在电影里我们经常会看到一些极具黑科技感和炫酷的可视化大屏,比如《钢铁侠》里托尼的这一幕一定让人难以忘记:

其实严格意义上讲,电影中的这种还不属于可视化大屏的范畴,仅仅是将一些动态图表组件进行了投射(当然电影里的投射技术非常高级),真正的可视化大屏不仅具有科技感,而且还必须能够“可交流”和“可交互”。
比如下面这些大屏可视化作品,除了能够展示核心业务指标的趋势、变化情况之外,还能够进行动态的交互,比如联动、钻取等操作:

FineReport制作

FineReport制作

FineReport制作
是不是相当炫酷?上面的可视化大屏都是由FineReport制作完成的,能够实现这种效果的软件和工具一般学习成本都比较大,但是FineReport就比较适合一些新手或者非IT人员去制作大屏,通常来说从学习到完全上手只需要半个小时的时间。
除此之外,FineReport还可以直接连接数据库,所有的数据都能够直接展示在大屏上,主要优点是使用非常简单,并且内置图表元素也相对丰富。
只需将目标数据和相关维度拖到B/S一侧,即可从不同维度获得分析结果,从而降低了整体开发的定制程度,维护起来比较简单。

下面给大家准备了一些大屏可视化demo
这些demo都是可以直接填入数据使用的,不需要再进行单独的设计了,基本上都是用FineReport制作的,部分是结合了js+Echarts的功能,总共有30多份,这里就给大家看部分模板吧:

1、物流行业大屏demo
核心指标:全国物流服务流向图、各省份城市物流情况表、物流总体指标卡等
次要指标:收入数据、支出数据、负责人提醒数据、派件数据、物流运货商占比数据等

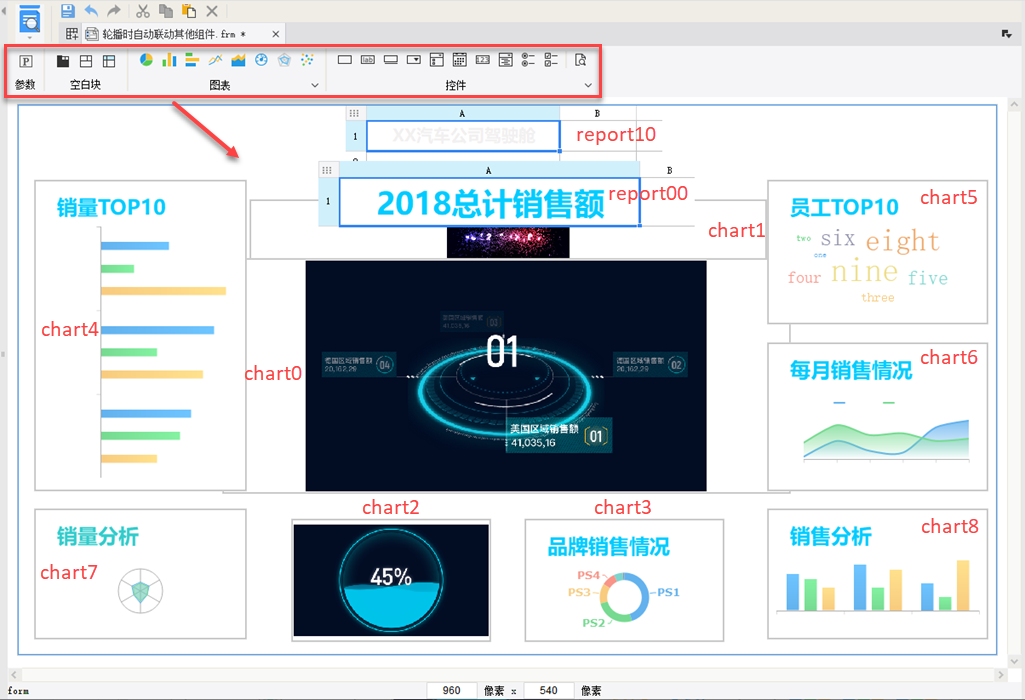
2、销售行业大屏demo
核心指标:全年总计销售额、四大分公司销售额情况
次要指标:销售top10图、不同种类的销量分析雷达图、目标完成率、品牌销售情况图、员工top10、每月销售情况图、销售分析图等

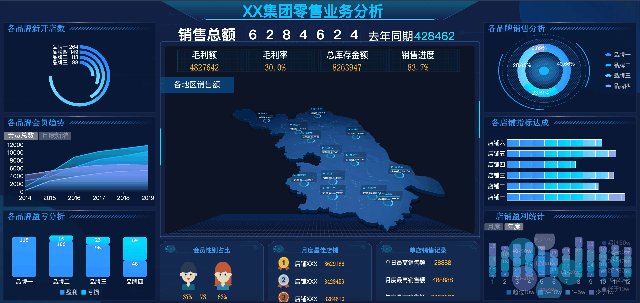
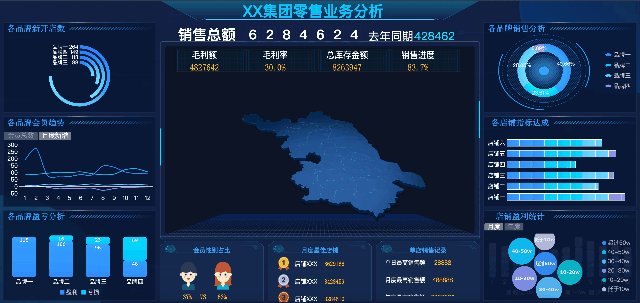
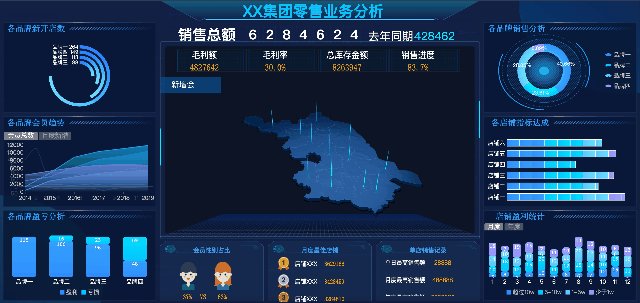
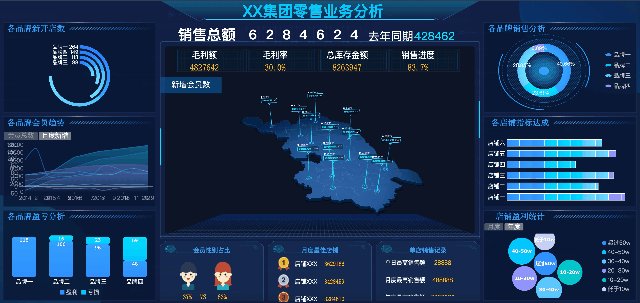
3、零售业务大屏demo
核心指标:销售总额、去年同期销售额、毛利情况、毛利率情况、库存情况、销售进度
次要指标:各战区销售情况分析图、各省份销售情况分析图、各品类销售情况分析图、用户分析等

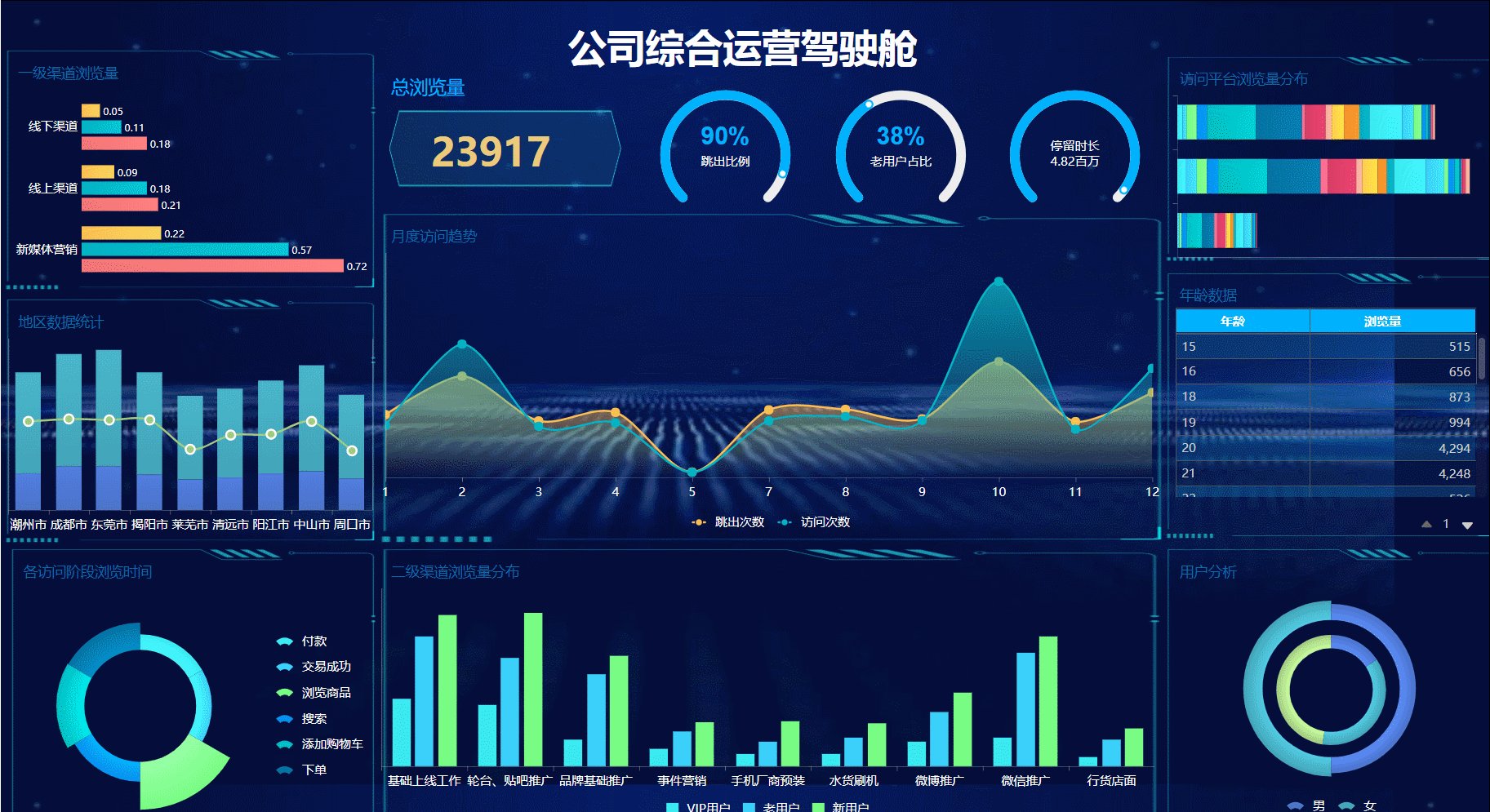
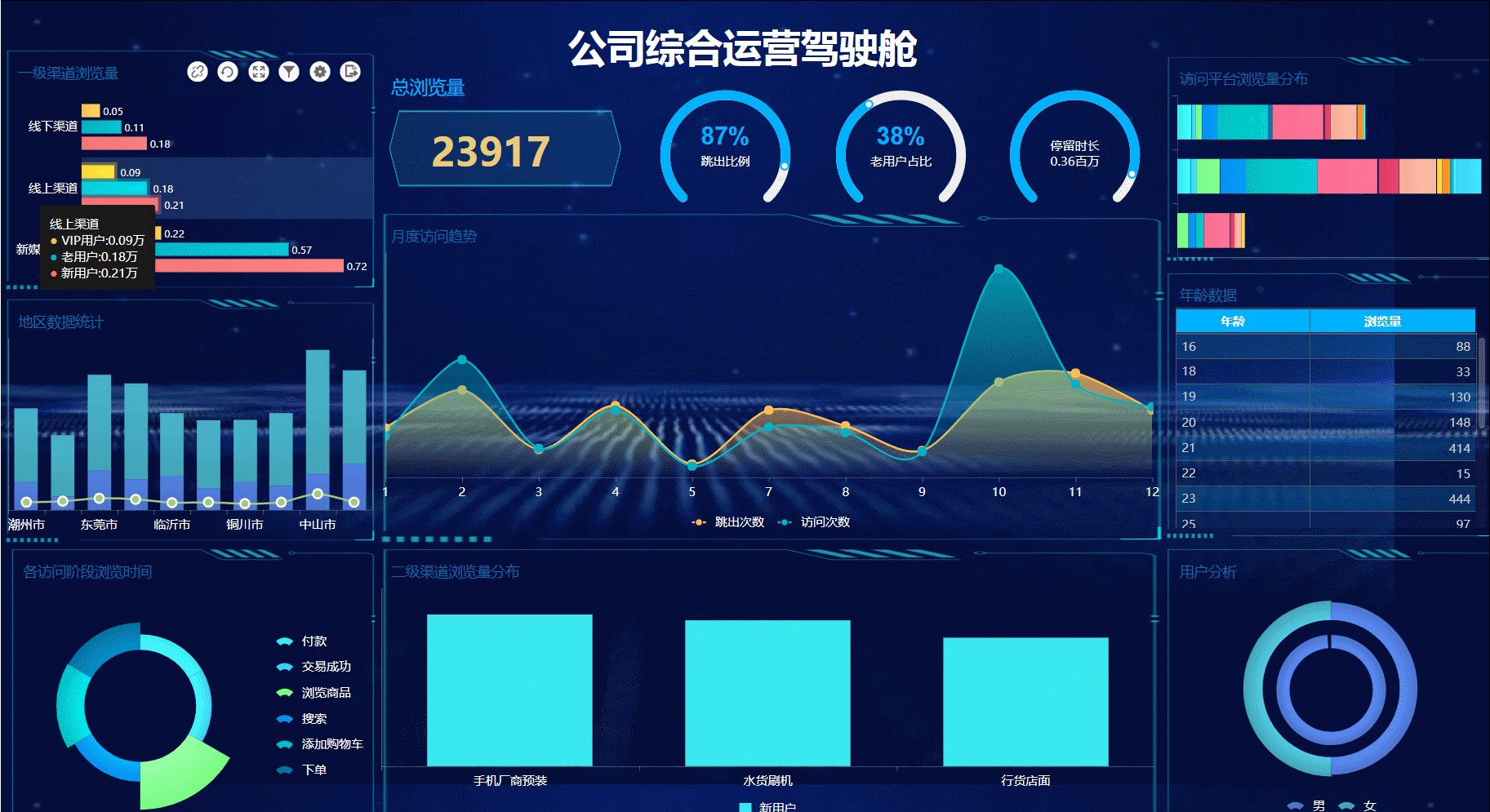
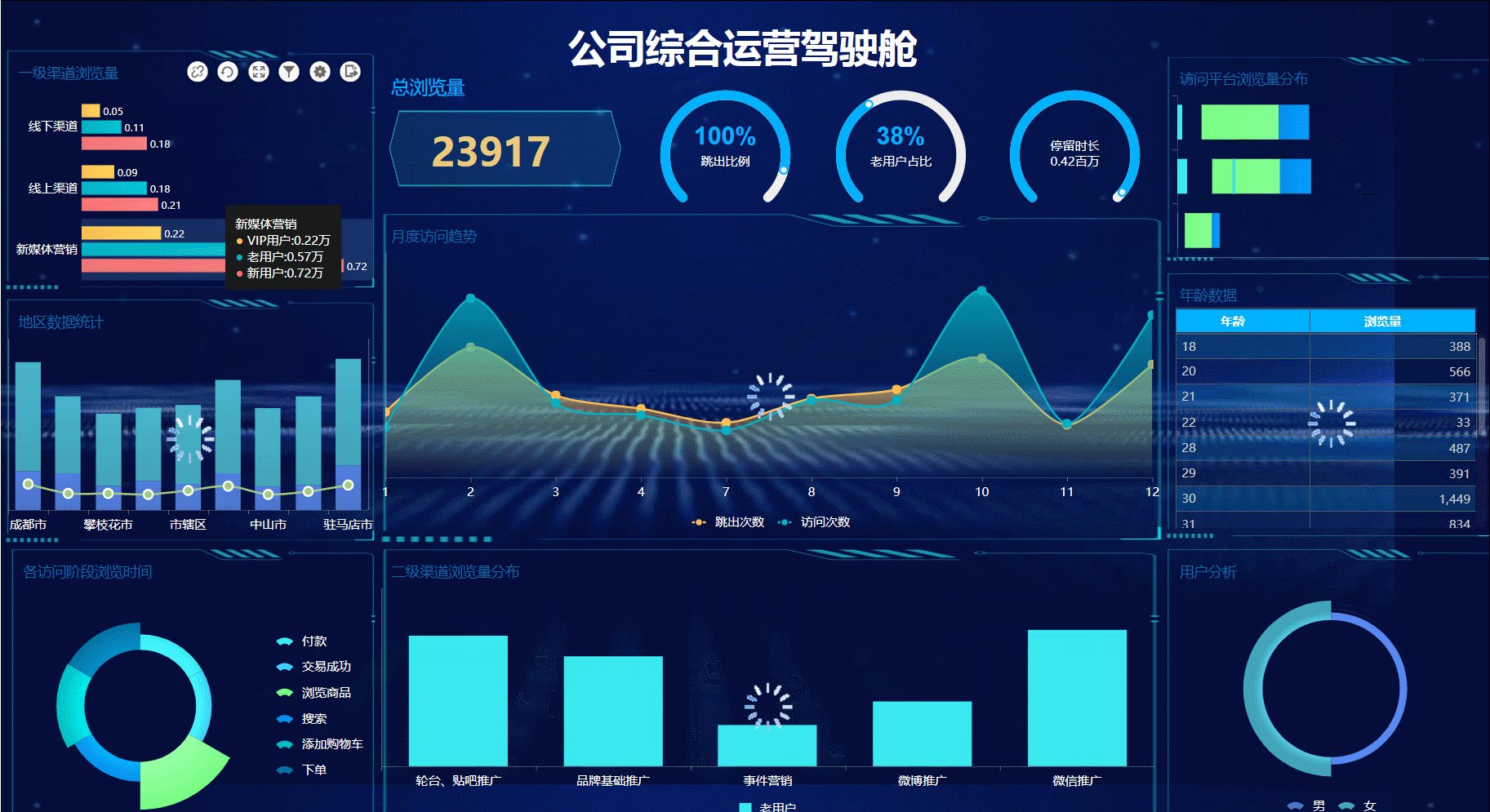
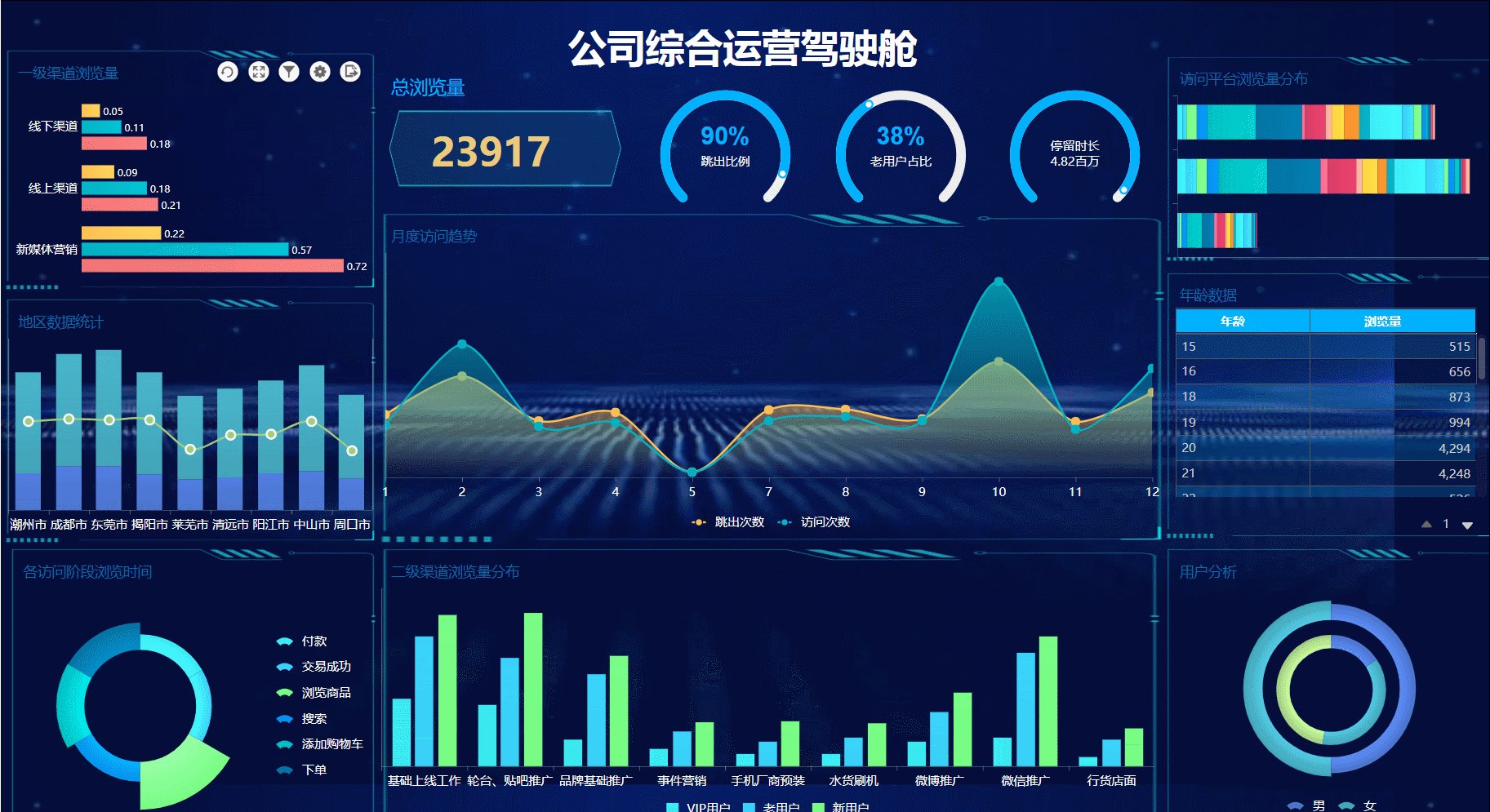
4、综合运营大屏demo
核心指标:总浏览量、运营数据指标卡、全年各月份情况对比图
次要指标:各渠道流量情况分析图、各活动流量情况等

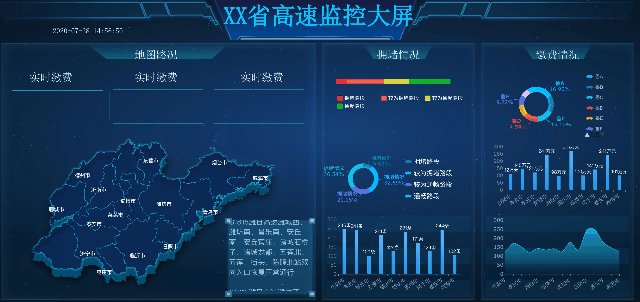
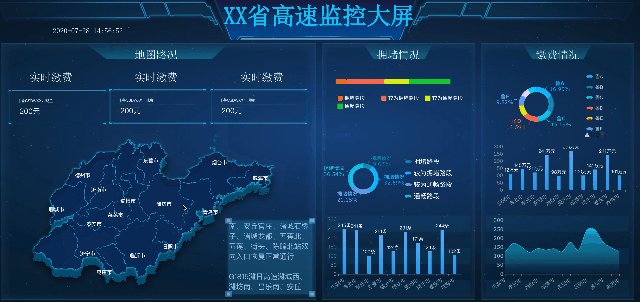
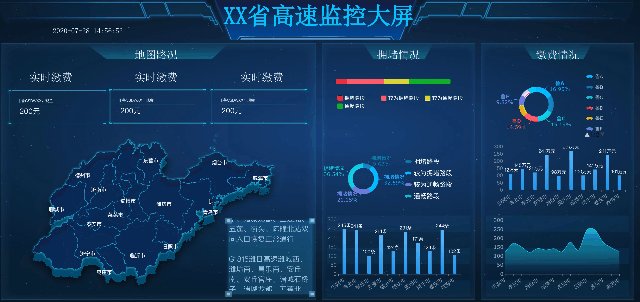
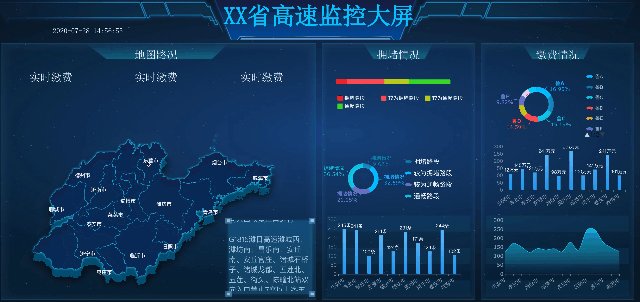
5、高速监控大屏demo
核心指标:地图状况、实时覆盖、实时付费等
次要指标:各地级市通路情况分析、各时间段情况分析等;



























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










