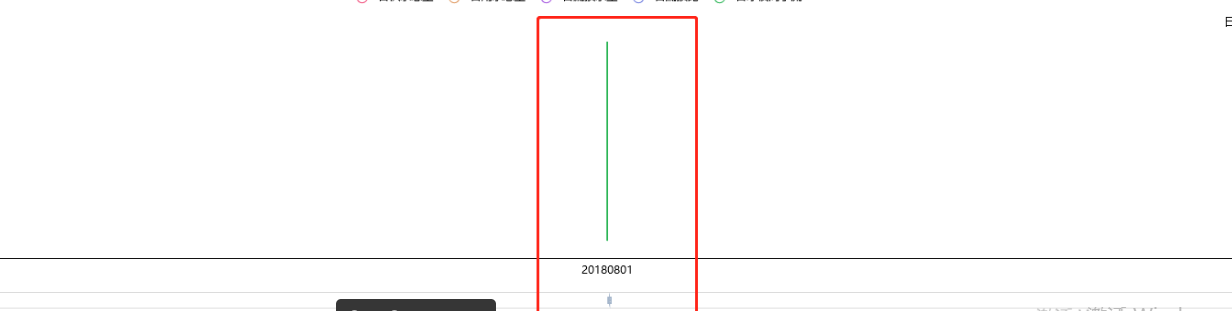
Echarts出现了不明竖线,百思不得其解。去查相应的解决方案也没有找到。
后来自己点来点去,突然感觉像是上一个Echarts遗留的。
然后去Echarts官网看到了 clear()方法,这个方法可以清空画布。
问题得到顺利解决:
1.因为我需要再切换时需要保留原来的属性,所以先临时存储然后clear掉,
2.然后把原来属性赋值回来
3.然后重新设置option。
希望对其他有类似问题的开发者提供一个参考。
optionTemp = vm.currentChart;//临时存储Chart的属性
vm.currentChart.clear();
vm.currentChart = optionTemp;
/**other code**/
vm.currentChart.setOption(vm.currentOption);























 2641
2641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










