在W3School里面的CSS position属性中,我们可以看到absolute的定义如下:
看上去这个定义很简单,其实“相对于static定位以外的第一个父元素进行定位”这句话很多人都没有太在意,以致于遇到一些很莫名其妙的问题也不知所措,以下就详细地通过例子来解读一下这句话的涵义。
HTML代码:
<div class="firstDiv">
<div class="secondDiv">
<div class="thirdDiv">
</div>
</div>
</div>CSS代码:
.firstDiv
{
width: 90px;
height: 90px;
border: solid;
position: relative;
}
.secondDiv
{
width: 45px;
height: 45px;
border: solid red;
}
.thirdDiv
{
width: 100%;
height: 100%;
border: solid yellow;
position: absolute;
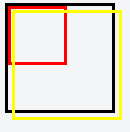
}效果图:
你有没有觉得奇怪:第三个div的宽度和高度都设置了100%,应该继承第二个div的宽度和高度才对,怎么这里好像继承的却是第一个div的宽度和高度呢?那是因为第三个div的position是绝对定位,它的第一个父元素也就是第二个div没有定位,没有定位也就意味着用的默认定位“static”,而absolute元素的定位是相对于static定位以外的第一个父元素,所以第一个父元素不能要,而第二个父元素也就是第一个div,它有设置position为relative, 所以第三个div的宽度和高度是继承自第一个div,而不是第二个。
那如果我们给第二个div加上position为relative或者absolute效果会怎么样呢?
.secondDiv
{
width: 45px;
height: 45px;
border: solid red;
position: absolute; //Or postion: relative;
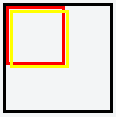
}请看效果图:
我们可以看到这时候第三个div就继承自第二个div的宽度和高度了。
自己动手试试吧: Absolute Example on JSFiddle.

























 1246
1246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








