没有jQuery与javascript等脚本,直接在HTML代码中,也是可以,要求不同的浏览器执行不同的HTML代码。
这里利用到IE注释。
比如如下代码:
<html>
<body>
<!--[if lte IE 7]>
<h1>根据条件判断,这是版本小于等于7的Internet Explorer<br /></h1>
<![endif]-->
<!--[if gt IE 7]>
<h5>根据条件判断,这是版本大于7的Internet Explorer<br /></h5>
<![endif]-->
<!--[if !IE]>-->
这不是Internet Explorer
<!--<![endif]-->
</body>
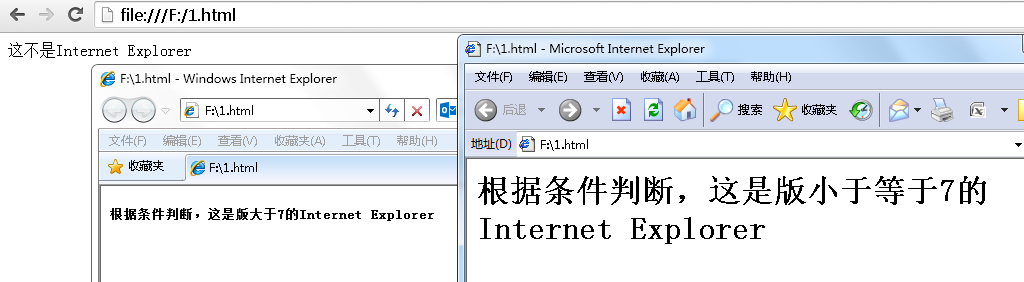
</html>在不同的浏览器版本出来的效果如下:
这里的IE注释,是类似<!--[if gt IE 7]>与<![endif]-->的对子。<![endif]-->是不变的。
其中的lte意为小于等于,gt则是大于不等于。
比如你写成<!--[if gt IE 7]>与<![endif]-->就是大于IE7的IE浏览器执行,IE注释里面的代码。
一般来说对代码的写作以IE7为界限就好。
当然,我们习惯性地认为大于IE7就是包括谷歌、火狐等浏览器,实质不是,这里浏览器还要利用<!--[if !IE]>--><![endif]-->去判断。
同时,这样的IE注释,大量用于JS与CSS文件的引用。
比如常见的:
<!--[if lt IE 9]>
<script src='jquery-1.9.0.js'></script>
<![endif]-->
<!--[if gte IE 9]>
<script src='jquery-2.0.0.js'></script>
<![endif]-->
<!--[if !IE]>-->
<script src='jquery-2.0.0.js'></script>
<![endif]-->
就是在IE6、IE7、IE8使用Jquery1.9,大于这些版本的,则使用Jquery2.0.























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








