姑且不论这东西到底有没有用,毕竟Jsp页面编程完全可以利用JSP的include命令,像传统网页编程一样,先写好几个页眉页脚header.html、footer.html、banner.html之类,再于每个页面利用<jsp:include page="xxx.html" />引入这几个页面。这样一来好维护,二来代码清晰不麻烦,三来去到asp.net、vbscript、php等服务器编程页面我们一样这样搞。要不是html没有include命令,甚至来不至于用到服务器后端语言的include命令。然而,作为一个很常见的jsp装饰器插件sitemesh,你用不用是一回事,你懂不懂事一回事,在团队开发中,如果要求用sitemesh,你即使使用jsp的include命令,也要懂得如何要求某些页面不要装饰器。下面,举一个例子,还完整说明这个插件。
一、sitemesh的下载与配置
首先,这个东西其实到现在还是在更新的,但是其旧有的2.x版本已经在2009年成为了永久稳定版sitemesh-2.4.2.jar不再更新。这更好,免得隔三差五就推新版本改代码。然而,现在3.x也像spring那样傲娇起来,其jar要利用Maven去下载,而且sitemesh3.x还不算太稳定,各大jsp工程还是使用sitemesh2.x。
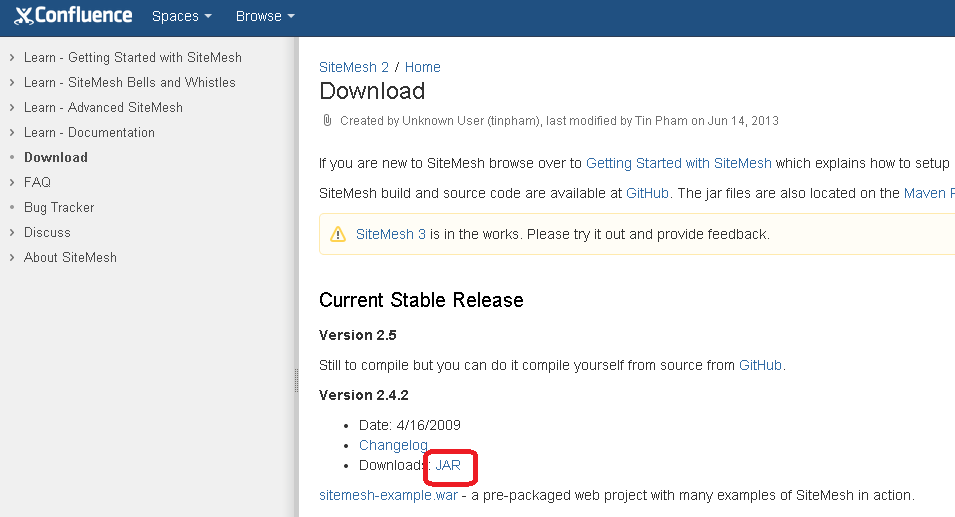
直接上sitemesh的官网http://wiki.sitemesh.org/wiki/display/sitemesh/Download,如下图下载,此网页有可能有时打开比较卡。
下载之后直接得到一个可以用的sitemesh-2.4.2.jar,在Eclipse for Javaee中新建一个名为sitemeshTest的Dynamic web Project。直接把sitemesh-2.4.2.jar放到sitemeshTest的WEB-INF里面。在web.xml写入如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN" "http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd">
<taglib>
<tlibversion>1.0</tlibversion>
<jspversion>1.1</jspversion>
<shortname>SiteMesh Decorator Tags</shortname>
<uri>sitemesh-decorator</uri>
<tag>
<name>head</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.HeadTag</tagclass>
<bodycontent>JSP</bodycontent>
</tag>
<tag>
<name>body</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.BodyTag</tagclass>
<bodycontent>JSP</bodycontent>
</tag>
<tag>
<name>title</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.TitleTag</tagclass>
<bodycontent>JSP</bodycontent>
<attribute>
<name>default</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
<tag>
<name>getProperty</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.PropertyTag</tagclass>
<bodycontent>JSP</bodycontent>
<attribute>
<name>property</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>default</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>writeEntireProperty</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
<tag>
<name>usePage</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.UsePageTag</tagclass>
<teiclass>com.opensymphony.module.sitemesh.taglib.decorator.UsePageTEI</teiclass>
<bodycontent>JSP</bodycontent>
<attribute>
<name>id</name>
<required>true</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
<tag>
<name>useHtmlPage</name>
<tagclass>com.opensymphony.module.sitemesh.taglib.decorator.UsePageTag</tagclass>
<teiclass>com.opensymphony.module.sitemesh.taglib.decorator.UseHTMLPageTEI</teiclass>
<bodycontent>JSP</bodycontent>
<attribute>
<name>id</name>
<required>true</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
二、sitemesh的使用
1、于WEB-INF目录新开一个decorators.xml,这个文件用来配置装饰器在JSP的使用,说明哪些使用装饰器,哪些网页不使用。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/decorators">
<!-- 此处用来定义不需要装饰器的页面 -->
<excludes>
<!-- 根目录下的index.jsp不会被装饰器修饰 -->
<!--
接下去,如有需要,自行在此标签下加pattern,还可以使用*还说明问题
如<pattern>/a/*<pattern>就是指WebContent下的a文件夹的所有网页不使用装饰器
如<pattern>/a/*.jsp<pattern>就是指WebContent下的a文件夹的所有jsp页面不使用装饰器
如<pattern>/a/b*<pattern>就是指WebContent下的a文件夹的所有b开头的页面不使用装饰器
-->
<pattern>/index.jsp</pattern>
</excludes>
<!-- 用来定义要使用装饰器要过滤的页面 -->
<decorator name="main" page="decoratorsTest.jsp">
<pattern>/*</pattern>
</decorator>
</decorators>2、然后我们要在WebContent,Web工程的根目录下,新建一个decorators文件夹,因为decorators.xml的开头就指明,所有装饰器的页面藏在根目录下的decorators。然后再decorators下面新建一个decoratorsTest.jsp。其代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%--此乃装饰器页面,注意在开头声明要使用sitemesh的标签库--%>
<%@ taglib uri="sitemesh-decorator" prefix="decorator"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%--要求此处是以源页面的title标签来填充--%>
<title><decorator:title /></title>
</head>
<body>
<h1>页头,这才是装饰器要加到其它页面的内容</h1>
<%--要求此处是以源页面的body标签来填充--%>
<decorator:body />
<h1>页脚,除了decorators.xml中指定的exclude内容,此装饰器无处不在!</h1>
</body>
</html>此时,此页面的将会出现在除了decorators.xml中exclude指定的页面,因此在decorator.xml中,声明使用装饰器的页面是改站点的所有页面。
3、最后,我们再于根目录WebContent下建两个测试页面,
一个是在decorators.xml已经说好不使用装饰器页面index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index</title>
</head>
<body>
<a href="forDecorator.jsp">去被装饰页!!</a>
</body>
</html>一个是使用装饰器的页面forDecorator.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>被装饰器修饰的页面</title>
</head>
<body>
<p>我是源页面的内容!!其余都是装饰器加给我的!此页面本来无h1标签代码!</p>
</body>
</html>三、运行效果
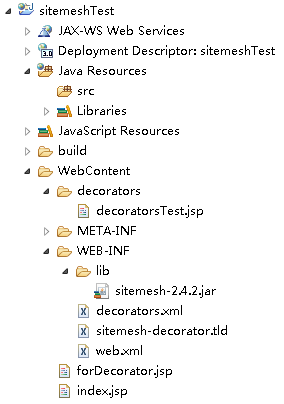
最后搞好之后,整个Web工程的目录结构如下,没有在src建任何一个.java文件,因为装饰器sitemesh是view层的内容。
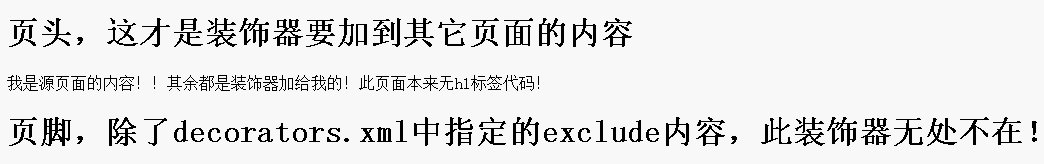
注意到index.jsp与forDecorator.jsp都是仅仅有一个文字的页面,但是运行起来,由于使用装饰器与否,把工程挂到Tomcat中运行,得到的却是两种不同的结果:
在浏览器中,分别查看index.jsp与forDecorator.jsp的源代码,可以注意到index.jsp就是我们在Eclipse中写的东西。
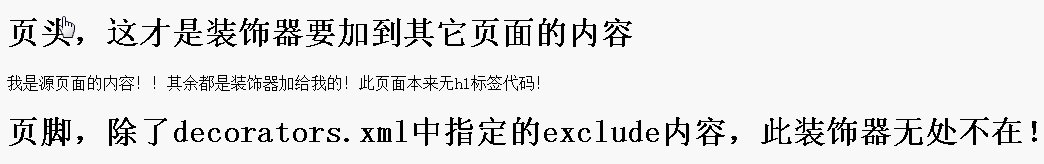
而forDecorator.jsp的源代码则由于装饰器的作用而变成了:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>被装饰器修饰的页面</title>
</head>
<body>
<h1>页头,这才是装饰器要加到其它页面的内容</h1>
<p>我是源页面的内容!!其余都是装饰器加给我的!此页面本来无h1标签代码!</p>
<h1>页脚,除了decorators.xml中指定的exclude内容,此装饰器无处不在!</h1>
</body>
</html>
























 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








