设计的本质就是操纵样式和内容,设计的目的是为了交流
----------记
什么是用户界面设计?什么是有效的用户界面设计?用户界面设计并不仅仅是考虑如何摆放按钮和菜单,更为重要的是考虑应用程序或设备如何与用户互动;
更多时候,还要考虑产品与多个用户之间的互动。这就意味着,用户界面设计不仅要做出好看的产品外观,还要做出好用的产品。这不仅仅是调整一下按钮的位置,给他们选选颜色,而是要为完成一项任务而选择正确的工具。一个特殊的界面是否需要使用按钮?如果确实需要,那么这些按钮将完成什么样的工作?这个按钮需要如何设计,才能让用户了解这个应用程序的工作方式,并且轻松达到用户的目的。
对消费者而言界面就是产品
那么什么因素能成就一个伟大的界面呢?
在我们开始着手设计界面之前,首先应该理解什么样的用户界面才是出色的用户界面,我们的设计要具备哪些品质才够得上出色的界面设计。
所有优秀的界面大都具有下面八大特点
1.清晰:使用文字,流程图,层级图,图标等元素,以使界面清晰
2.简洁:减少页面展示的内容,只出现必须的,通过减少,隐藏,分组,转移的手段,使界面简洁
3.熟悉:使用现实中的隐喻来展现
4.响应:响应迅速,并且提醒用户发生了什么
5.一致:整个程序保持一致的风格布局,颜色等
6.美学:好看,优美
7.高效:通过快捷键和良好的设计使用户提高效率
8.容错:良好的处理用户的错误,提供处理措施
界面设计内容,总括一句话,是处理页面所有元素属性的呈现关系,也即下面的6大元素属性的处理。
元素属性
0,主题和视觉隐喻
1,布局(即版式)
.大小:注意元素的比例
.位置:元素的位置
.留白:注意元素的空间
2,颜色
.在浅色的背景上放置深色的对象或反之,界面中最好使用浅色背景(纯度低或明亮度低的)
.不要用红色和绿色区分重要元素,因为红绿色盲
.对比色在字体是不要采用,如红橙背景与蓝色字体或反之等不要使用
.冷暖色要搭配使用
.元素与背景的对比要合适,不要太大或者太小
.要多采用不饱和色。
3,背景
.应用平缓的图片做背景
.渐变填充
.细致的底纹填充
4,质感
.形状:元素的外形,曲线,角度
.纹理:几何底纹的应用,底纹平铺的旋律
.光影
.阴影
.像素化
5,字体
.选用识别性强的字体,小字采用衬线字体,标题选用黑体或微软雅黑
.调整字体的大小,颜色,位置,疏密,对齐,空间
6,图片
.谨慎使用图片,要选择有关的图片
.多采用图标
视觉法则
1,重复:重复使用同样的颜色,角度,曲线的达到一致,旋律的效果
2.对比:
明暗 形状 大小 方向 虚实 阴阳
水平和垂直 方形和圆形 平滑和粗糙 封闭和开放 旧和新 陌生和熟悉 点和线 直线和角线 填充和外形
绘图和摄影 有序和混乱
字体 颜色
3.对齐
4.邻近:格式塔原理之接近性,临近性
5.纹理
6.光影:渐变,外发光,内投影,高光,投影
7.层次
设计原理
1,网格
2.比例:黄金分割,三分法
3.平衡
4.并置
5.空白:可以构建平衡,定义比例,把元素集中起来以及把他们分开
6.张力
设计理念
1,大道至简
2.避免装饰
3.耳目一新
4.并置
UI标志:凸凹,阴影,渐变
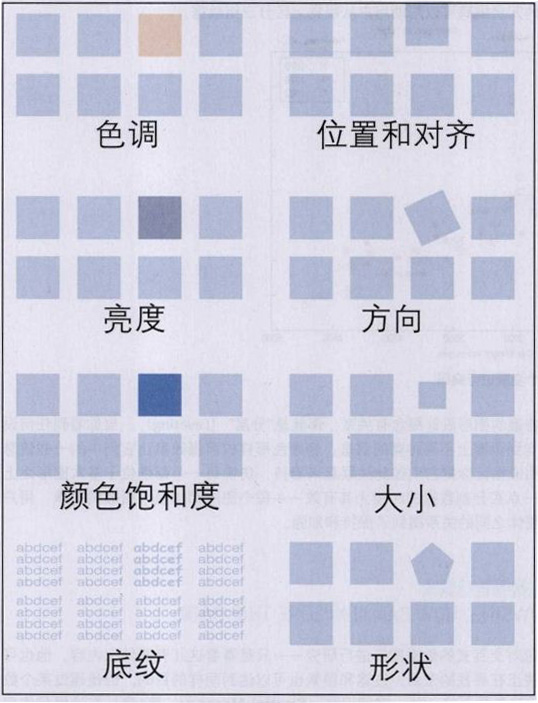
八大变换手段
色相 亮度 饱和度 底纹
形状 大小 位置对齐 方向
制作有效界面的实用技术
使用空白来创建联系:用空白达到分组和层级关系
使用圆角来定义边界
使用颜色来表达定义
用动画来引导用户的人注意力
用阴影或深背景来聚焦
强调核心动作:使用不同按钮对比如确认和取消
扩大点击链接的区域:使用块状链接
用动词做标签
使用浮动控件进行简化和解构
动态扩展表单
标签放入输入框中
使用图标是界面有吸引力
使用进度条
使用取消操作和还原操作
使用确认对话框























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








