增删改查是每个系统都必备的基础功能,下面就以文章资源管理为例实现增删改查功能。
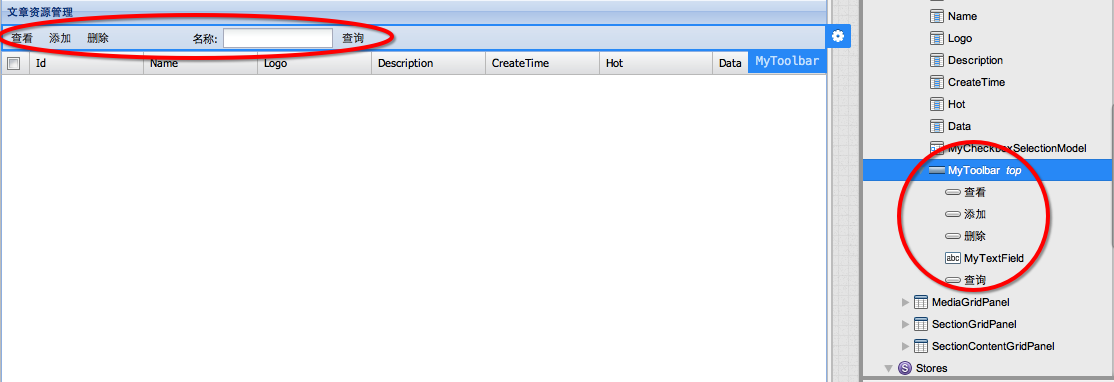
1)为ArticleGridPanel添加控件,如下图红色部分所示
TextField的labelAlign要设置为right才能得到上述效果。
2)添加ArticleGridPanelController,添加一个Controller设置以下属性:
userClassName : ArticleGridPanelController;
views : ArticleGridPanel;
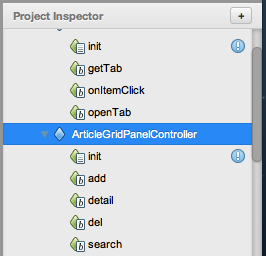
添加以下函数:init,add,del,detail,search,除了init其他的函数均有一个参数sender。如下图所示
3)编写init函数
this.control(
{
'ArticleGridPanel > toolbar > button[text=添加]':
{
click: this.add
},
'ArticleGridPanel > toolbar > button[text=删除]':
{
click: this.del
},
'ArticleGridPanel > toolbar > button[text=查看]':
{
click: this.detail
},
'ArticleGridPanel > toolbar > button[text=查询]':
{
click: this.search
}
}
);以上代码主要是绑定事件。
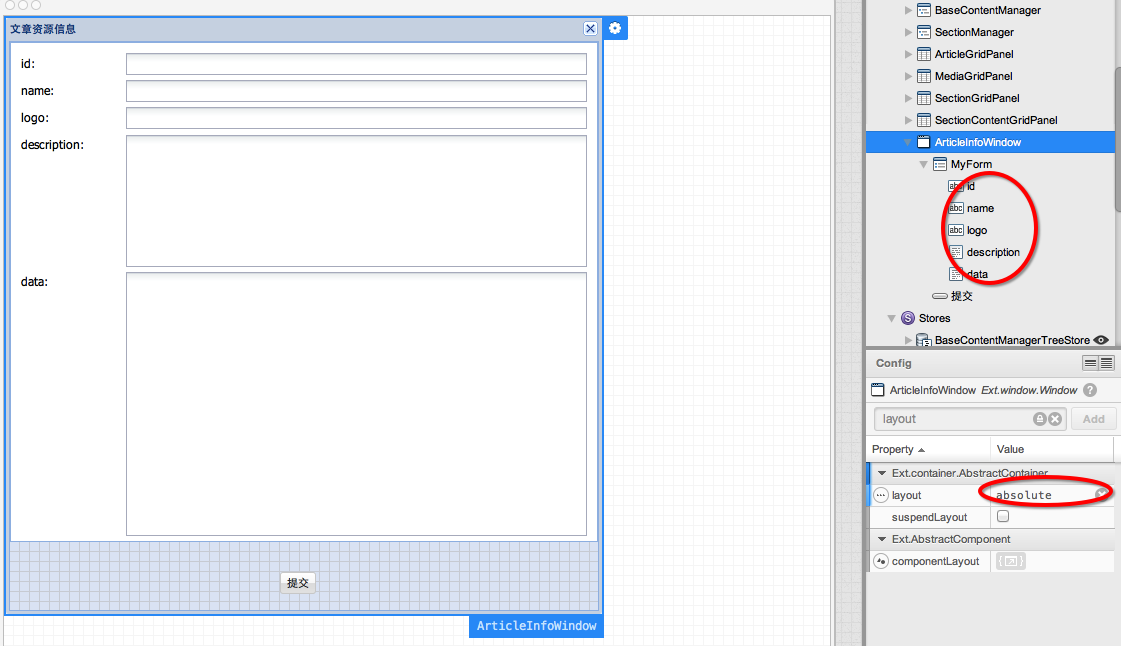
5)制作弹出窗口,拖动一个window控件到views分组中,设置userClassName为ArticleInfoWindow,title设置为“文章资源信息”,modal打勾。制作出如下界面。
其中每个field的name属性和text的属性设置为一样,比如第一个textfield控件的text属性为id,name属性为id。
5)编写add函数,当用户点击“添加”按钮之后弹出一个窗口让他输入相关信息以插入数据库。代码如下
var from;
var win;
function submit() {
if (!from.getForm().isValid()) return;
from.getForm().submit({
waitMsg: '正在提交数据',
waitTitle: '提示',
url: '../article/add',
method: 'POST',
success: function(form, action) {
Ext.Msg.alert('提示', '保存成功');
sender.ownerCt.ownerCt.store.reload();
win.close();
},
failure: function(form, action) {
Ext.Msg.alert('提示', '接口异常');
}
});
}
win = Ext.create('MyApp.view.ArticleInfoWindow', {
buttons: [
{ text: '保存', handler: submit },
],
buttonAlign: 'center'
});
win.show();
from = win.items.get(0);
id = from.items.get(0);
id.hide();6)为ArticleGridPanel添加分页控件,拖入一个pagingtoolbar控件到ArticleGridPanel中。并设置以下属性
displayMsg: '当前显示{0} - {1}条,共{2}条数据',
emptyMsg: '没有数据',
store: 'ArticleStore'
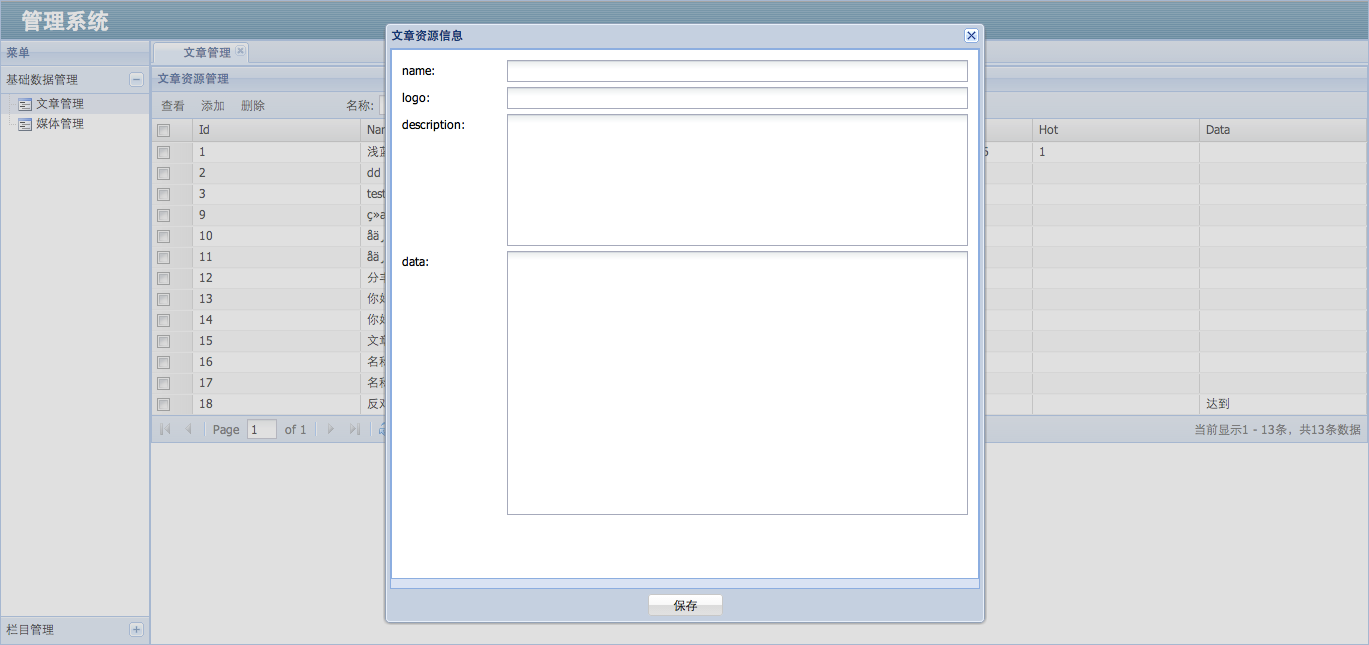
保存运行将看到如下图效果,可以添加文章到数据库了。


























 4922
4922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








