NGUI的标签页不用写代码,拖拖控件就能完成,当然,首次使用不熟悉可能要找N久。
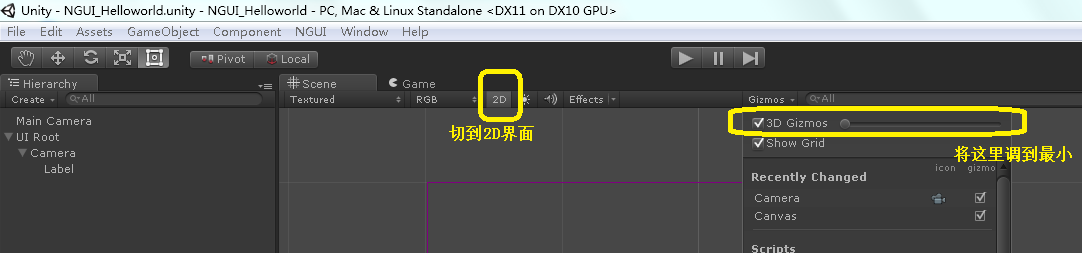
导入了NGUI之后,先NGUI->Create->2D UI,切到2D界面,你会发现有个超大的Camera图标,在中央,非常不和谐。选择Gizmos,将3D Gizmos调到最小。此Camera则能隐藏掉,可以愉快地创建UI了。
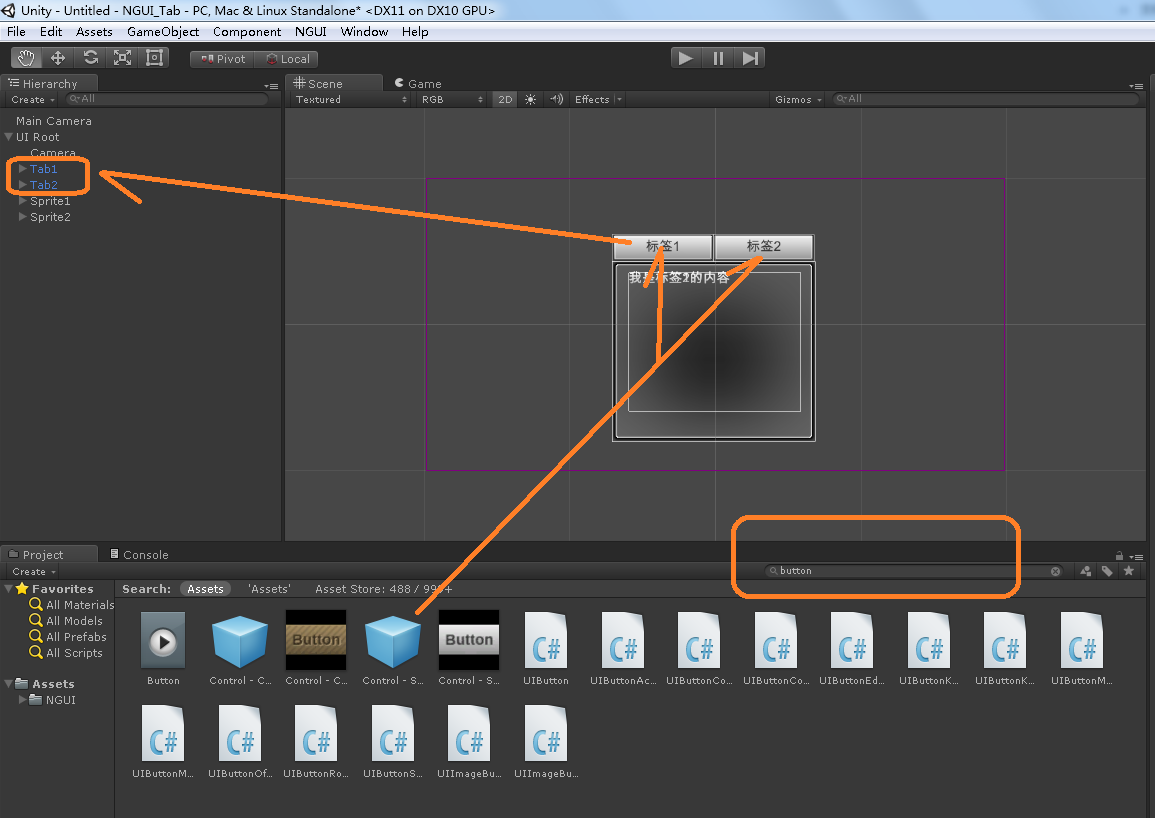
之后,创建按钮,你会发现在NGUI中没有创建Button的选项。因为NGUI的按钮在预设当中。在Asset中搜索Button,你会发现已经做好了两个按钮了,直接将预设拖入UI Root当中。放到相应的位置,并且分别改名Tab1和Tab2.
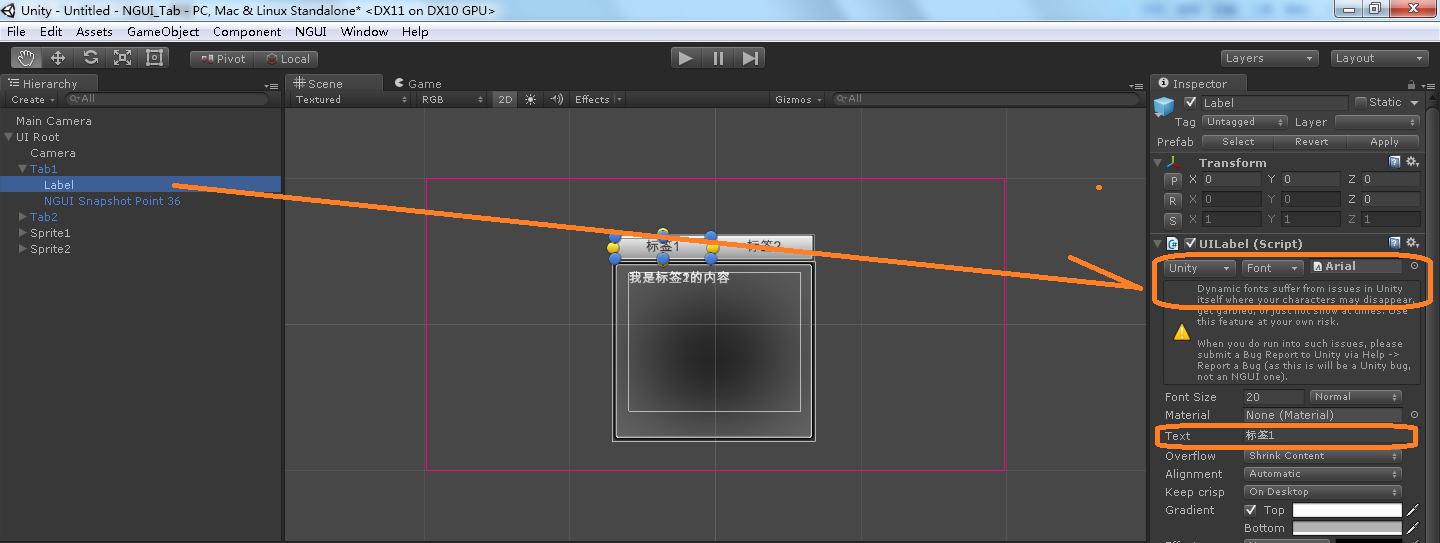
NGUI对中文的支持同样很烂,你需要将每一个按钮旗下的Label改成Unity的字体,选择Arial的字体,才能在Text中输入中文,并正常显示。
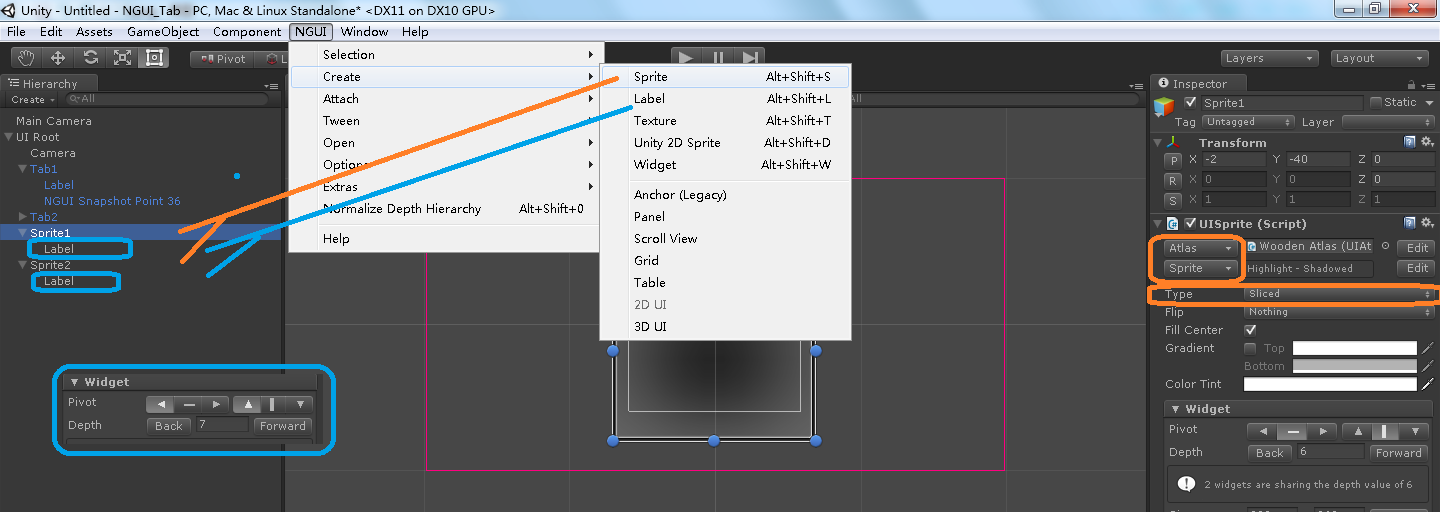
修改好Tab1/Tab2两个按钮下的Label之后,新建两个Sprite,其实更好的方法是做好一个Sprite1下的所有内容,复制一下,改个名字就行。
这里的Sprite看起来和UGUI的Plane没有任何区别,所谓的“精灵”实质是一个透明的、待填充的矩形而已,和Cocos2dx里面的一个意思,只是一个“对象”。
修改Sprite下的Atlas,Atlas乃“地图集”的意思。选择NGUI自带的图集,Wooden Atlas(UIAtlas)。然后修改下Sprite,选择Highlight-Shadowed这个对象,并且在Type改成Sliced。实质上,这一步只是为给标签页加一个边框而已。
同时在Sprite1/2下创建一个Label,同上,输入一些内容,并且将Widget下的Pivot改成左上。实质上,这里的Pivot就是UGUI的Anchor锚点,具体见《【Unity3D】UGUI自适应屏幕与锚点》(点击打开链接)。
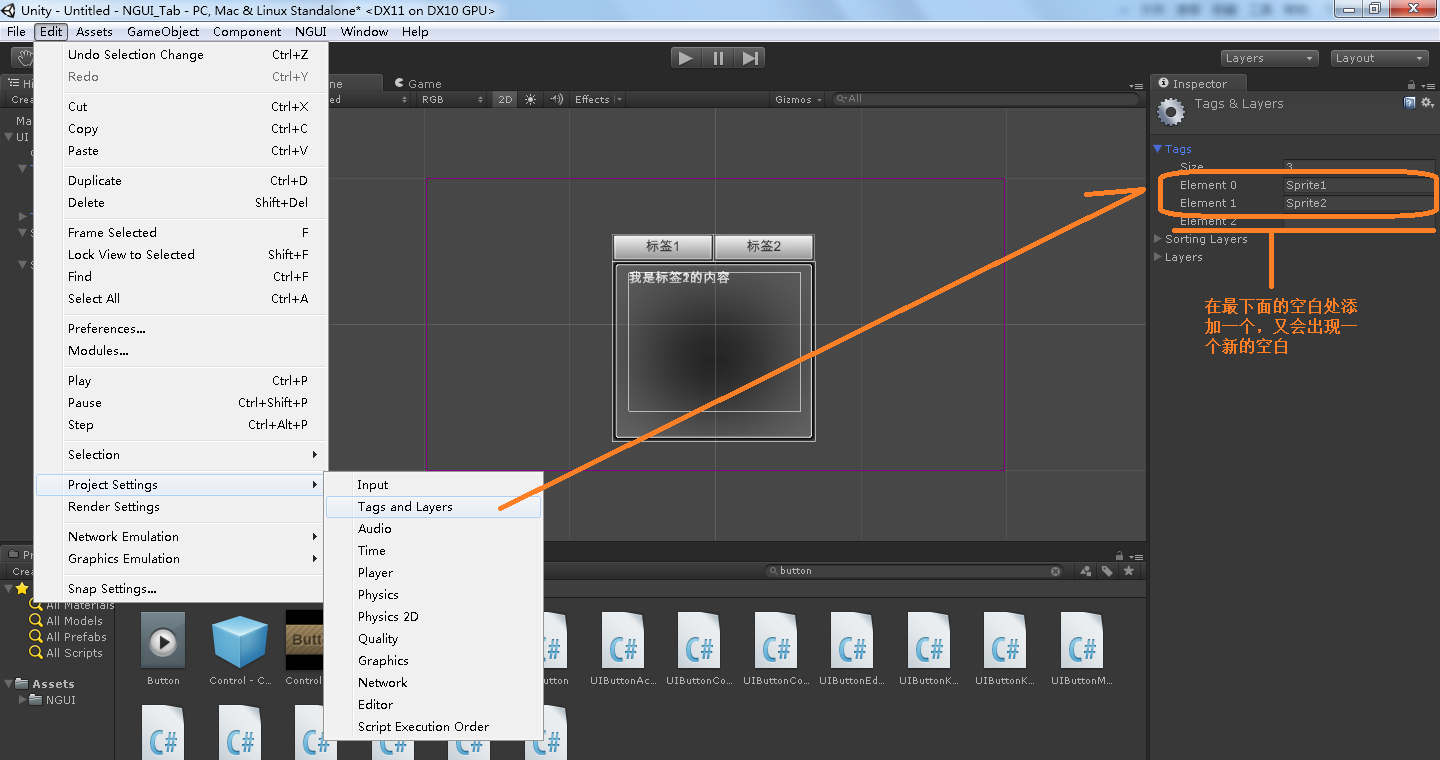
最后是最关键的一步,先通过【Edit】->【Project Settings】->【Tags and Layers】面板,新建两个标签Tags,分别为Sprite1和Sprite2。
将这2个标签分别赋予给相应的Sprite。
在Tab1与Tab2中分别添加Toggle这个组件,很明显所有关于NGUI的组件因为不是官方的东西,所以都是只能以C#的图标出现,所以根据图标就不会和UGUI的Toggle混淆了,其实实质上所谓的组件,也只是一堆已经写好的C#脚本而已,我们通过《【Unity3D】同场景物体传值与Vector》(点击打开链接)的方式对其传入值即可。Tab1添加了UIToggle之后,Group设置为1,当时这个数字除了0,都可以,只要2的UIToggle的Group也是这个数字就行了,所以这里的Tab2设置Group为1也行了。
同时在Tab1的UIToogle中,勾选Stating State。Sprite就是选择Sprite1。Tab2的Sprite则选择Sprite2,意味操控的东西。
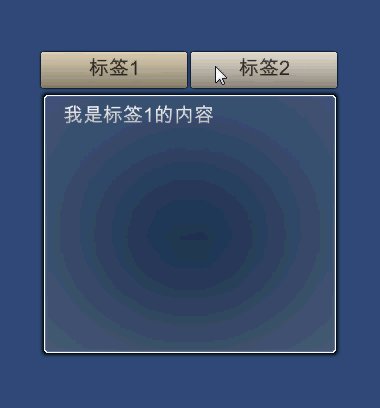
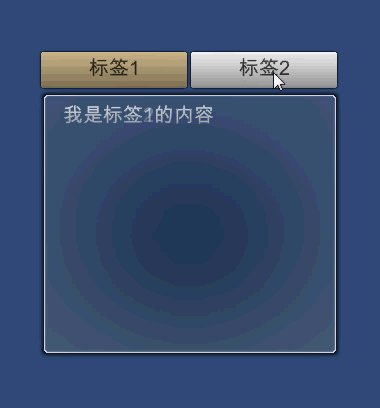
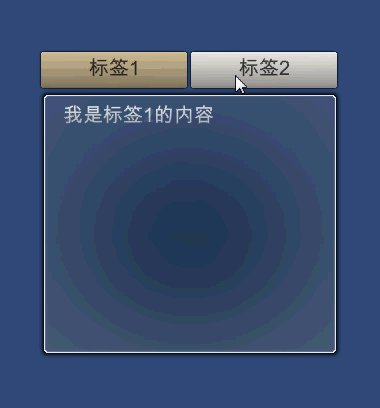
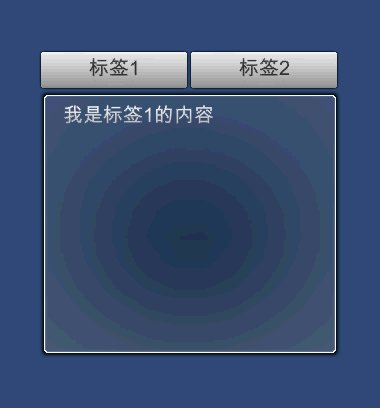
弄好之后发布,则可以看到如下效果:






























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








