<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="JS代码" />
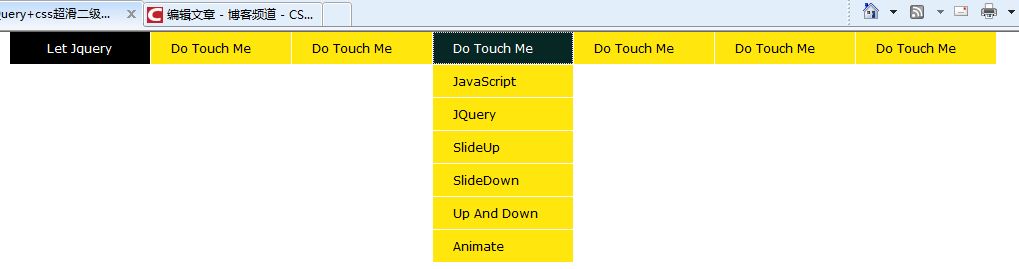
<meta name="description" content="jQuery+css超滑二级下拉菜单" />
<title>jQuery+css超滑二级下拉菜单</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<style type="text/css">
html, body, ul, li, h1, h2, h3, h4, h5, h6, p, fieldset, legend {padding:0; margin:0;}
body {font:12px/normal Verdana, Arial,"微软雅黑", Helvetica, sans-serif;}
ul,li {list-style-type:none; text-transform:capitalize;}
.clear {clear:both; *display:inline;/*IE only*/}
/*menu*/
#nav {margin:0 auto 60px; width:1080px; display:block;}
#nav .jquery_out {background:#000;float:left;line-height:32px;display:block;width:140px; border-right:1px solid #fff; text-align:center; color:#fff;font:18px/32px ;}
#nav .mainlevel {background:#ffe60c; float:left; border-right:1px solid #fff; width:140px;/*IE6 only*/}
#nav .mainlevel a {color:#000; text-decoration:none; line-height:32px; display:block; padding:0 20px; width:100px;}
#nav .mainlevel a:hover {color:#fff; text-decoration:none; background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .mainlevel ul {display:none; position:absolute;}
#nav .mainlevel li {border-top:1px solid #fff; background:#ffe60c; width:140px;/*IE6 only*/}
.log {text-align:center; color:skyblue; line-height:24px; text-transform:capitalize; margin:50px auto;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$('li.mainlevel').mouseover(function(){
$(this).find('ul').slideDown();//you can give it a speed
});
$('li.mainlevel').mouseleave(function(){
$(this).find('ul').slideUp("fast");
});
});
</script>
</head>
<body>
<div id="menu">
<ul id="nav">
<li class="jquery_out">let jquery
</li>
<li class="mainlevel" id="mainlevel_01"><a href="#">do touch me</a>
<ul id="sub_01">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_02"><a href="#">do touch me</a>
<ul id="sub_02">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_03"><a href="#">do touch me</a>
<ul id="sub_03">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_04"><a href="#">do touch me</a>
<ul id="sub_04">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_05"><a href="#">do touch me</a>
<ul id="sub_05">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<li class="mainlevel" id="mainlevel_06"><a href="#">do touch me</a>
<ul id="sub_06">
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">slideUp</a></li>
<li><a href="#">slideDown</a></li>
<li><a href="#">up and down</a></li>
<li><a href="#">animate</a></li>
</ul>
</li>
<div class="clear"></div>
</ul>
</div>
</body>
</html>























 1420
1420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








