前言
建议看官网学习生成首个 SharePoint 客户端 Web 部件,我这边是整理的简洁版本
提示:以下是本篇文章正文内容,下面案例可供参考
一、新建 Web 部件项目
首先创建一个文件夹,名helloworld
从vscode进入该文件夹,点击终端框,输入
yo @microsoft/sharepoint
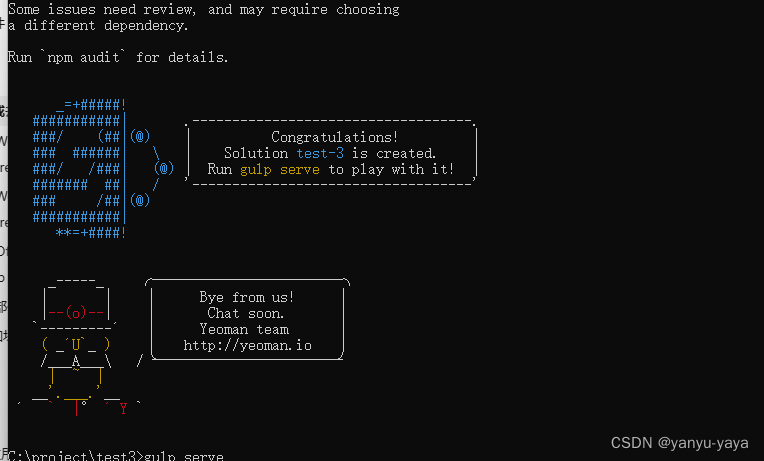
成功后,可以看到,
 看红色的框框里的内容输入你想要的文件名字或者接受默认选项,然后敲下回车键,
看红色的框框里的内容输入你想要的文件名字或者接受默认选项,然后敲下回车键,
选择你要使用要创建的webpart模块,选择的框架:我这边使用的是react,
选择完毕后,终端会继续运行

当看到上面图案时,则是项目创建成功.!!!!!!!!
二、修改项目配置
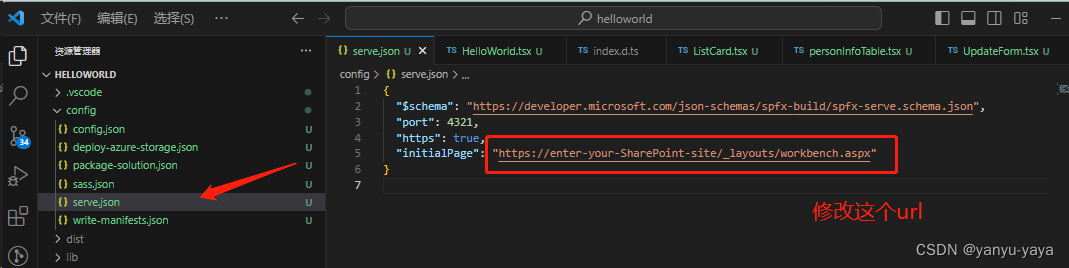
1.进入项目的config/serve.json文件里,修改initialPage属性的value值

官网提供的url:
https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx
修改后启动项目:
gulp serve
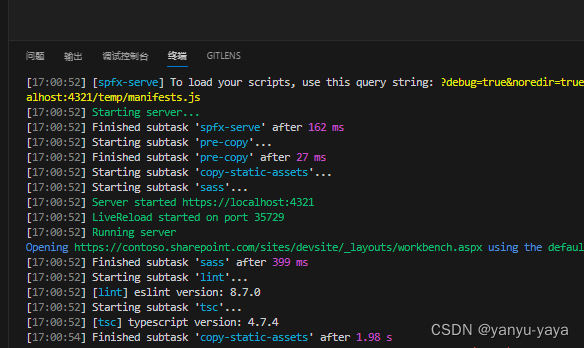
启动成功如下,可以看到Running Server,浏览器会自动打开页面

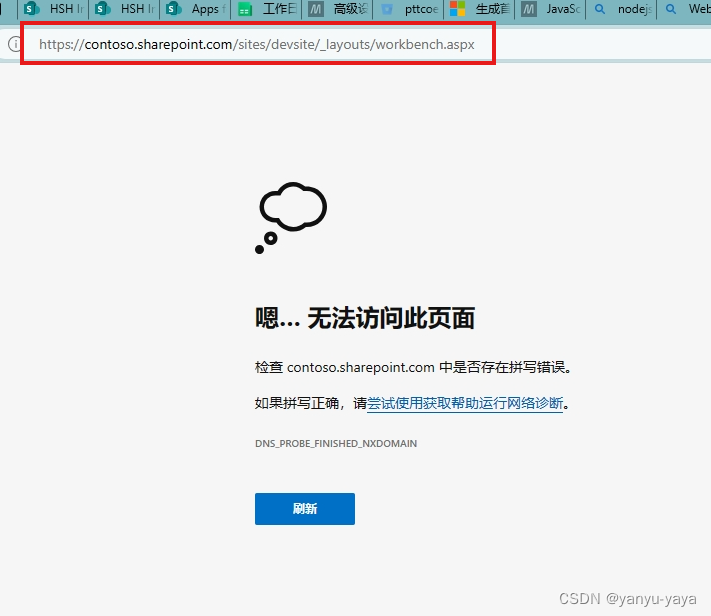
但是页面是这样的,别慌!这说明官网给我们的url是已经不能使用的而已。替换成公司真实的域名。即只需要替换https://enter-your-SharePoint-site。前面的域名即可,然后新启动gulp serve即可。

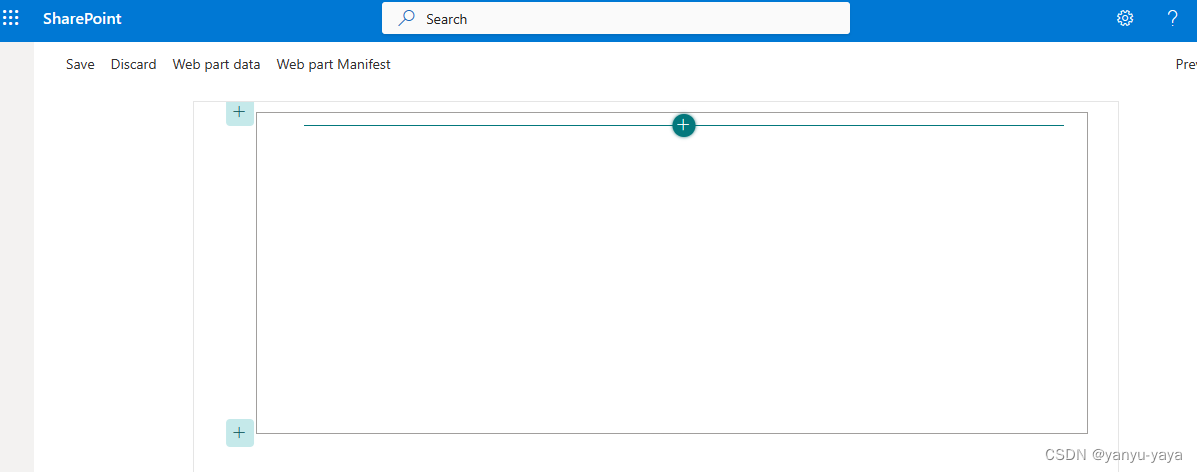
正确的页面:

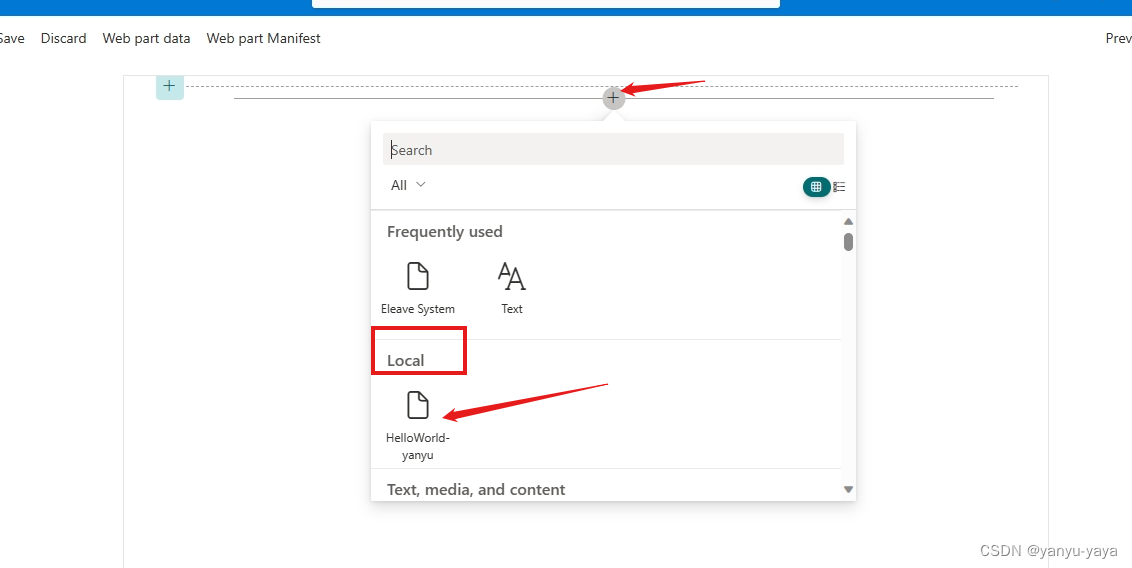
点击加号,选择local的helloworld-yanyu的webpack。
其他非local的sharepoint自带提供的webpack功能.只有local的是你项目代码的写的!!!!!!

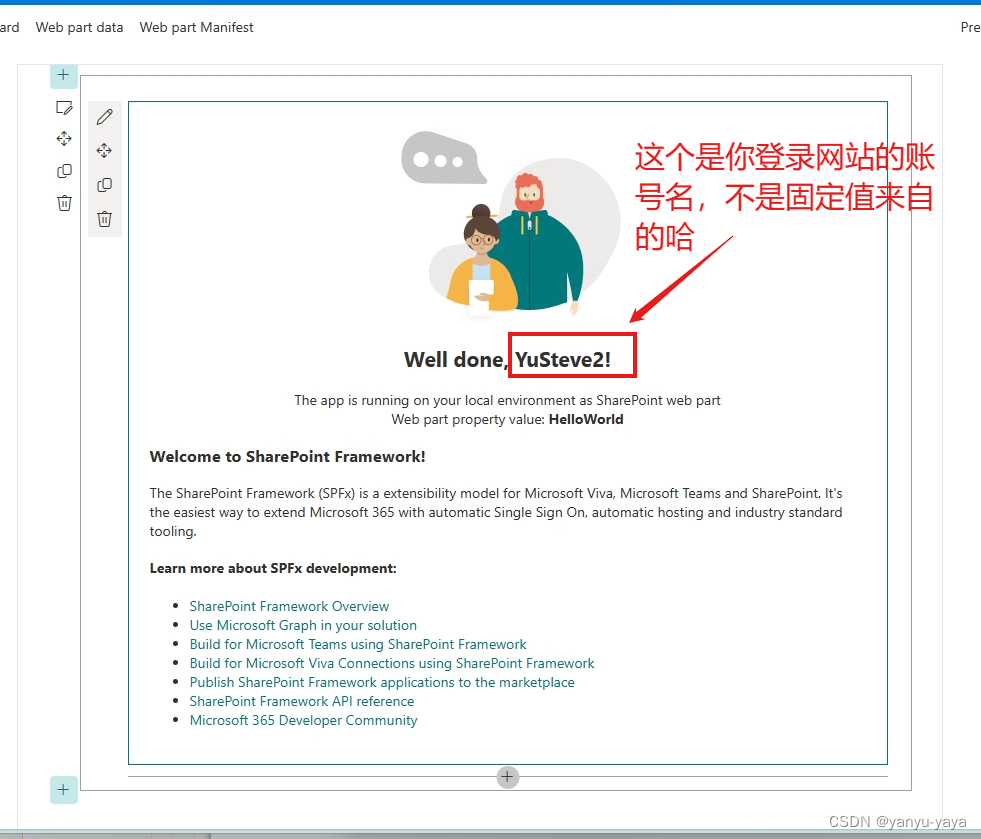
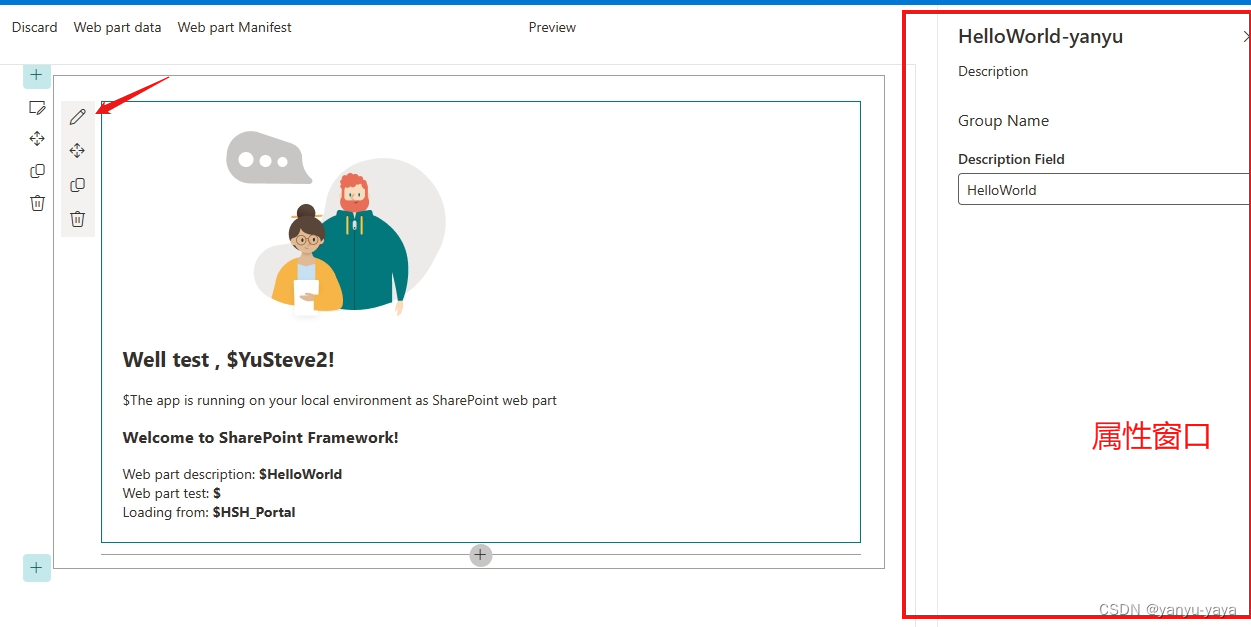
得到如下页面:

恭喜你! 刚刚将第一个客户端 Web 部件添加到了客户端页面。
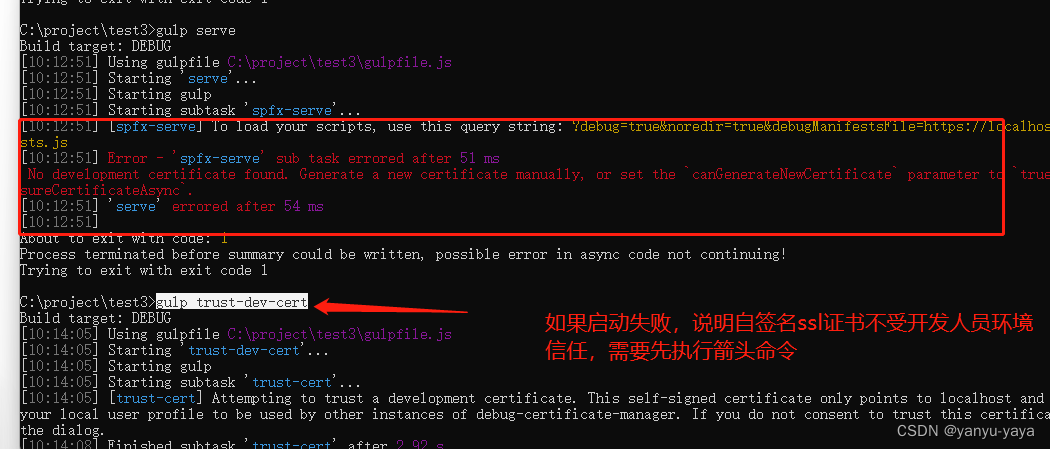
如果是启动失败了?

- 修改项目webpack名称
进入文件./webparts/helloWorld/HelloWorldWebPart.manifest.json
可以看到如下代码title,修改title属性值。默认是你刚刚创建项目的时候的写的项目名称值
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "cdd6283f-11de-453b-b0e9-e541a5e3c428",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"supportsThemeVariants": true,
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70",
"group": { "default": "Advanced" },
"title": { "default": "HelloWorld-yanyu" },//修改这
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld"
}
}]
}
PS:要知道sharepoint是企业级使用的,所以都是公司购买
Microsoft 365里连带有的功能网站呢,学习sharepoint的小伙伴,可以跟公司要一个可以连上的sharepoint域名)

选择 Web 部件最左侧的铅笔图标,调出 Web 部件属性窗格。

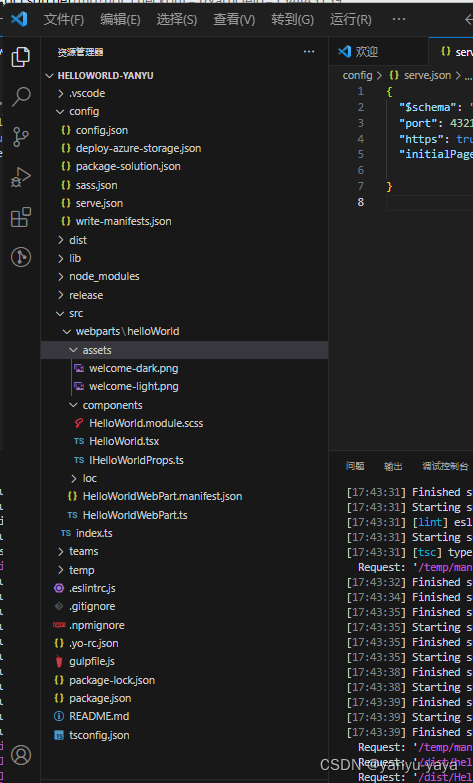
三 、项目结构介绍
项目结构如下

- config/serve.json :配置启动url,端口号
- src/webparts :可以存在多个weparts
- src/webparts/helloWorld/assets:存放png.svg等格式的图片
- src/webparts/helloWorld/components:写页面内容
- src/webparts/helloWorld/components/service :如果存在https的api接口调用,则写到该文件内
- src/webparts/helloWorld/HelloWorldWebPart.manifest.json:配置属性窗格默认值,编译打包配置
- src/webparts/helloWorld/HelloWorldWebPart.ts:制定属性窗格的属性值;集成components的页面内容





















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








