CoreUI

CoreUI是一个集成bootstrap样式的UI样式框架,现在已经支持angular9版本了,现在简单在angular应用中使用以下。
下载
通过git下载或者直接下载zip文件到本地

解压安装
我下载zip文件,解压后,按照说明进行安装依赖

使用
基本结构是这样的

containers:这里放了布局模板信息,配置了app-header和main主体信息
views:里面放置了各种模板信息
_nav.ts中放置了要显示的侧边栏的内容
启动

可以正常运行
增加点东西
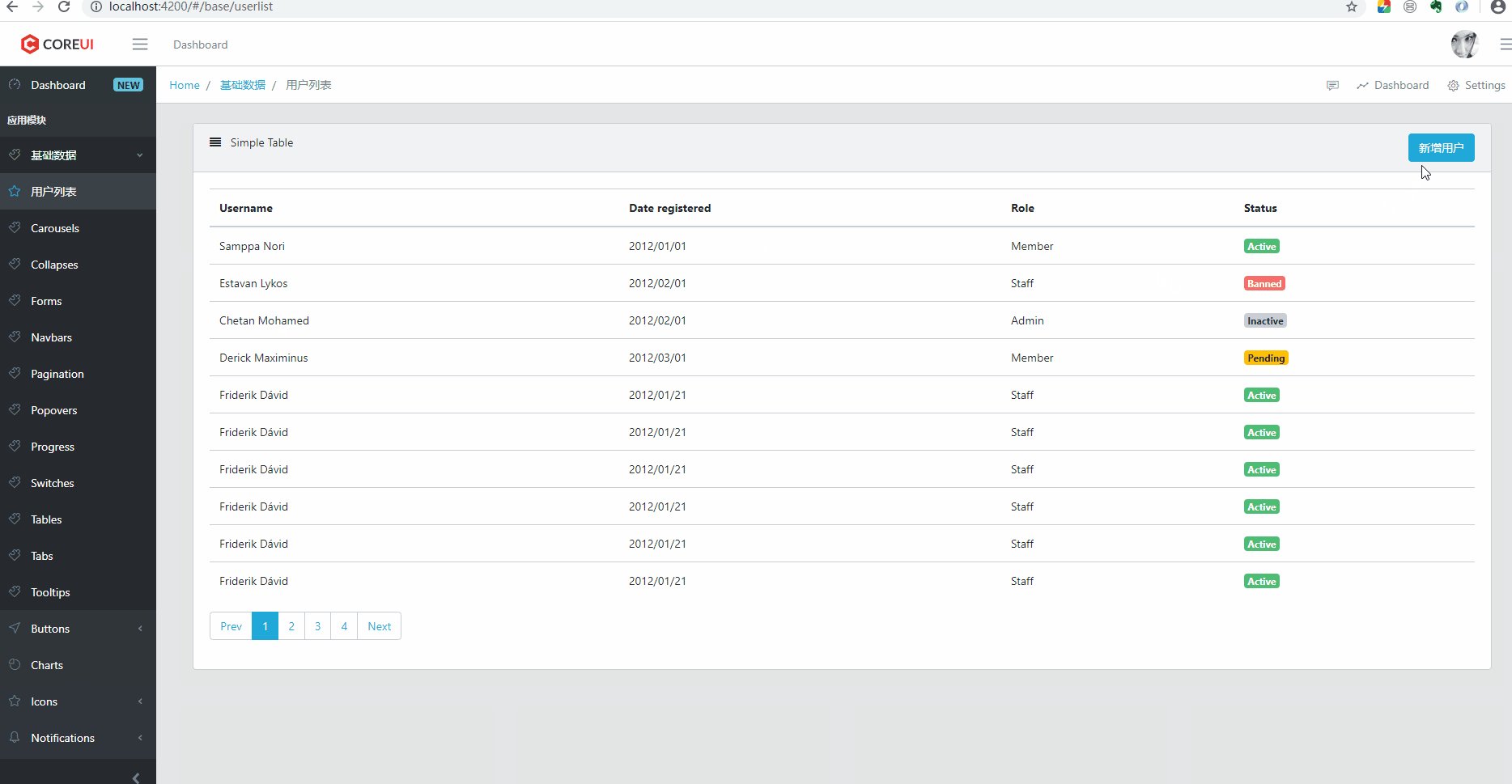
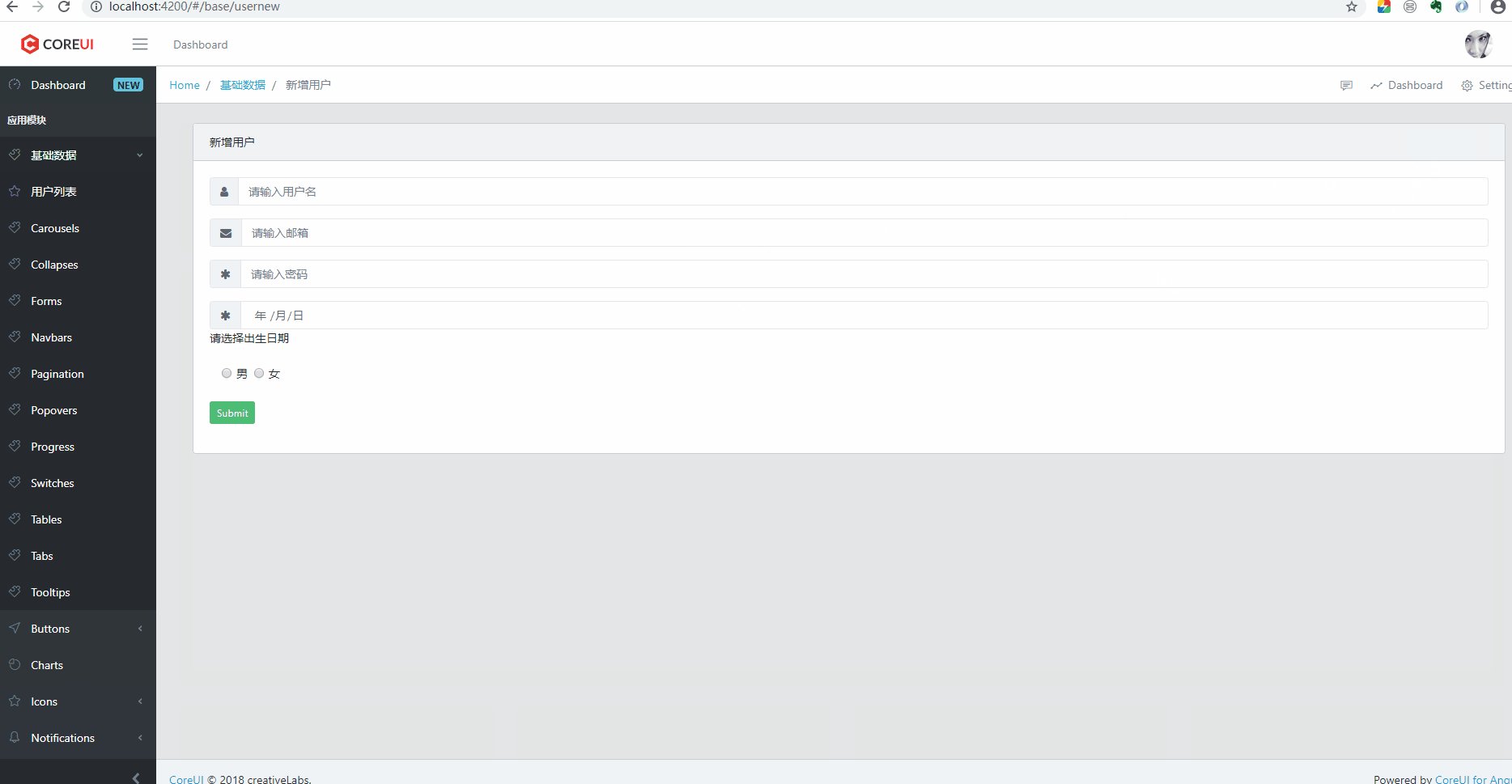
增加一个用户列表和新增用户模块功能

我把这两个组件放在base下,所以没有新增模块


测试

总结
coreui还是非常好用的,制造表单什么的很快,也比较好看。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








