弹性布局的优点
1, 适应性强,在做不同屏幕分辨率的界面时非常实用
2, 可以随意按照宽度、比例划分元素的宽高
3, 可以轻松改变元素的显示顺序
4, 自适应布局实现快捷,易维护
提示:以下是本篇文章正文内容,下面案例可供参考
一、弹性盒子
如果想使用弹性布局,那么,就必须将父元素做成弹性空间,这样,子元素就可以变成弹性盒子!
display:flex;
display:-webkit-flex;
display:-moz-flex;
display:-ms-flex;
一个盒子如果变成弹性容器,那么此盒子就具有了两个轴:主轴、交叉轴!
二、生效在父元素身上的属性
1.确定主轴方向
flex-direction:
row(默认值)
row-reverse(反向行是主轴)
column(列做主轴)
column-reverse(反向列做主轴)
2.主轴方向是否换行
flex-wrap:
nowrap
wrap
wrap-reverse
3.主轴对齐方式
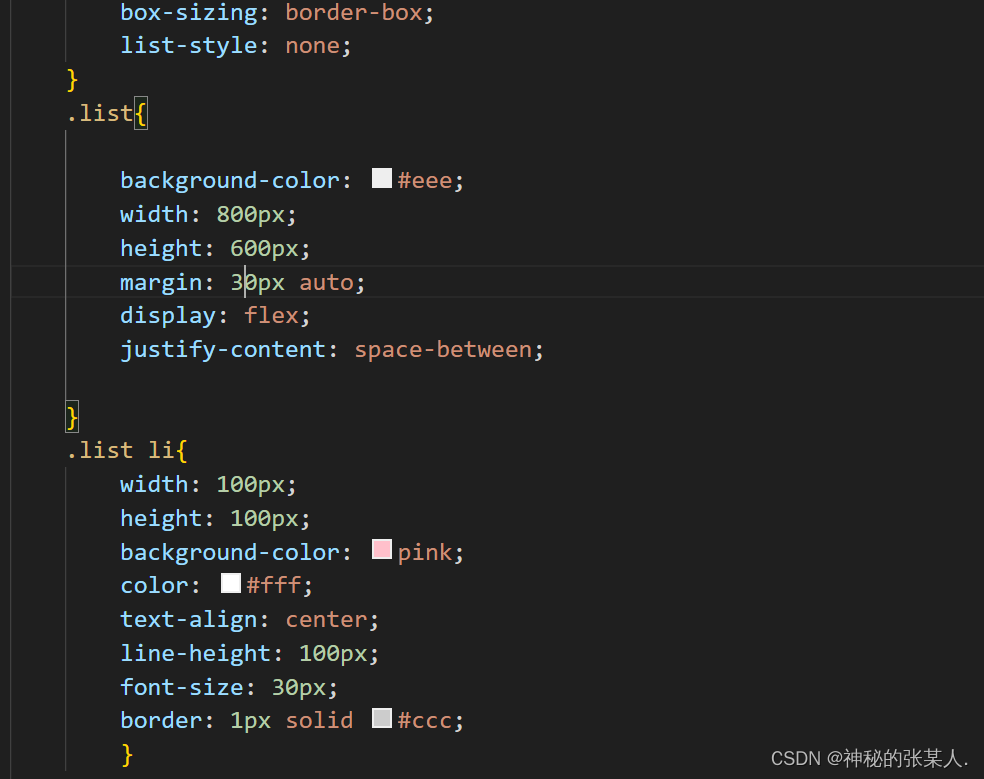
justify-content:
| flex-start (默认值) | flex 项从主轴的开始位置(main-start)开始排布 |
|---|---|
| flex-end | flex 项从主轴的结束位置(main-end)开始排布 |
| flex-end | flex 项从主轴的结束位置(main-end)开始排布 |
| center | flex 项沿主轴居中排布 |
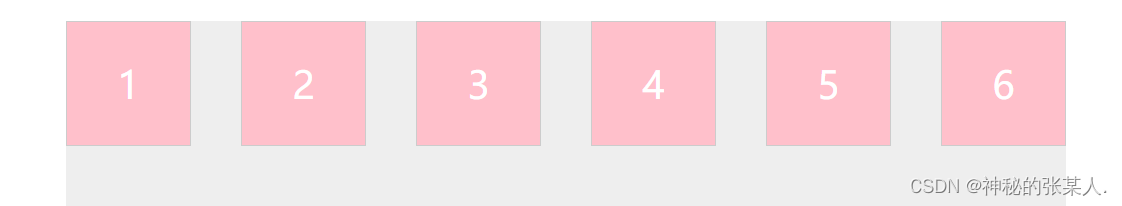
| space-between | flex 项沿主轴均匀排布,即我们常说的沿主轴 两端对齐 |
| space-around | flex 项沿主轴居中排布, flex 项看起来间隙是不均匀的,因为所有 flex 项两边的空间是相等的. |
| space-evenly | 任何两个flex 之间的间距相等。 |


4.交叉轴对齐方式
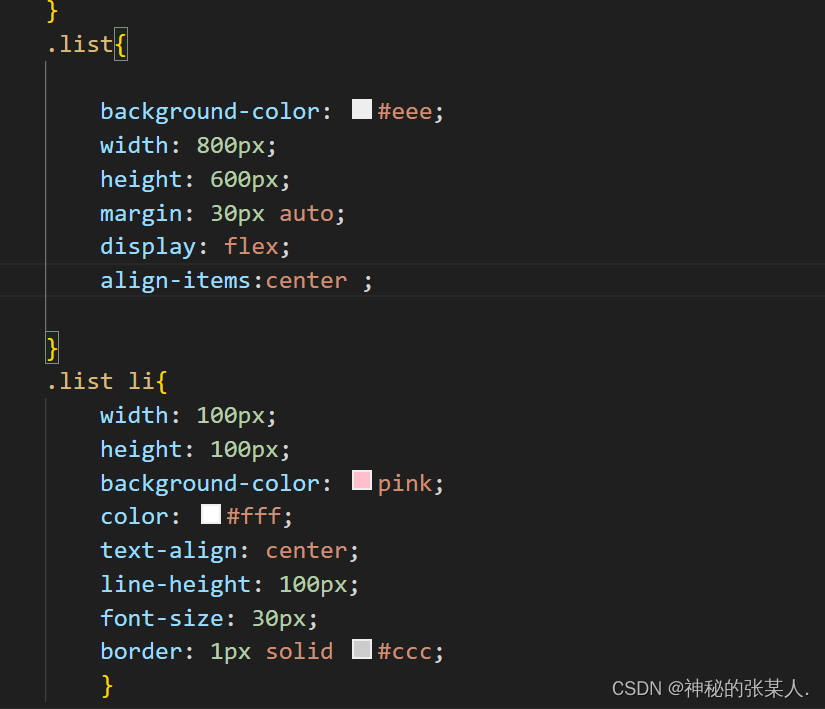
align-items:
| flex-start | flex 项按照交叉轴的开始位置(cross-start)对齐。 |
|---|---|
| flex-end | flex 项按照交叉轴的结束位置(cross-end)对齐 。 |
| center | flex 项以交叉轴为中心居中对齐 |
| baseline | flex 项按照他们的文字基线对齐 |
| stretch (默认值) | 拉伸 flex 项以填充整个容器 |


5.分配交叉轴剩余空间
此属性只有在交叉轴有多条内容时才生效
align-content:
| flex-start | 多行在容器的交叉轴开始位置排布 |
|---|---|
| flex-end | 多行在容器的结束位置排布 |
| center | 多行在容器的中间位置排布 |
| space-between | 多行均匀分布;第一行分布在容器的开始位置,最后一行分布在容器的结束位置 |
| space-around | 多行均匀分布,并且每行的间距相同; |
| stretch(默认值) | 占满整个交叉轴 |
三、生效在子元素身上的属性
1, order 排序,值越小,排名越靠前,默认值是0。
2, flex-grow: 定义子元素的放大比例; 默认值是0,不放大!
3,flex-shrink: 1; 定义元素在主轴占不下时的缩小比例,默认值是1,表示等比缩小!
4,flex: flex-grow flex-shrink flex-basis;
默认: 0 1 auto;
经常会用到的两个书写方式:
flex: auto | none;
auto: 1 1 auto; 开启子选项的放大行为
none: 0 0 auto; 关闭子选项的缩小行为
5, align-self: 他的值跟align-items的值一模一样,只是,此属性是设置某一个元素的交叉轴对齐方式!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








