在cocos2dx中常用的骨骼动画编辑器就是cocosStudio和spine了。
一、spine术语和概念
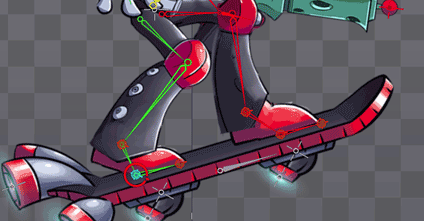
1. Skinmesh 蒙皮 在最终的渲染结果中,蒙皮将完全显示出来,蒙皮实际上就是顶点、法线和纹理坐标等将被渲染的元素。 而其中,最关键的当然是顶点,顶点将直接被骨头牵扯运动,因而使得整个模型呈现骨骼所决定的样子。
2. Skeleton 骨骼 骨骼是一种抽象的概念,在最终的渲染结果中,它不可见。类如人体骨骼,骨骼是若干骨头(Bone)成树状的集合体,而每块骨头又分别与若干数量的蒙皮顶点关联。 当骨头运动的时候,与之关联的所有蒙皮顶点也会受骨骼的影响而运动。
骨头与蒙皮顶点的关联需要考虑到每块骨头对蒙皮顶点的影响。尽管大部分情况下,一个顶点将仅仅被一个骨头的影响,但是关节处的顶点往往被多根骨头影响,例如踝关节,可能会分别受小腿骨50%和脚骨50%的影响,这种影响叫作权重(Weight)。在这种情况下,我们称踝关节的这些顶点,受小腿骨影响的权重是50%,受脚骨影响的权重也是50%。
3. Bone 骨头 spine 是骨骼编辑器,所以骨头是基础。每个骨头都会有 位移T/缩放S/旋转R 的属性(TSR属性)。骨头可以有子节点,最终形成了一个树型结构。可以对应2dx 里面的 node。
4. Slot 插槽 骨头上的一个挂载点。不是所有的骨头上都能放置东西的,因为很多骨头其实只参与计算,真正重要的骨头,也就是需要挂载其他东西的骨头上必须放置插槽。slot 只是用来标记特殊的骨头位置,本身只有一个颜色属性,也可以说,重要的骨头节点可以称为 slot。
5. Attachment 附件 挂在插槽上的内容,可以是图片,也可以是判定区域,只要是你能想到的东西,都可以当成附件。
6. Draw order 描画顺序 骨架上插槽的一个顺序列表。用来控制描画的先后顺序。
7. Animation 动画 基于时间轴的一个骨头状态列表。
8. Skin 皮肤 一套Attachment(附件)的集合,类似于换装。
9. Bounding Box 边界框 用来指定骨头上的边界的多边形的区域。
10. atlas 图集 贴图集合,小图片合并在一起,就成了图集。
二、实现
上面大致介绍了一些基本概念,然后我们从实现角度上来说下为啥这么设计。
(1)首先,假设我们需要一个骨骼系统。于是,我们就设计了一个树状的骨架,每个节点就是(Bone)。
(2)再想下,骨头上要放图片啥的,于是我们就需要访问到特定的骨头,遍历太傻了,好吧,我们给这些骨头加个名字,这样就能访问到具体的骨头了,那这些名字就叫slot。
(3)好吧,可能有些人觉得,slot 和 bone 本质上一样,为啥需要分开呢,没必要的。我只能说事情其实并不简单。来想下,我们已经有了一个完美的骨架,图片也在应该在的骨头上了。那我们该如何显示图片么?遍历么,从根结点开始,一直到最下层的节点,不管你用啥排序,这个顺序是固定的,但是现实总是很残酷,很多时候,我们需要不停调整图片描画的顺序,也就是调整树的节点排序。那怎么办,我们指定下骨头描画的顺序吧(Draw order),这些特定的骨头也就是 slot。
(4)你看,这下完美了,也就是 bone 用来计算位置,slot 用来控制描画。
(5)完美的骨骼系统,一定要有碰撞区域(bounding box),这和图片差不多,一个用于显示,一个用于边界判断,好吧,那就抽象成一个概念叫(attachment),于是,slot 上就可以附加不同的 attachment 了。
(6)终于可以换附件了,但是一个一个换好累。于是,我们把一组附件合在一起,组成了 skin。这下简单了,一换 skin,整个世界就变样了。
(7)啊,做着做着,就发现图片太多了,要优化啊。怎么办,简单,把小图片合在一起,每个图片对应了一个大图里面的一个区域,这就是 atlas。
【参考】http://kingzeus.blog.51cto.com/8504664/1540262
Spine 是一款针对游戏的 2D 骨骼动画编辑工具。 Spine 旨在提供更高效和简洁 的工作流程,以创建游戏所需的动画。
优势 Benefits
在 Spine 中通过将图片绑定到骨骼上,然后再控制骨骼实现动画。 2D 骨骼动画 相对于传统的逐帧动画有以下优势:
-
最小的体积: 传统的动画需要提供每一帧图片。而 Spine 动画只保存骨骼的动 画数据,它所占用的空间非常小,并能为你的游戏提供独一无二的动画。
-
美术需求: Spine 动画需要的美术资源更少,能为您节省出更多的人力物力更 好的投入到游戏开发中去。
-
流畅性: Spine 动画使用差值算法计算中间帧,这能让你的动画总是保持流畅 的效果。
-
装备附件: 图片绑定在骨骼上来实现动画。如果你需要可以方便的更换角色的 装备满足不同的需求。甚至改变角色的样貌来达到动画重用的效果。
-
混合: 动画之间可以进行混合。比如一个角色可以开枪射击,同时也可以走、 跑、跳或者游泳。
- 程序动画: 可以通过代码控制骨骼,比如可以实现跟随鼠标的射击,注视敌人, 或者上坡时的身体前倾等效果。
功能 Features
摄影表 Dopesheet
在动画制作过程中摄影表是最核心的地方。这里显示所有关键的细节,通过它可以 创建动画以及对时间节奏进行微调。

曲线编辑器 Graph Editor
在曲线编辑器中可以通过调整贝赛尔曲线来控制两帧之间的差值,以实现栩栩如生 的动画效果。

反向动力学工具 IK Posing
Pose 工具可以利用反向动力学便捷的调整姿势。

皮肤 Skins
皮肤可以为做好的动画切换图片素材。通过改变附加在骨骼上的图片来实现动画的 重用。

边界框 Bounding Boxes
边界框是一个附加到骨骼上,随着骨骼移动的对象。它可以用于碰撞检测和物理集 成。

网格 Meshes
网格允许你在矩形边界内定义多边形。这将提高最终纹理贴图集的空间使用率,因 为在多边形外的像素将被忽略掉,这种优化对移动设备来特别重要。网格的另外一 个功能就是支持自由变形 FFD 和蒙皮 Skinning。

自由变形 Free-Form Deformation
自由变形 FFD 允许你通过移动网格点来变形图片。FFD 能实现网格的:拉伸、挤 压、弯曲、反弹,等一些矩形图片无法实现的功能。

蒙皮 Skinning
蒙皮允许将网格中指定的点附加给指定骨骼。然后点将随着骨骼移动,网格则随之 自动发生变形。现在可以用骨骼动作控制角色的图片进行弯曲变形了。
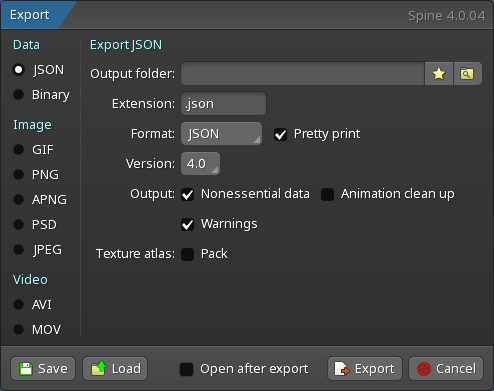
输出格式 Export formats
Spine 能将项目中的动画导出为 JSON 或二进制格式文件,它们能在 Spine 运行时 库中完美的再现。 Spine 同时还可以导出 GIF 动画, PNG 或 JPG 序列图,还有 AVI 或 QuickTime 的视频文件。

导入 Importing
Spine 通过一个路径查找并导入其它工具生成的数据文件,它能够识别符合要求的 JSON 或二进制格式数据。也可以从别的 Spine 项目中导入骨架和动画。

图片打包 Texture Packer
Spine 能将图片打包成纹理贴图集,这能提高你在游戏中的渲染效率。Spine 的纹 理贴图打包工具拥有很多功能比如剥离空白区域,旋转,自动缩放等等…(目的主要 是为了充分利用空间)

运行库 Runtimes
制作出惊艳的动画只是工作的一部分 —— 您还需要在游戏中显示它们。Spine运行库可以让您的游戏引擎播放这些动画,效果就如同在动画编辑器里显示的那样。
Spine运行库提供了一组API,可以直接访问骨骼(bones),附件(attachments),皮肤(skins)和其它动画数据。在程序中可以控制骨骼,混合动画、淡入淡出等等。
官方的运行库放在GitHub上,并授权允许Spine用户在其程序中使用Spine运行库。这里提供了所有源码,它将是你游戏中必不可少的一部分。
支持的游戏引擎 (English)
开发 Development
Spine尚在积极开发中。我们经常一周发部多个新版本。您可以密切关注更新日志了解详情。如果想更详进的了解我们的开发计划和进度,请关注“Spine动画编辑器”和“Spine运行库”的 Trello board(一种管理进度的团队协作工具)。在上面你可以对开发任务进行投票和评论,还可以订阅它,这样当开发完成时,您就会收到电子邮件通知。
我们在持续开发新功能同时,也在不断的完善和优化软件的各个方面。通常这些意见都来自用户的反馈。我们渴望了哪里工作的正常,哪里出了问题。所以请来Spine论坛分享您的心得吧。
【转自】http://zh.esotericsoftware.com/spine-in-depth#Features






















 2658
2658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








