
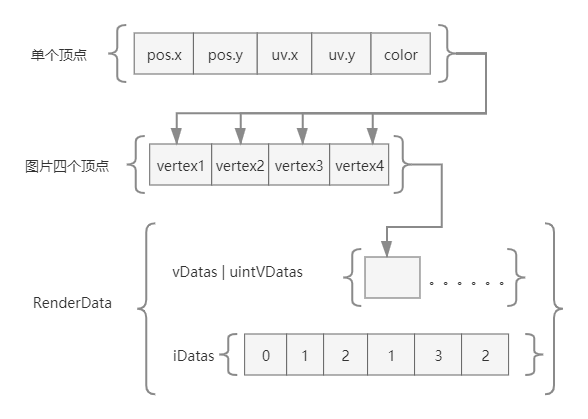
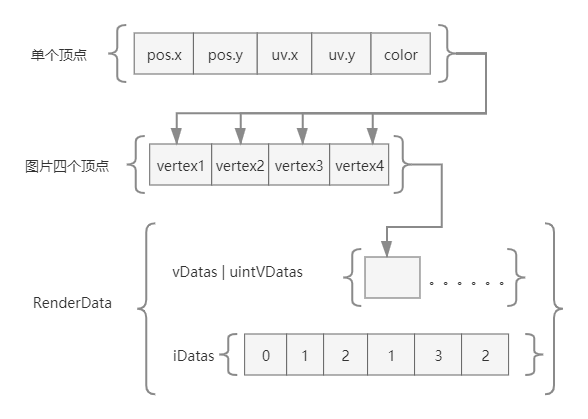
// 初始化顶点索引
//矩形要转换为两个三角形进行渲染,所以是6个顶点
//使用顶点索引是为了减少发送给GPU的数据,6个顶点中有两个是重复的
//indices = [0,1,2,1,3,2]
initQuadIndices(indices) {
let count = indices.length / 6;
for (let i = 0, idx = 0; i < count; i++) {
let vertextID = i * 4;
indices[idx++] = vertextID;
indices[idx++] = vertextID+1;
indices[idx++] = vertextID+2;
indices[idx++] = vertextID+1;
indices[idx++] = vertextID+3;
indices[idx++] = vertextID+2;
}
}
//设置vDatas、uintVDatas,iDatas
//vDatas和uintVDatas指向同一片存储区域,vDatas是按照Float32读取,uintVDatas按照Uint32读取
//使用vDatas来更新pos和uv
//使用uintVDatas来更新color
updateMesh (index, vertices, indices) {
this.vDatas[index] = vertices;
this.uintVDatas[index] = new Uint32Array(vertices.buffer, 0, vertices.length);
this.iDatas[index] = indices;
this.meshCount = this.vDatas.length;
}
createData (index, verticesFloats, indicesCount) {
let vertices = new Float32Array(verticesFloats);
let indices = new Uint16Array(indicesCount);
this.updateMesh(index, vertices, indices);
}
//创建四个顶点的数据
//verticesFloats:20, 单个顶点包含5个float,四个顶点就是20个
//indicesCount: 6, 切分为两个三角形,6个顶点索引
createQuadData (index, verticesFloats, indicesCount) {
this.createData(index, verticesFloats, indicesCount);
this.initQuadIndices(this.iDatas[index]);
}























 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








