-
http://geek.csdn.net/news/detail/71492
原生手游市场已是红海,腾讯、网易等寡头独霸天下,H5游戏市场成为下一个风口。据笔者所知,很多H5游戏开发团队由于选择引擎不慎导致项目甚至团队夭折。
如何选择适合团队和项目的引擎,笔者通过学习和项目实践,总结微薄经验,供大家参考,非技术人员也可以将本篇内容作为引擎选择的重要关注点。
选择H5游戏引擎的主体步骤
- 阅读本篇文章;
- 深入了解文中所提引擎及相关资料;
- 查看和体验引擎的商业案例;
- 复杂DEMO的制作与性能对比测试。
选择H5游戏引擎的思考维度
- 开发语言的支持;
- 2D、3D、VR的支持;
- 性能;
- 引擎的应用广度;
- 设计理念;
- 工作流支持力度;
- 商业化成熟案例;
- 学习资源与技术支持能力。
首先,我们要知道,当前主流的游戏引擎有哪些。由于H5引擎有很多,笔者在这里进行了精心的筛选,过滤掉不支持webGL的引擎,以及封装了第三方渲染内核的JS框架,和不能直接在浏览器中运行的JS引擎。
为什么要过滤掉这几种呢,首先,没有自己的渲染内核,仅仅是基于第三方的内核作的API封装,笔者很担心可持续的性能优化和维护能力。另外,不能在浏览器中直接运行的JS引擎,将限制H5游戏跨平台的交互能力。还有, 笔者非常看好webGL模式,认为webGL模式才是H5引擎的未来。原因有几点:
第一,性能,webGL模式远超Canvas数倍。DOM模式就不适合用于真正的游戏开发,更不用提。
第二,3D方向,webGL模式理论上可以制作2D和3D游戏,Canvas和DOM模式下只能制作2D游戏。
第三,普及率,webGL的普及率已经非常高了,尤其是支持webGL的腾讯TBS-Blink内核已在4月19日发布,并逐步在微信、QQ空间、QQ浏览器、手机QQ等App中采用静默安装方式全面升级。这个普及率在国内带来的影响,你懂的……
1. 选择H5游戏开发语言
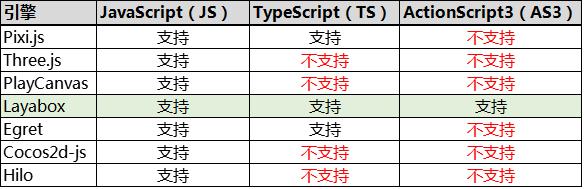
拥有广泛开发者的H5游戏开发语言共有三种,分别为Flash AS3、TypeScript、JavaScript。其中Flash AS3、TypeScript均属于面向对象的高级脚本语言,通过编译器将原项目代码编译成JavaScript代码文件运行于浏览器之中,面向对象的高级语言无论是项目开发管理,还是项目开发的工具环境的成熟度都明显优于JavaScript脚本语言,尤其是中大型项目方面,AS3等高级语言的效率会更高。
从上图看出,支持JavaScript语言的引擎更多,由于AS3语言的编译器为Layabox引擎推出的,因此采用AS3作为开发语言的仅有Layabox引擎。笔者建议在开发中大型游戏项目的时候,采用TypeScript或者是Flash AS3语言进行开发。如果是小型游戏,任选其一即可。
2. 引擎的未来延续能力
选择一个引擎,并不是简单的认为,满足眼前够用就可以了,引擎的未来延续能力也是很重要的,这个项目是2D,下个项目想开发3D,如果引擎不支持怎么办?去换个引擎?如果VR的机会来了,再想发布VR版本,这个引擎不支持,需要重新开发吗?等等问题,作为开发者尽可能要提前想好。
通过上图,可以看出,即便是在支持webGL的H5引擎里,有只面向2D游戏的,也有只面向3D游戏的,同时支持2D、3D、VR的H5引擎,从目前看只有Layabox与Egret引擎。
3. 性能是核心需求
性能是H5游戏面临的核心门槛,也是很多H5游戏不被专业玩家认可的重要原因之一。游戏卡顿,不流畅,这样的产品体验很难在激烈竞争中生存下来。
H5产业早期的普及阶段即将过去,游戏品质在迅速提高,品质中包括精细的美术和炫酷的动画等。在复杂的游戏项目面前,上述种种元素,其流畅体验度对游戏引擎是极大的考验。所以选择性能优秀的引擎是保证品质的最重要基础,一定要谨慎。
在游戏项目研发开始时,一定要先对复杂的模块做DEMO测试,特别是带背景滚动的游戏。比如横屏卷轴游戏,对帧数稳定性要求极高,如果满足不了性能上的需求,可能会带来眩晕、眼花、疲倦等不良体验。
在webGL的2D渲染性能方面,pixi.js的性能处于当前的顶级。在webGL的3D渲染性能方面,Three.js非常优秀。在runtime方面Cocos2d-js也有着原生级的表现,经过对比,笔者认为Layabox性能的综合实力最强。当然,上图仅作为参考,对于任何号称某个引擎性能最牛的论调,一定要亲自进行性能DEMO的测试对比,而不要轻易采信。
由于性能是游戏最核心的需求,笔者这里再多说一句,大型项目在系统复杂度、UI复杂度、动画显示数量和种类等方面与小型游戏项目完全不在一个量级。会涉及到比小游戏更复杂的性能优化、内存管理、资源管理等需求,如果选择了小马拉大车的低性能引擎,项目夭折可能性非常大,除非最后项目开发者花大量时间自己优化引擎。所以性能差一点,就会导致结果差很多,不可主观想象。
4. 与引擎的应用广度
随着H5游戏品质提升,在其他领域也具备一定的竞争力和价值,一次开发可发行各个领域版本,已成为日渐明确的需求,这里面包括发行原生App手游和PC的Flash页游需求,大统一的引擎时代即将来领。目前最火爆的H5游戏《传奇世界H5》据说有40%的收入来自PC网页。
发布PC页游时,由于PC浏览器目前对HTML5兼容性不足70%,用户损耗很大,页游联运平台可能会拒绝或放量很少,只有采用能同时发布Flash版本的引擎,才能解决这个问题。
5. 设计理念与定位
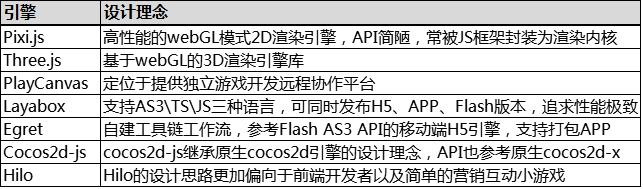
设计理念是个比较大的话题,也是个很重要的引擎选择因素,比如引擎是要专注移动端,还是要面向全平台多端游戏市场。是注重性能,还是注重工具链等等。深入了解不同引擎的理念与定位,才能更好的与游戏产品进行结合。
上图内容仅作参考,详情建议去各引擎官网深入了解。
6. 工作流支持力度
作为商业级开源引擎,工具链的提供与支持也是一种选择考量要素,比如UI编辑器、粒子编辑器、骨骼编辑器、场景编辑器等等,如果引擎方直接提供或支持,那么将会较大的提升研发效率。
本文中提到的7个引擎,只有Egret、Layabox、Cocos2d-JS这三个引擎,在工具链方面提供足够全面的支撑。
7. 是否有成熟的商业案例
怎么证明引擎是成熟的?一定要有成熟的商业案例,一般引擎的官网上都会有游戏案例介绍,我们在选择引擎之前要进行深入体验,包括:商业案例的数量、商业案例的种类、稳定性、流畅度(要在低端机里体验)、项目复杂度、项目相似度等。如果有一些大型成功案例背书会相对安全可靠些。
从目前的行业案例来看,Layabox引擎的MMORPG《醉西游》、重度动作游戏《猎刃2》、大型模拟经营游戏《梦幻家园》等均是H5引擎技术的高水准代表作。但是从卡牌、挂机等类型的付费游戏总体数量来看,Egret引擎则占优明显。
8. 学习资源与技术支持能力
能提供什么样的学习资源,以及技术支持,对于开发者也是重要因素,如果你是技术大牛,只想使用轻量的第三方渲染内核。那么2D游戏,pixi.js无疑是首选。3D游戏,笔者推荐Three.js。但是这两种引擎的学习资料都比较稀少,笔者认为学习资料的完善,以及在学习过程中的技术支持力度,将会很大的帮助你解决引擎使用中的问题。所以,API完善、DEMO完善、文档完善、社区的响应速度、交流氛围以及QQ技术支持等,都可以作为你选择引擎的因素考量之一。
9. 页游移植产品的引擎选择
目前像《醉西游》等优秀H5产品是Flash页游或手游移植而成,移植类的产品在选用引擎时要注意,代码是否可以直接移植?如果可以,那将节省大量的开发成本。比如Flash AS3开发的2D或3D页游或手游,可以把逻辑与算法代码直接拷贝移植到Layabox引擎项目中,开发速度会显著提升。
写在最后
最后提醒一下,想要选择合适的HTML5引擎,一定要花一点时间去研究实践,亲自制作DEMO去作一作对比,动手体验到的才是真理。
针对DEMO测试,笔者有几点建议:
-
采用一个复杂的UI,特别是复杂列表,比如说没有分页的背包列表,背包里放上不同的道具图片,测试滑动时的流畅度,这块比较考验性能,元素越复杂,数据越多,尤其能对比出来性能上的差异。
-
包含最复杂战斗部分,不要写战斗逻辑代码,不然会花的时间太长,只需要把战斗相关的动画和复杂的元素放在场景中模拟即可,因为H5游戏性能瓶颈通常在于画面的显示。
-
测试主要目的是看项目在引擎中性能,这是最至关重要的,所以,硬件上,我们要选择低端Android手机(比如红米)进行测试。软件环境建议使用微信环境测试,首先,因为微信公众号是H5的主要渠道之一,其次,微信当前的H5性能低于Chrome浏览器,在恶劣的环境下更能测试引擎的优劣。
作者简介:幻宇,资深Flash与JS程序员,flash-x框架作者,重点关注HTML5游戏领域。
审校/责任编辑: 唐小引(@唐门教主),秉持交流、分享、进步,欢迎技术投稿、约稿,给文章纠错,请发送邮件至tangxy@csdn.net。



























 2444
2444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








