复选框的全选、反选,判断哪些复选框被选中,这个功能不难做,
利用document.getElementsByName("xxx");能够轻易实现,注意其返回值是一个节点数组便是了。
不过这功能对于用户来说是非常贴心的。下面举一个例子还说明这个问题。
首先是以下的布局:
HTML代码如下,非常简单,三个按钮,分别设置其onclick事件所对应处理的javascript函数。
之后有四个复选框,注意设置其统一的name值,形成一个节点数组。以便被后续的document.getElementsByName方法取到。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>全选</title>
</head>
<body>
<button οnclick="selected()"/>哪里复选框被选中? </button>
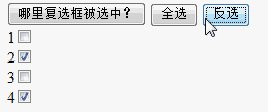
<button οnclick="selectAll()"/>全选</button>
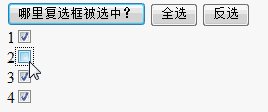
<button οnclick="selectReserve()"/>反选</button><br/>
1<input type="checkbox" name="checkBoxGroup" value="1"/><br/>
2<input type="checkbox" name="checkBoxGroup" value="2"/><br/>
3<input type="checkbox" name="checkBoxGroup" value="3"/><br/>
4<input type="checkbox" name="checkBoxGroup" value="4"/><br/>
</body>
</html>
<script type="text/javascript">
//哪里复选框被选中?遍历这个复选框数组,可以用value来取出其值
function selected(){
var checkBoxArr = document.getElementsByName("checkBoxGroup");
var str="被选中的复选框有:";
for (var i = 0; i < checkBoxArr.length; i++) {
if(checkBoxArr[i].checked){
str+=checkBoxArr[i].value+",";
}
}
alert(str);
}
//全选,遍历这个复选框数组,所有checked值为true
function selectAll(){
var checkBoxArr = document.getElementsByName("checkBoxGroup");
for (var i = 0; i < checkBoxArr.length; i++) {
checkBoxArr[i].checked = "true";
}
}
//反选,遍历这个复选框数组,所有checked值为原来的反。
function selectReserve(){
var checkBoxArr = document.getElementsByName("checkBoxGroup");
for (var i = 0; i < checkBoxArr.length; i++) {
checkBoxArr[i].checked = (!checkBoxArr[i].checked);
}
}
</script>
























 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








