new Array();
for(var i=0;i<divArr.length;i++){
tempSoftArr[i]=divArr[i];
}
//如果向左移
if(leftOrRight==0){
//那么把删除数组第一个元素,并把这个元素通过变量存起来
var firstPic=tempSoftArr.shift();
//之后把这个元素放到这个数组的最后一个位置,也相当于插入到数组
tempSoftArr[tempSoftArr.length]=firstPic;
}
else{
//如果向右移,把最后一个元素放到这个数组的头部
tempSoftArr.unshift(tempSoftArr.pop());
}
//新建一个文件碎片,文件碎片就是一个暂存夹,你先把这个节点弄好再放到真正的网页里面去,不用弄一个节点就刷新一次网页,卡爆
var frag=document.createDocumentFragment();
for(var i=0;i<tempSoftArr.length;i++){
frag.appendChild(tempSoftArr[i]);
}
//文件碎片是替换插入方式,原来id为picMarquee节点旗下的东西会被文件碎片节点替换
document.getElementById("picMarquee").appendChild(frag);
}
</script>至此,整个画图滑块做完。
























 1075
1075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








