Unity 制作序列帧动画
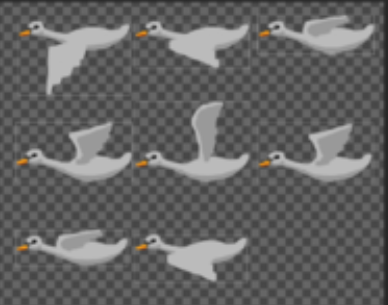
第一步:找一张序列帧贴图,在网上随便找了一个
将图片拖拽到Unity项目中
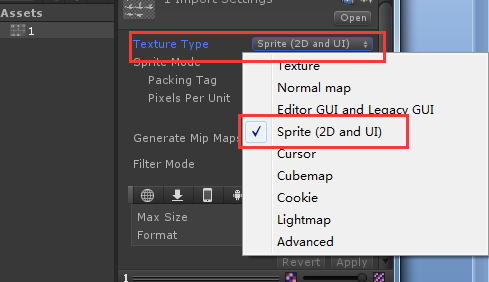
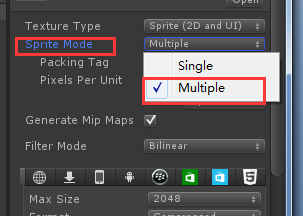
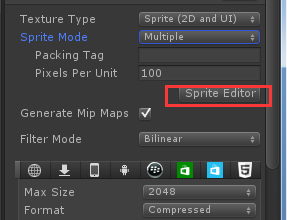
第二步:设置图片,选中图片在Inspector 面板
打开精灵编辑器
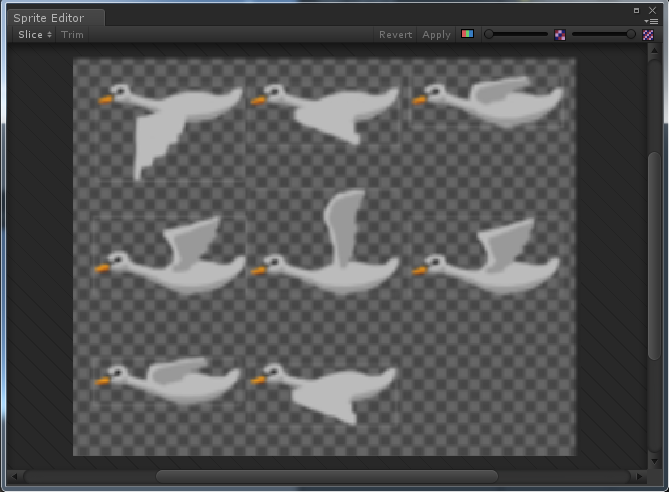
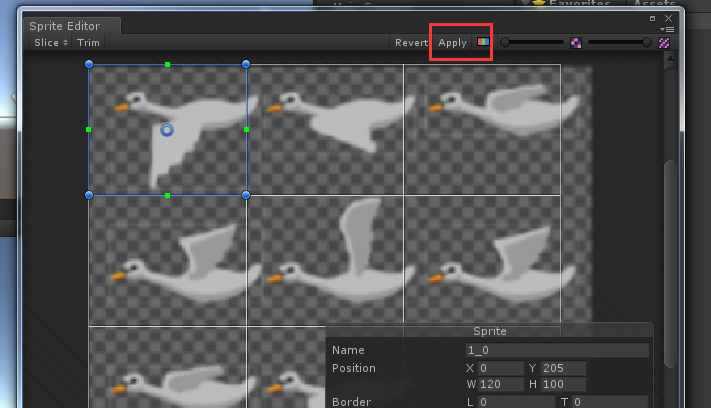
弹出如下窗口
第三步: 编辑图片
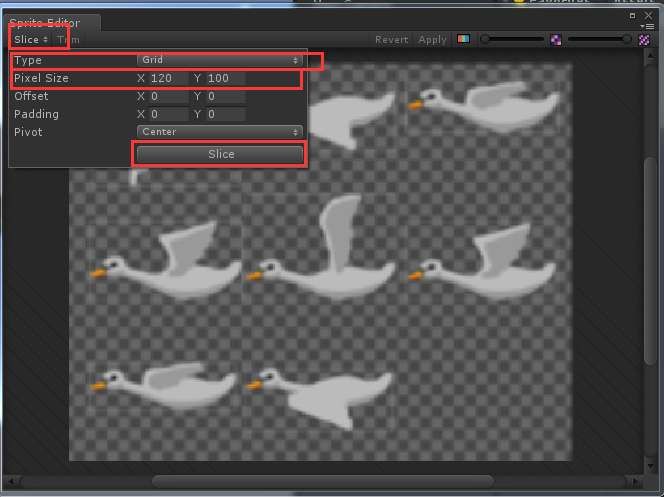
点击左上角的 Slice ,设置 Type : Grid
Pixel Size : 根据需要设置
设置好点击下面的 Slice 按钮
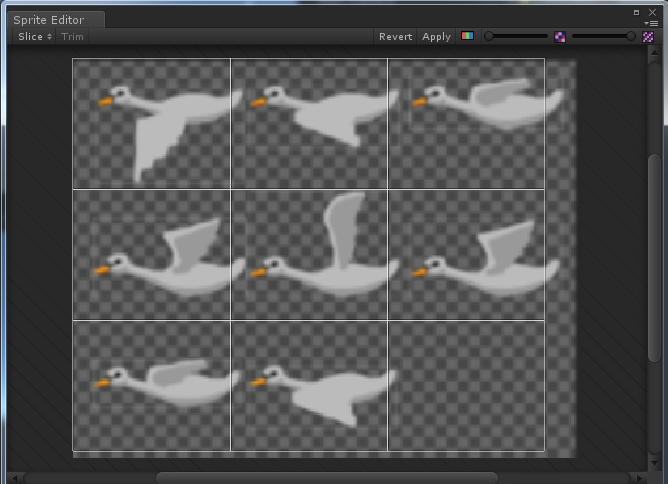
效果如下
图片被切割成了九宫格
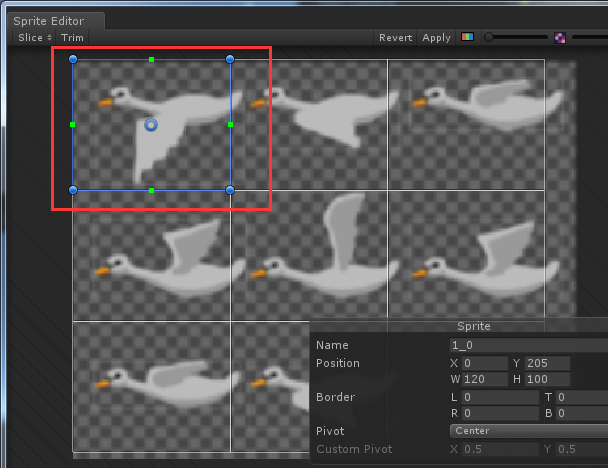
点击每个小方格,可以调节方格大小
确认之后点击右上角的 Apply
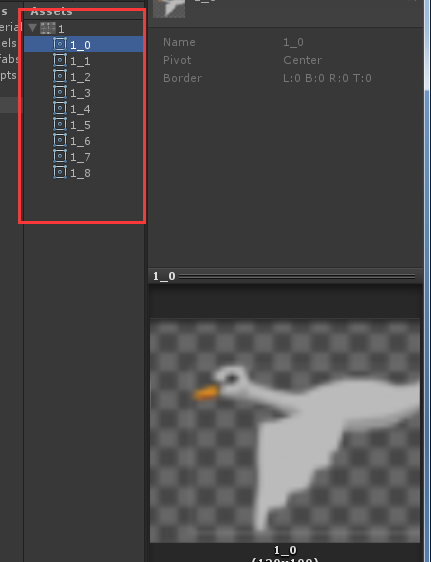
此时再看项目中的 图片 2 ,下面多了 9 个子对象,他们就是刚才切割出来的 9张图片
第四步:制作序列帧动画
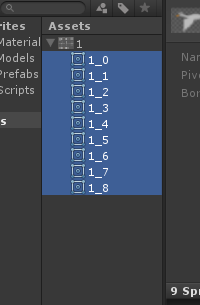
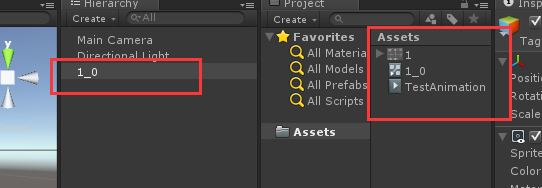
选中9张子图片,将他们拖拽到 Hierarchy 面板
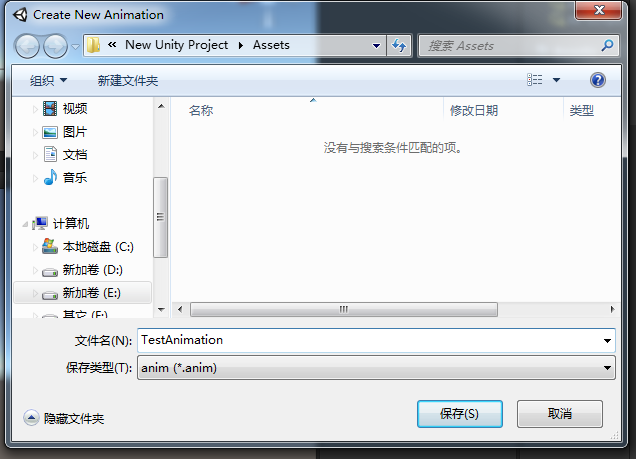
自动弹出一个保存序列帧动画的窗口
项目中生成序列帧动画
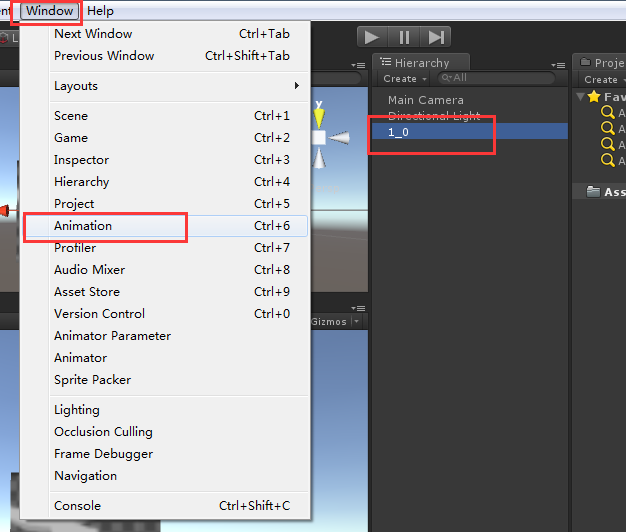
第五步:打开动画编辑器
Window -> Animation
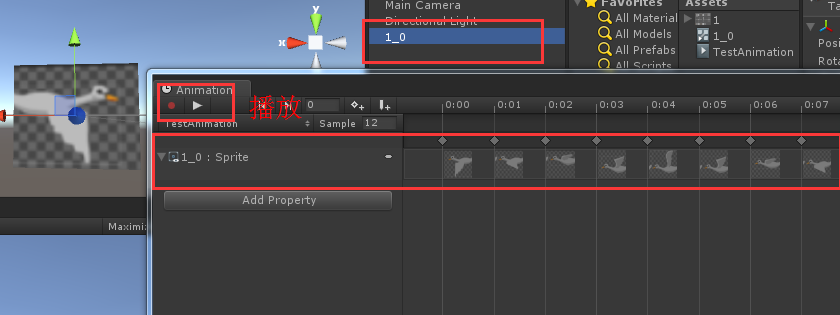
弹出窗口如下
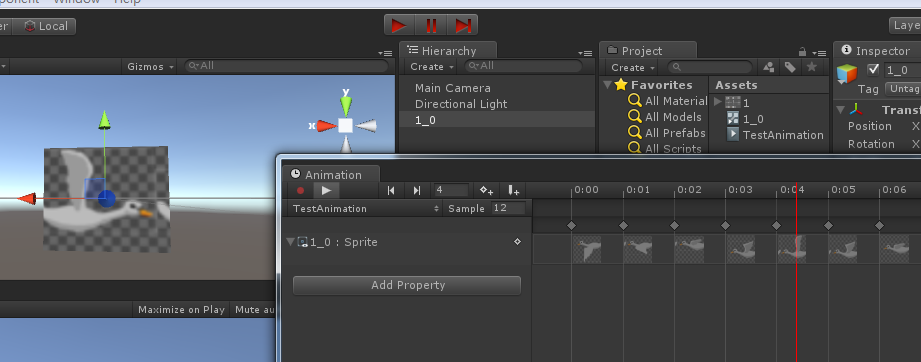
点击播放会看到场景中的图片循环播放图片,产生动画效果






































 7653
7653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








