1.在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
<div>…</div>
2、<footer>标签定义底部区域
3、<aside>定义侧边栏区域
4、使用<br>标签实现换行效果
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。

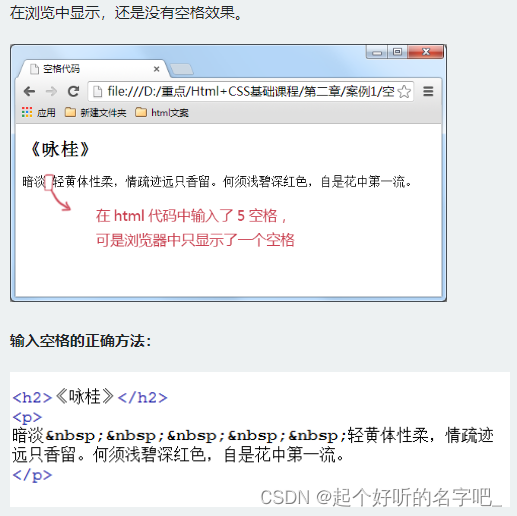
5、使用特殊字符 实现空格标签

6、 使用<hr>标签实现水平线标签

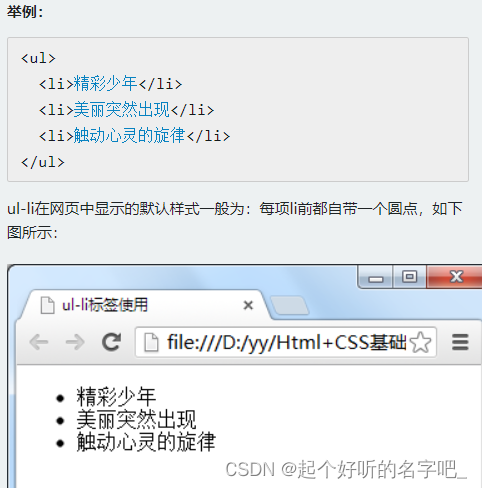
7、使用<ul><li>标签实现无序列表
ul-li是没有前后顺序的信息列表。

8、使用<ol><li>标签实现有序列表

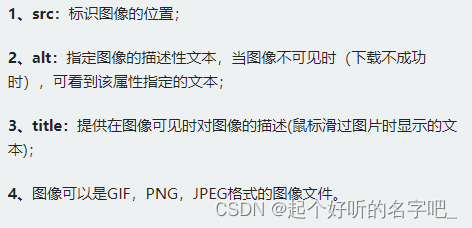
9、 使用<img>标签为网页添加图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">

10、使用<a>标签为网页添加超链接
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
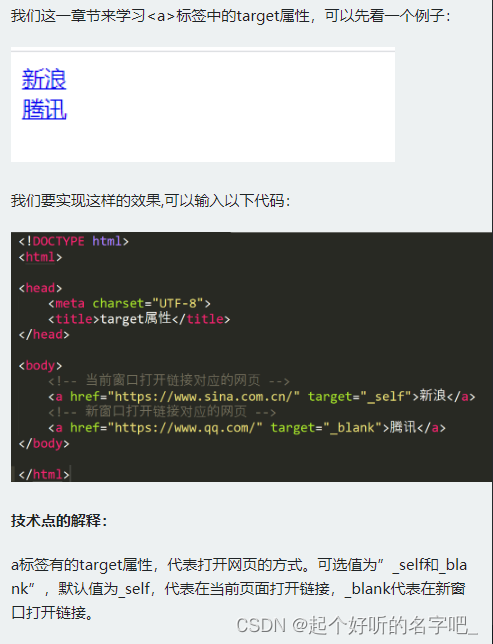
11、在新建浏览器窗口中打开链接

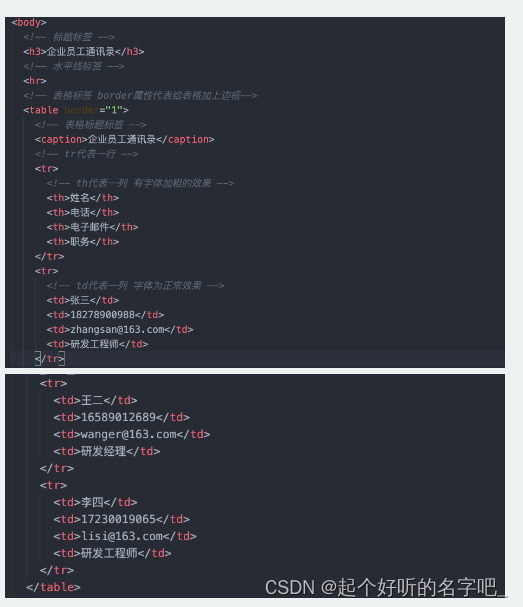
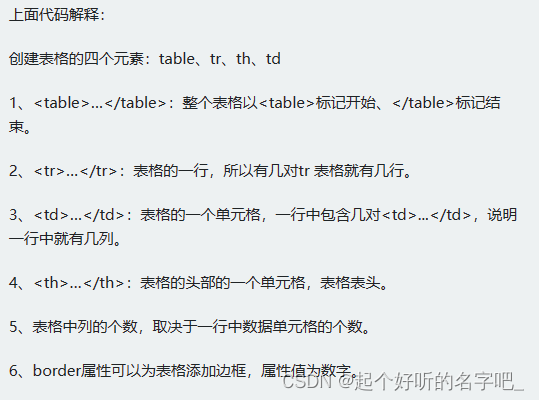
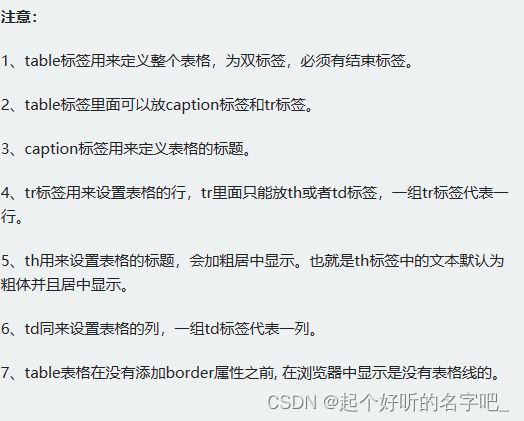
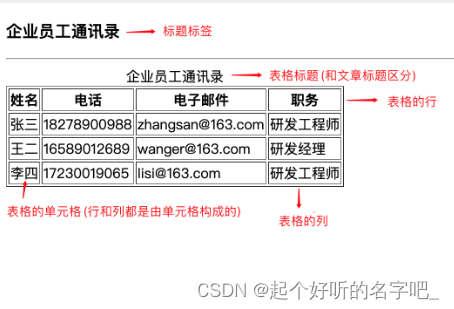
12、 使用table家庭为网页添加表格



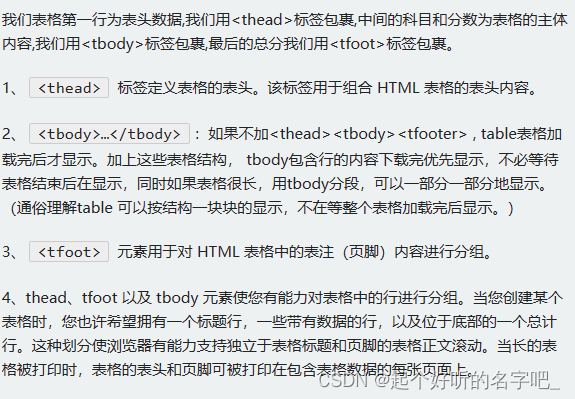
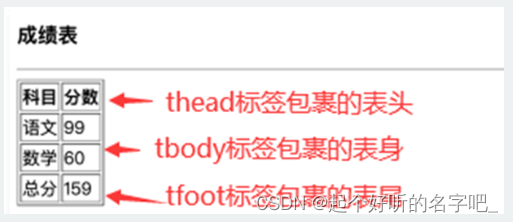
13、使用thead、tbody、tfoot定义表格

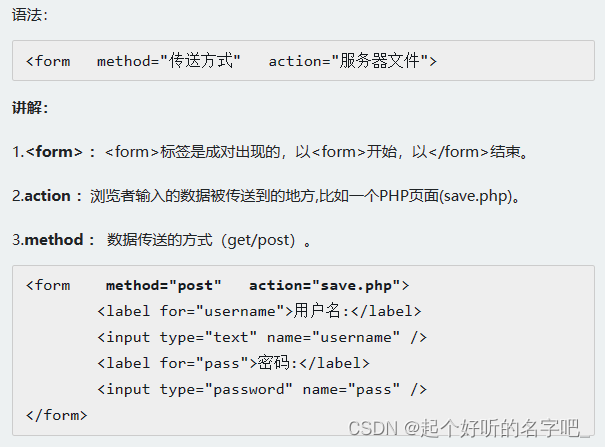
13、使用表单标签,与用户交互 - 使用<form>创建表单


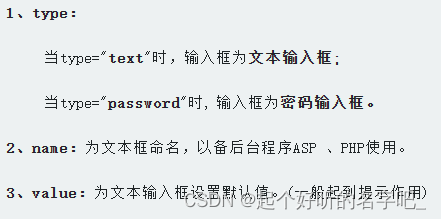
14、先来填用户名和密码 - 文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
<form> <input type="text/password" name="名称" value="文本" /> </form>


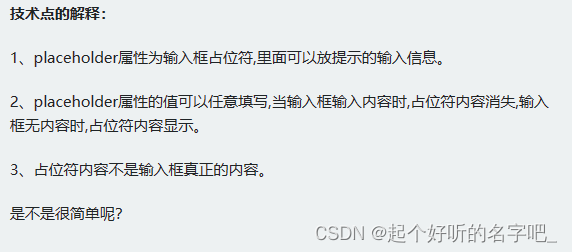
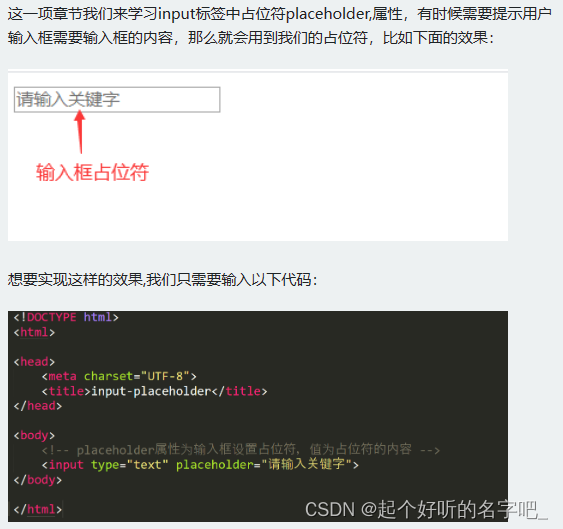
15、给点提示呗 - placeholder属性的使用

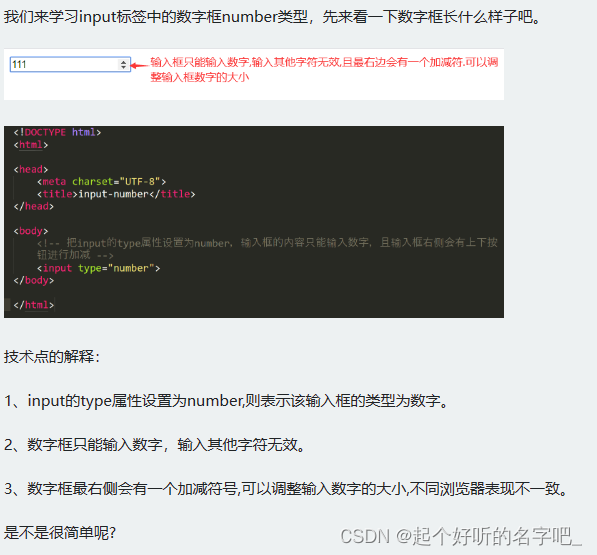
16、数字输入框
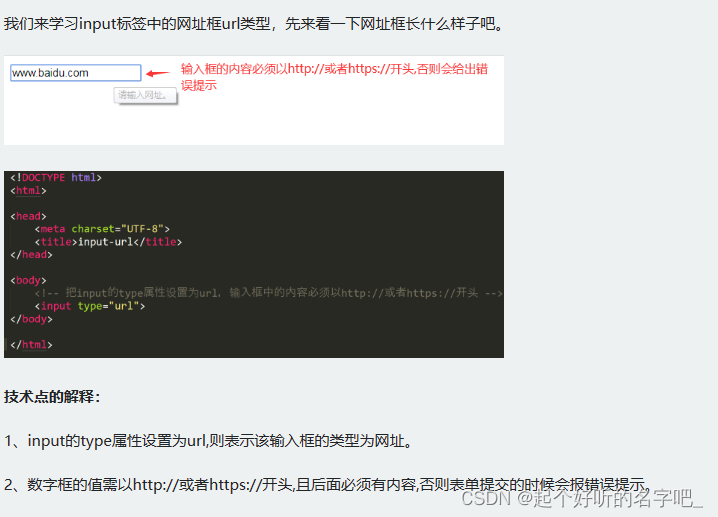
17、 网址输入框
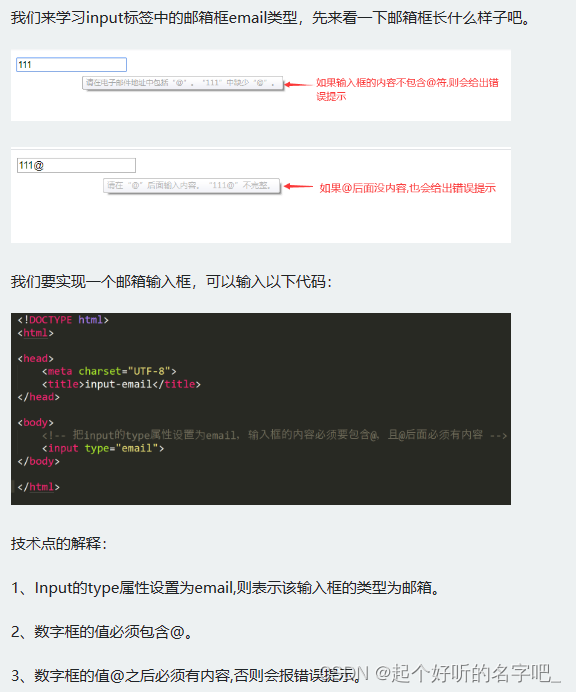
18、邮箱输入框
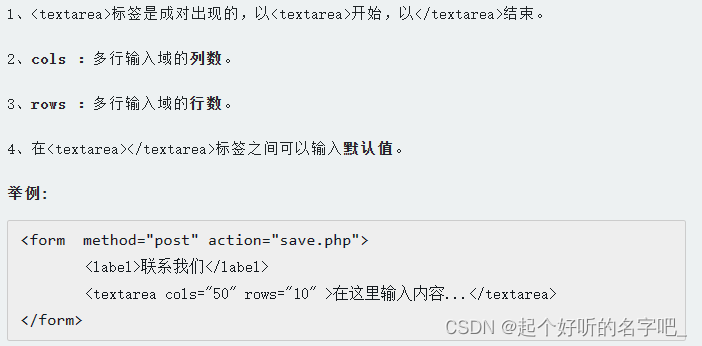
19、使用<textarea>标签创建文本域
当用户需要在表单中输入大段文字时,需要用到文本输入域。
<textarea rows="行数" cols="列数">文本</textarea>


20、使用label为input标签穿上衣服
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同

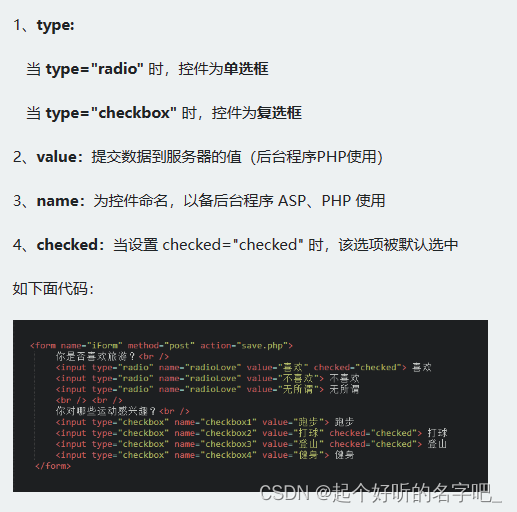
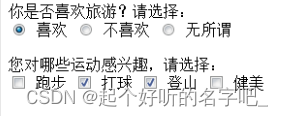
21、填填性别和兴趣爱好 - 单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>


注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
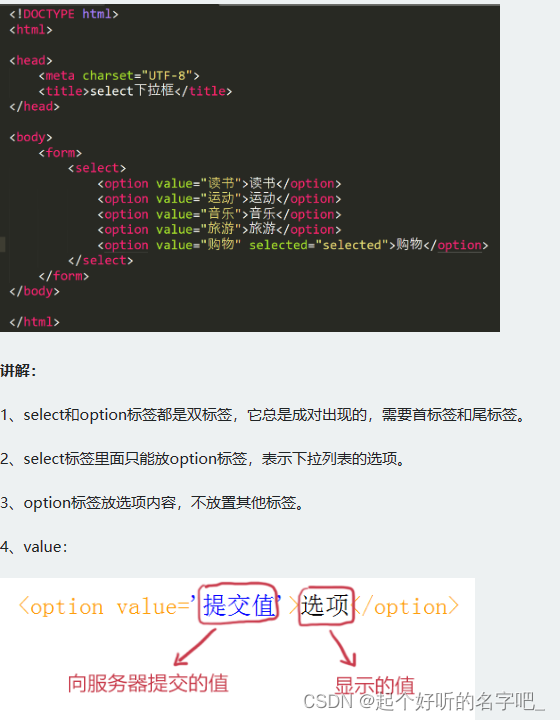
22、使用select、option标签创建下拉菜单
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:


23、提交按钮
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
<input type="submit" value="提交">

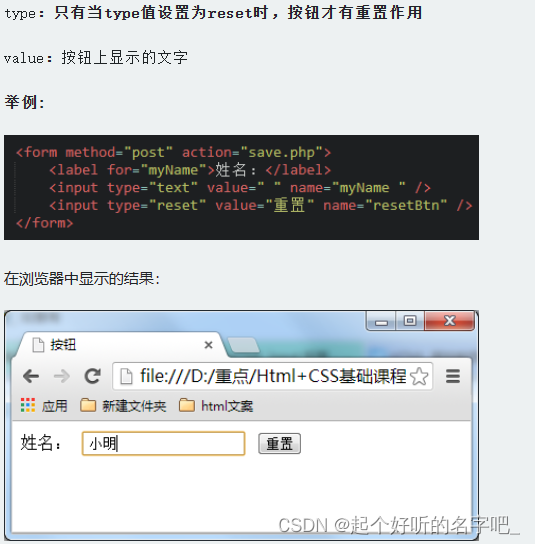
24、使用重置按钮,重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
<input type="reset" value="重置">





























 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








