在《【Android】利用相对布局布置更新软件的style为主题对话框的Activity,利用layout_weight属性对表格布局的行划分》(点击打开链接)一文中介绍过如何在安卓的Activity中进行百分比布局。
本来,在安卓的res\layout相关的xml布局文件进行百分比布局很简单的,比如如下代码则完成两个Button在一个父LinearLayout中进行7:3划分的横向并排的布局。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="7"
android:text="left" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="right" />
</LinearLayout>如果你又要在里面进行更细致的百分比布局,在里面再进行相应的LinearLayout嵌套,再如此故技重施就是,如同搞HTML那样简单。
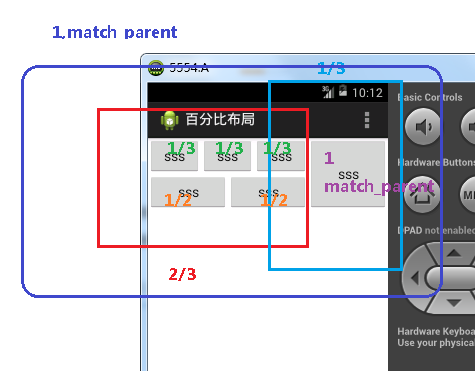
然而,正当我想进行如下的布局的时候,问题来了:
如上图,是在一个大大的、横向覆盖整个Activity的、纵横包裹内容的LinearLayout中,先进行一次2:1并排划分,之后再于2这边的LinearLayout中,放两个占据整行的LinearLayout,在上面的进行1:1:1的划分,在下面的进行1:1的划分,至于右边的LinearLayout,直接放一个横向、纵向皆占据父布局的Button。
本来代码是如此简单的,就是嵌套的LinearLayout比较多而已,正如html中div再嵌套div一样:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="sss" />
</LinearLayout>
</LinearLayout>
</LinearLayout>然而,上述的代码是无法通过编译,问题主要出在进行横向2:1划分的两个LinearLayout中,我也不知道为什么,但这两个LinearLayout却又不能删掉,因为他们存在的意义就是进行横向的2:1划分,其父级的android:baselineAligned="false"只是为了消除警告提高性能的,与此无关,也不是错误的原因。
如果LinearLayout被用于嵌套的layout空间计算,它的android:baselineAligned属性应该设置成false,以加速layout计算。
此时,其实只要把这两个LinearLayout改成TableLayout则能够完成任务了,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false" >
<TableLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sss" />
</LinearLayout>
</TableLayout>
<TableLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="sss" />
</TableLayout>
</LinearLayout>
</LinearLayout>虽然这个问题很少,但卡了我很久,在Android中你绝对不能有HTML的编程思维,div-div-div这样镶嵌到尾……
不这样改,它老是给你报:
Wrong orientation? No orientation specified, and the default is horizontal, yet this layout has multiple children where at least one has layout_width="match_parent"
这样的错,单看这样的错误你也不知道怎么改。
























 1537
1537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








