在《【CSS】兼容IE6的卡片式布局》(点击打开链接)已经介绍过如果用CSS画出一块一块的卡片,现在介绍如何为这些卡片添砖加瓦,为这些卡片的加上标题。
如下图所示,这是在现在部分网站很常用的两种标题:
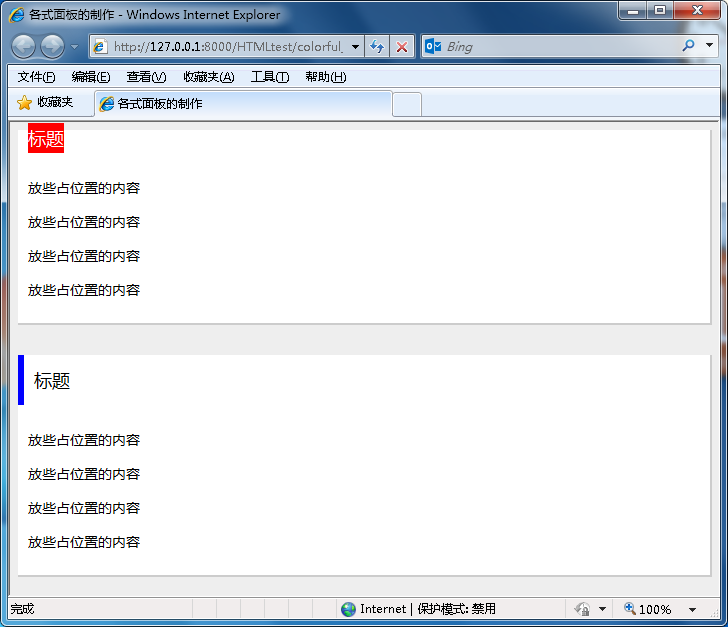
先是在IE8的效果
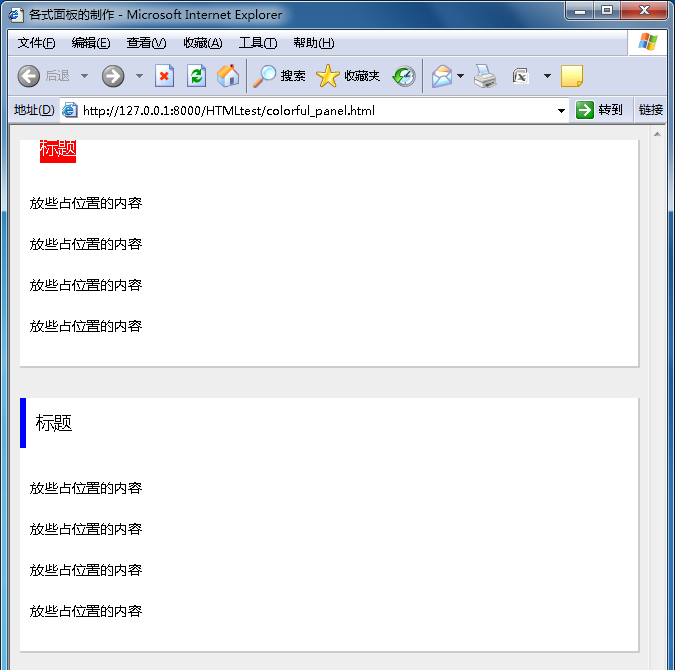
之后是在IE7的效果:
都是没有什么问题的,最后是在IE6的效果,第一种这种嵌入式标签的标题,有部分问题,但不影响显示。貌似是因为IE6不支持margin-top为负数。
直接放上上述效果的实现代码,再说明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>各式面板的制作</title>
<style type="text/css">
.p, button, div, span, a {
font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3", "WenQuanYi Micro Hei", sans-serif;
}
.panel {
border-bottom: 2px solid #cccccc;
border-right: 2px solid #cccccc;
background: #ffffff;
}
.panel_title1 {
float: left;
background-color: #f00;
color: #fff;
font-size: 18px;
text-align: center;
height: 30px;
line-height: 30px;
margin-top: -7px;
margin-left: 10px;
}
.panel_title2 {
line-height: 50px;
font-size: 18px;
padding-left: 10px;
border-left: 6px solid #0000ff;
}
</style>
</head>
<body style="background:#eee;">
<div class="panel" style="width:100%">
<div class="panel_title1">标题</div>
<div style="clear:both;"></div>
<div style="padding:10px;font-size:14px">
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
</div>
</div>
<div style="height:30px;"></div>
<div class="panel" style="width:100%">
<div class="panel_title2">标题</div>
<div style="clear:both;"></div>
<div style="padding:10px;font-size:14px">
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
<p>放些占位置的内容</p>
</div>
</div>
</body>
</html>
两个标题都是在一个大面板里面,不算那个只为清楚float:left左对齐属性继承的clear:both,放2个小面板,一个是标题,一个是内容,内容面板注意设置一定长度的padding属性,以免内容贴着边框,没有半点间隙,不好看。
第一个标题,实质上一个小型的面板,利用margin-top:-7px将其强行向上移动7px。
第二个标题,就更简单的,就是设置一个较粗的左边框,然后设置一定的padding-left属性,将里面的标题文字向右移动一点,以免过于贴着左边框。

























 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








