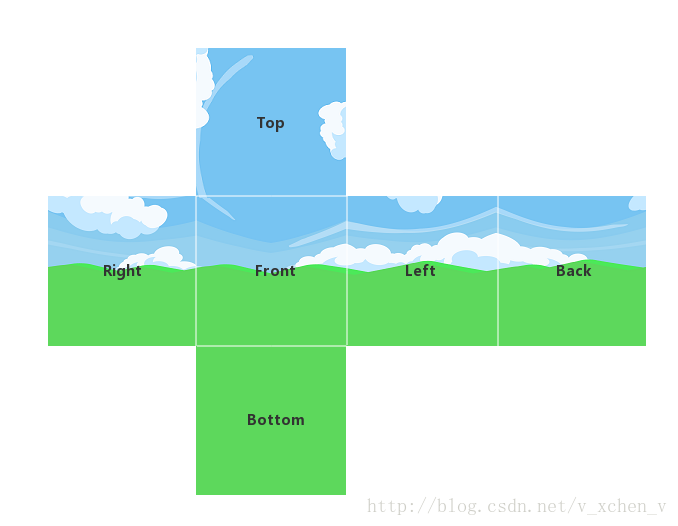
Cubemap是一个由六个独立的正方形纹理组成的集合,它将多个纹理组合起来映射到一个单一纹理。
基本上说CubeMap包含6个2D纹理,这每个2D纹理是一个立方体(cube)的一个面,也就是说它是一个有贴图的立方体。
CubeMap通常被用来作为具有反射属性物体的反射源。
你可能会奇怪这样的立方体有什么用?为什么费事地把6个独立纹理结合为一个单独的纹理,只使用6个各自独立的不行吗?这是因为cubemap有自己特有的属性,可以使用方向向量对它们索引和采样。
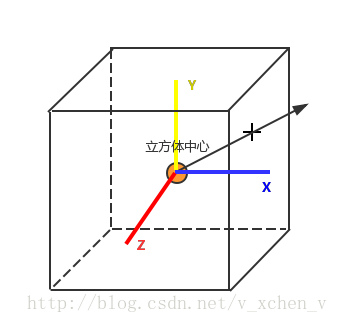
想象一下,我们有一个1×1×1的单位立方体,有个以原点为起点的方向向量在它的中心。方向向量的大小无关紧要,当方向向量向外延伸时,就会和立方体表面上的相应纹理发生相交,我们可以根据该交点进行采样。
Shader中对CubeMap采样
Shader提供了CubeMap的内置类型samplerCube,samplerCube和sampler2D一样,都是贴图,不同的是,需要使用textureCube进行采样,采样的时候需要传递规范化的方向向量而不是uv坐标。
texCUBE(_CubeMap, directionVec);texCUBE会采样方向向量directionVec在CubeMap上的交点。
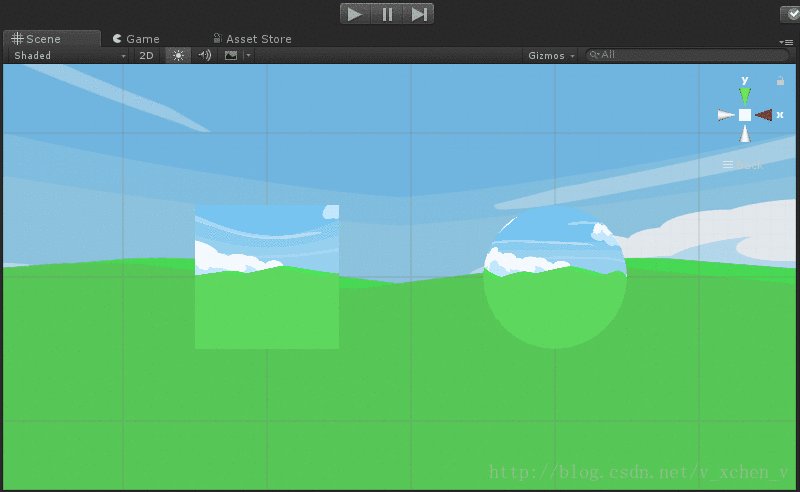
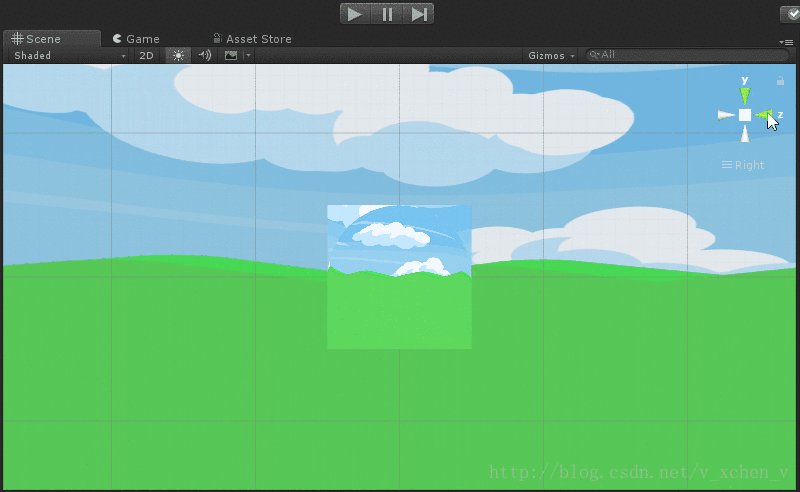
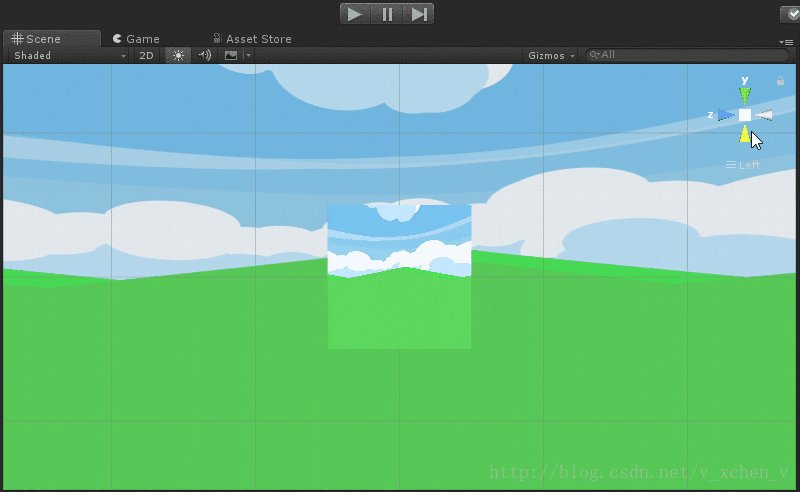
如果texCube采样时,传入模型中心到定点的向量,就可以将CubeMap纹理贴到模型上了。
Shader "Hidden/CubemapSampler"
{
Properties
{
_CubeMap("CubeMap", CUBE) = ""{}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 vertexLocal : TEXCOORD1;
};
v2f vert (appdata v)
{
v2f o;
o.vertexLocal = v.vertex;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
samplerCUBE _CubeMap;
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = texCUBE(_CubeMap, normalize(i.vertexLocal.xyz));
return col;
}
ENDCG
}
}
}























 2617
2617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








