唉,之前写的代码找不到了,码一下,方便自己以后使用。
STEP 1(安装mapbox使用包):
官网提示【Module bundler】

在Vue终端执行上述操作,直到出现成功提示。

STEP 2(在Vue中引入相关文件):
在main.js中添加
import mapBoxGl from 'mapbox-gl'
Vue.prototype.$mapboxgl = mapBoxGlSTEP 3 (在Vue中创建使用的地图窗口):
xxx.vue
<template>
<div id='map' style='width:400px;height:400px'></div>
</template>
<script>
export default{
mounted(){
this.initmap()
},
methods:{
initmap() {
this.$mapboxgl.accessToken ='你的Token';
var map = new this.$mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v11",
center: [104.07, 30.67],
zoom: 5,
});
}
}
}
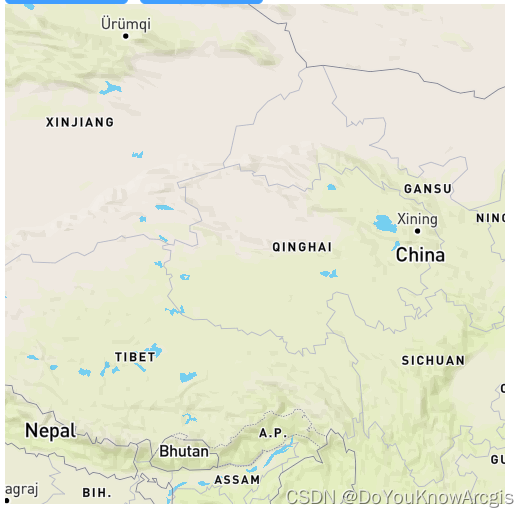
</script>成功展示。

























 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








