一、学习如何开发小程序
首先我们跟随微信官方文档来学习如何一步步制作我们自己的小程序。
这里开发小程序的原因是我们本次项目实训分为医生端和用户端,医生端是写在网页版的,考虑到用户可能使用小程序更加的方便,因此我们采用小程序来制作用户端,我们初步想要实现的功能有预约挂号、付费、查看诊断报告等。

我们首先应该注册一个微信公众号的账号。
我们在选择时应该选择小程序按钮进行注册。

之后填写自己的个人信息进行小程序的激活。

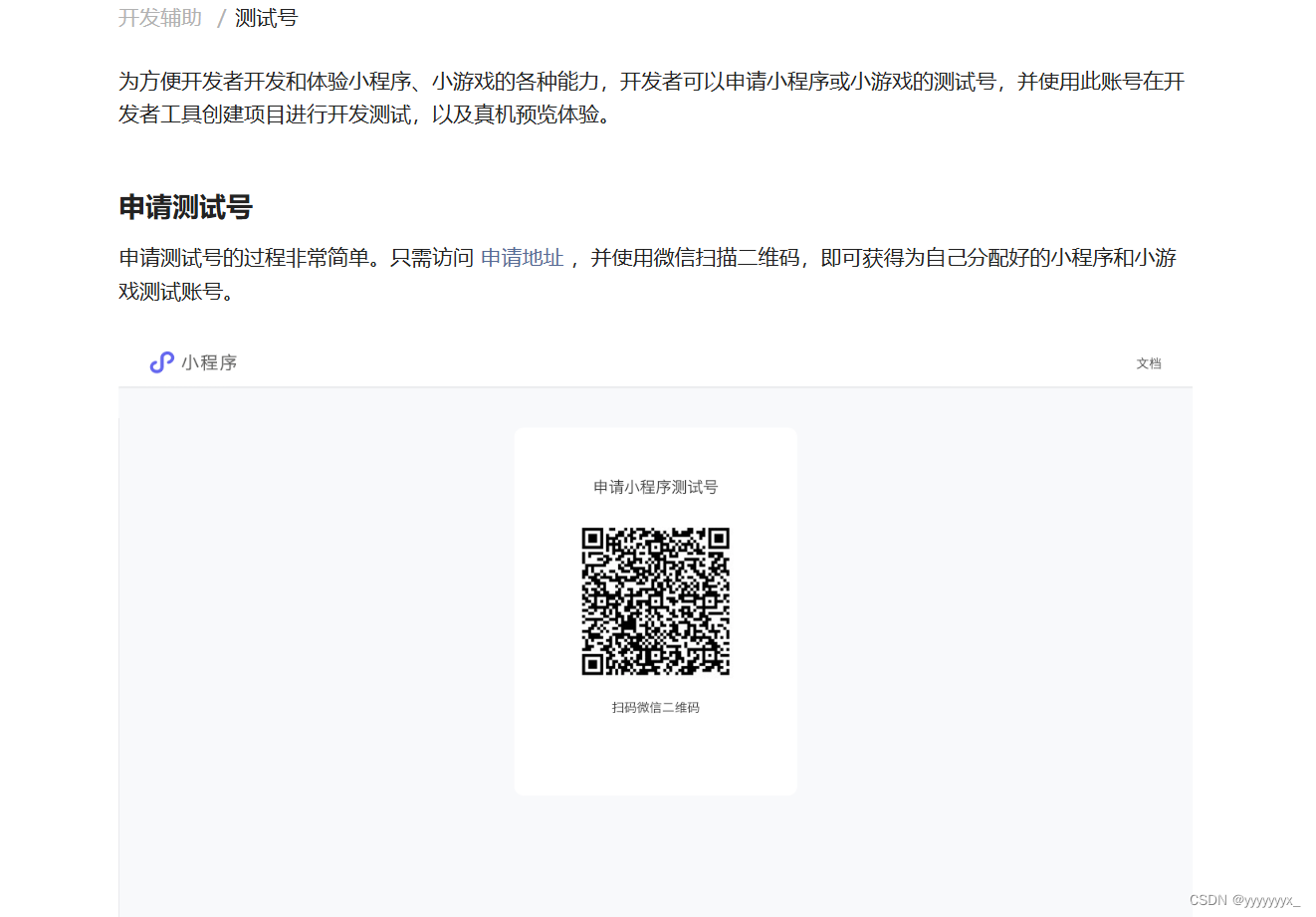
接着我们要申请测试号。测试号的申请就相对简单了。

之后我们就要安装微信开发者工具。

下载好后,我们要先进行登录。

用我们的微信扫码后进行登录我们就可以开始制作我们自己的小程序了。

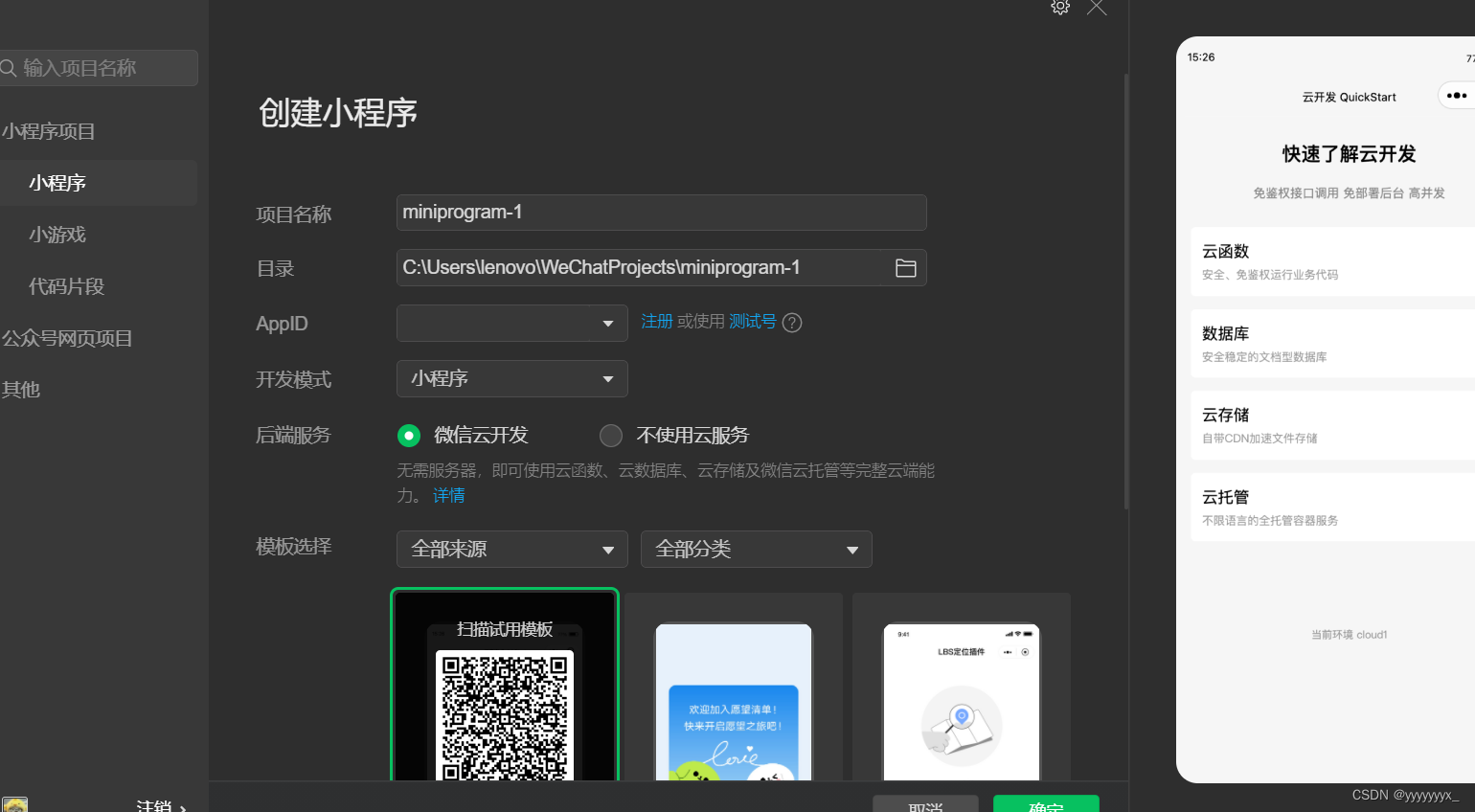
我们首先要新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序

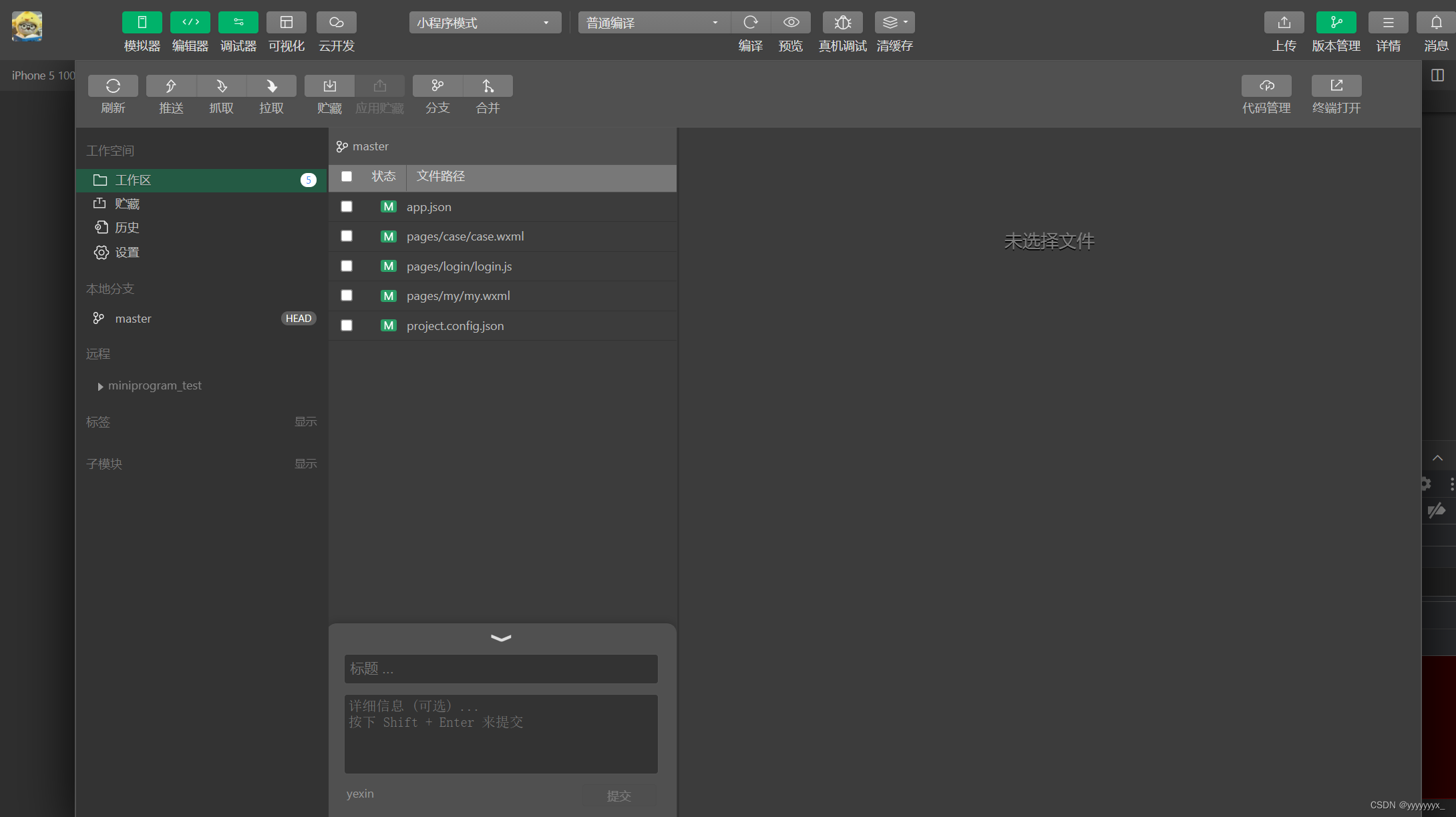
这里我们要建立js版本。

之后我们就可以进行我们自己的小程序开发与制作了。
二、小程序的文件结构
js文件:页面脚本文件,存放页面数据、事件处理函数等。——处理用户操作
app.js文件:整个项目的入口文件,通过调用App()函数启动项目。
页面.js文件:页面入口文件,调用Page()函数,创建并运行页面。
普通.js文件:普通功能模块文件,用来封装公共的函数或属性供页面使用。
json文件:当前页面配置文件,配置窗口的外观、表现等。
wxml文件:页面的模板结构文件。(WXML模板类网页HTML)
wxss文件:当前页面的样式表文件。(WXSS:一套样式语言,用于描述WXML局部或全局的组件样式,类网页CSS)






















 3536
3536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








