json-server作用
JsonServer主要的作用就是搭建本地的数据接口,创建json文件,便于调试调用

现在前后端分离试开发,前端请求后端数据接口,但是有时候后端的接口还没写好,一般我们想到的方法是利用mockjs或者搭建一个前端服务器来返回数据,现在介绍一个插件json-server可以模拟本地数据
1、安装
npm install json-server -g
2、创建一个本地数据data.json
{
"pagelist":[
{
"registerNumber":"注册受试者人数",
"registerCount":1
},
{
"groupNumber":"入组受试者人数",
"groupCount":0
},
{
"expNumber":"预期受试者人数",
"expCount":1232
}
]
}
3、直接运行json-server data.json
4、运行结果

5、这样就可以直接在vue或者ng项目中调用该接口还不涉及到跨域的问题
更改json-server默认3000端口
json-server --watch db.json --port 3004
mock造数据
- 造100条数据
Mock.mock({
"data|100": [ { name:1 }]
})

得到100条这样的数据
Mock.mock({
"data|100": [{
" name": "@cname()",
"age|10-40": 0,
"birth": "@date('yyyy-MM-dd')",
"address": '@county(true)'
}]
})

然后用变量接收一下
const str=Mock.mock({
"data|100": [{
" name": "@cname()",
"age|10-40": 0,
"birth": "@date('yyyy-MM-dd')",
"address": '@county(true)'
}]
})
JSON.stringify(str)
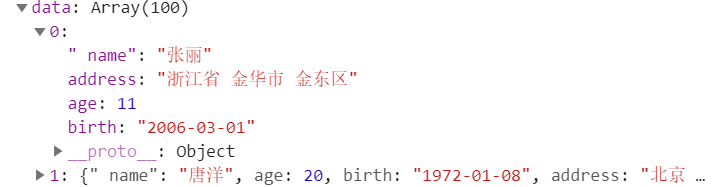
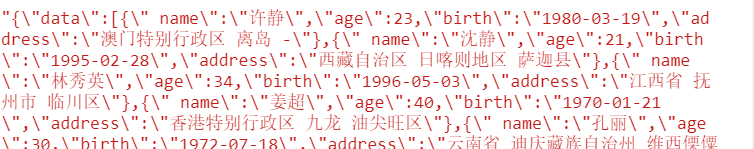
得出的数据

放到vscode编辑器中处理:建一个json后缀的文件
复制放里面
删掉数据首尾的"
将\替换为空格






















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








