一、登录页面介绍
登录页面肯定是一个非常重要的页面,我们要确保用户能够正常进入我们的小程序那么登录功能一定是必不可少的。
二、登录页面前端实现
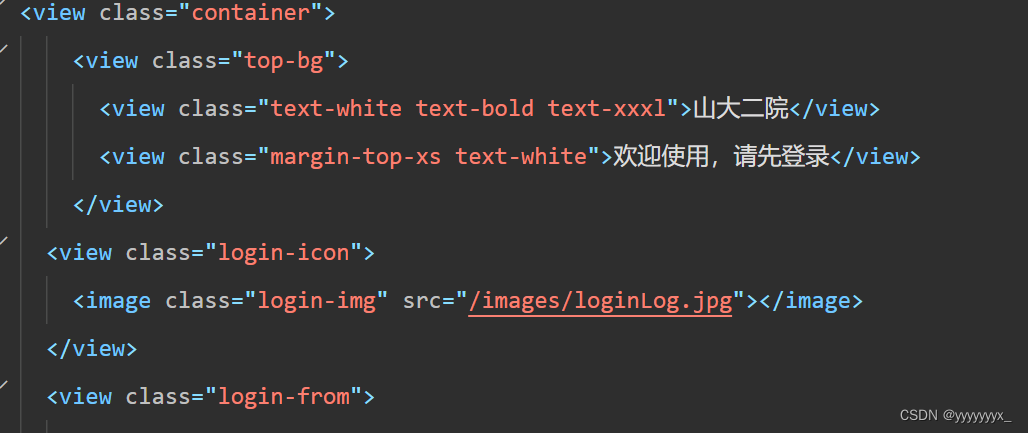
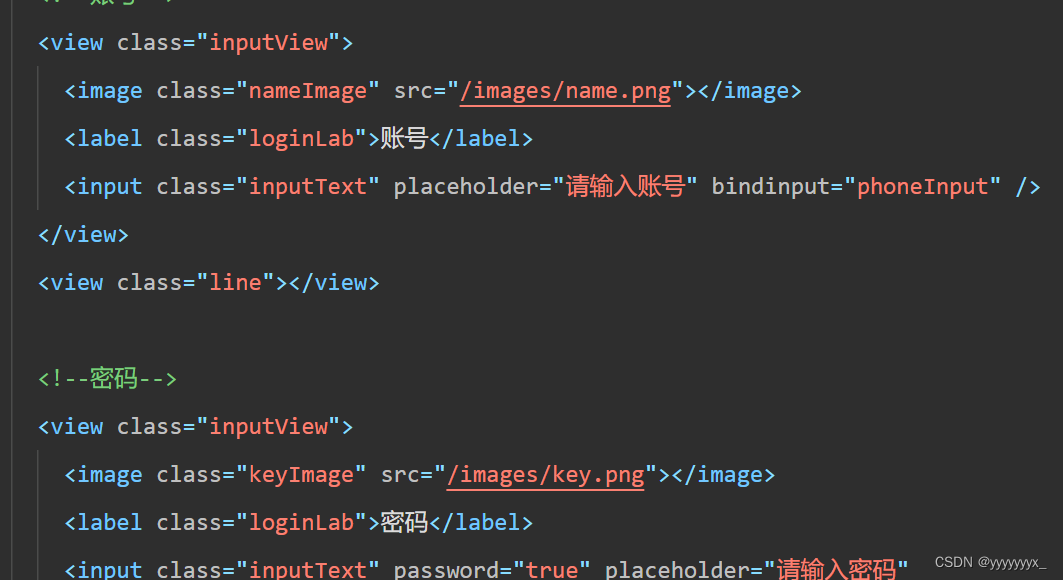
wxml:



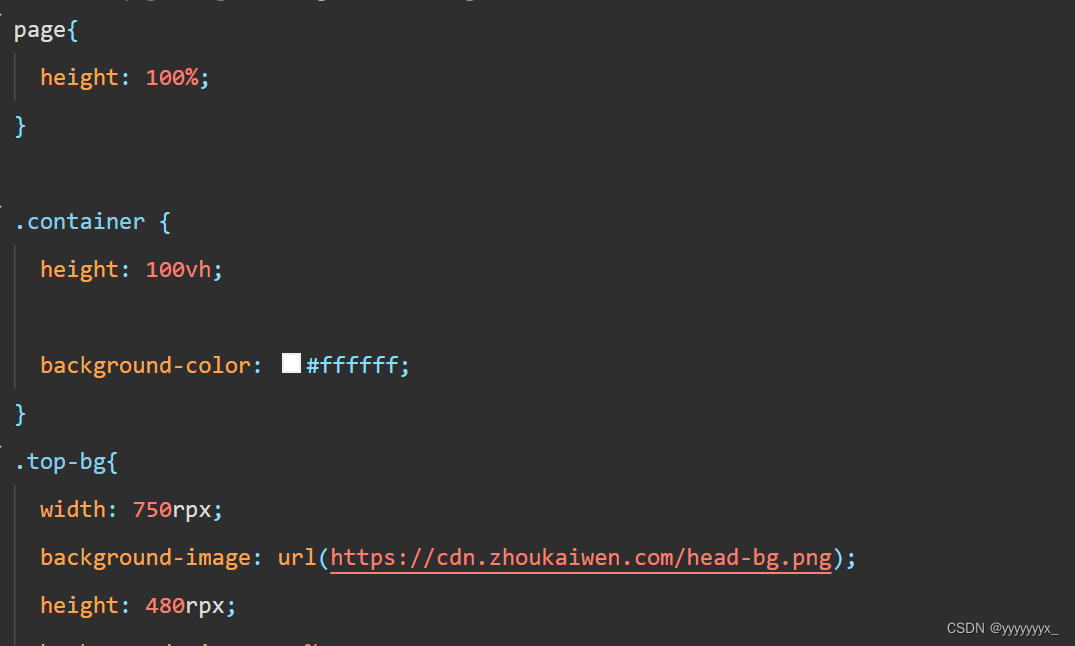
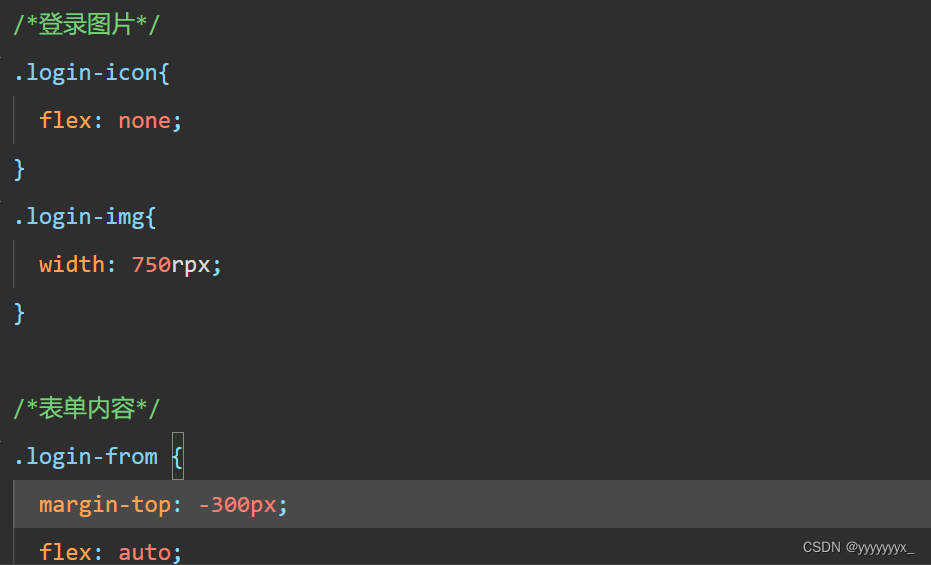
wxss:


这里的样式代码较多这里就不一一贴图展示了。
登录页面效果:

暂时还是比较简陋的后期我们会对页面持续进行美化处理。
三、登录页面与后端的交互处理
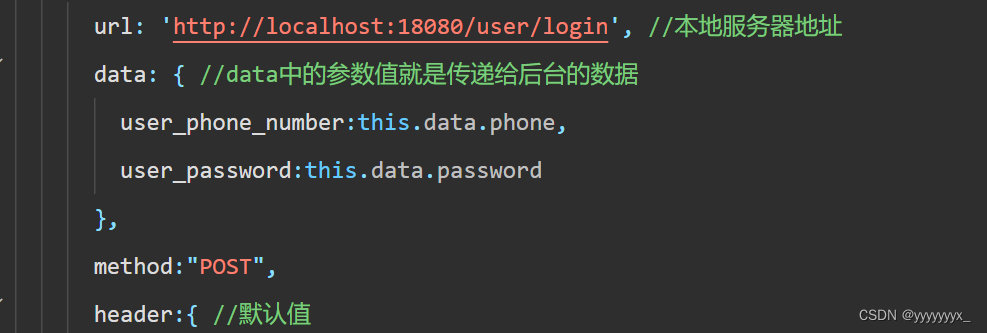
与后端交互的部分是位于js文件内,其实这里与前端的交互方式并没有太多的不同,只是一些形式上有了变化,但是本质还是那些东西,我们可以通过wx.request() API来发送HTTP请求。
在url处添加后端相应的端口即可。

比如我们的后端端口是/user/login,那么就可以与/user/login端口进行交互处理。

接着我们进行跳转处理,如果登录成功则跳转到主页,如果登录失败则说明跳转失败。





















 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








