position有5个属性,其中position:inhert,规定div从父元素继承position属性的值,这个没什么好讲的。其次就是position:static,这个虽然我们很少写,但是此乃HTML的默认值,没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者 z-index 声明),position:static区别于position:inhert不从父元素继承position,然而还是继承父div的所有样式的。
所谓的普通流就是如下我们很常见的的代码:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green;">
</div>
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
</div>
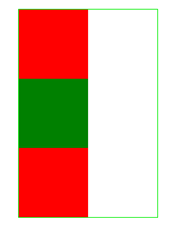
效果如下图:
这几个Div会依次贴着上级元素排列,没有半点间距。
这与,尽管其div,width根本没有到达父元素的宽度,但是还是会自己占一行无关,那是因为div默认的display为block,这里display:block意为此元素将显示为块级元素,此元素前后会带有换行符。在你没有设置display:inline或者float:left;width:xx%之前,div都默认前后带换行符。关于float,请看《【CSS】关于div的对齐与网页布局》(点击打开链接)
回到正题再来讲position,先从比较简单的position:absolute讲起,position:absolute意为生成绝对定位的元素,相对于static定位以外的第一个祖先元素进行定位。元素的位置通过"left","top","right"以及"bottom"属性进行规定。就是设置这个div游离在整体div布局之外,具体在《【CSS】关于position:absolute布局》( 点击打开链接)已经讲过了。接着就是比较难的position:relative,position:relative的官方解释是:生成相对定位的元素,相对于元素本身正常位置进行定位。因此,"left:20" 会向元素的LEFT位置添加20像素。这个话,直接用如下代码解释:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
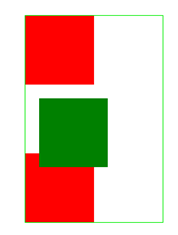
</div>得到的效果如下:
上面例子对绿色div进行了position:relative相对定位,对比于普通流的定位的“正常位置”,分别右移,下移20px。与此同时,第二个红色div位置并没有相应变化,而是在原位置,绿色div遮挡住了部分红色div。
position:relative还有配合position:absoulte定位的作用。因为position:absolute规定生成绝对定位的元素,相对于static定位以外的第一个祖先元素进行定位,如果要设置一个div相当于父元素定位,你应该将要定位的div,设置成position:absoulte,虽然position:absoulte是绝对定位,有点怪怪的,之后,将其相对的父div设置position:relative,同时不设置任何的top,left,bottom与right。这样父div的并没有偏移其正常的位置,同时被定位的子div则是相对于这个父div来定位,因为父div的position从默认的static被你设置成position:relative,子div就不会找body了。
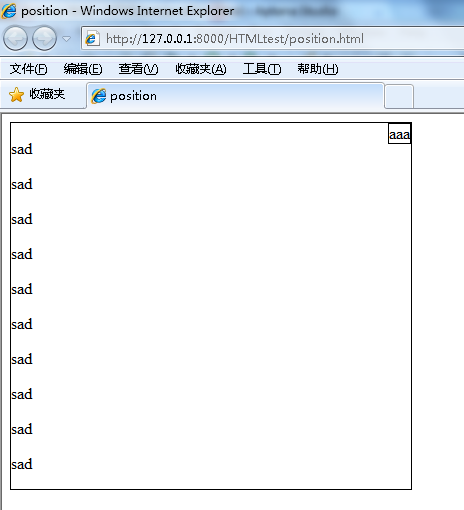
比如如下的效果,我要将子div放到父div的右上角,而又不影响父div的效果:
则在父div设置为postion:relative之后,对要放到右上角的子div,设置position:absoulte,同时right:0px,top:0px,则完成任务,具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>position</title>
</head>
<body>
<div style="width:400px;border:1px solid #000000;position:relative;">
<p>sad</p><p>sad</p><p>sad</p><p>sad</p><p>sad</p>
<p>sad</p><p>sad</p><p>sad</p><p>sad</p><p>sad</p>
<div style="position:absolute; right:0px; top:0px; border:1px solid #000000;">
aaa
</div>
</div>
</body>
</html>
最后还有一个position:fixed的属性,这个属性是在IE7才新增的,其详细说明,与IE6如何支持,具体见《【CSS】IE6中的position:fixed问题与随滚动条滚动的效果》( 点击打开链接)

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








