一.定义
提示:这里可以添加本文要记录的大概内容:
1.vue 每个组件都是独立的,每个组件都有属于他的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。
2.一个vue 实例的创建都对应的一整个完整过程,在这个过程中,每个阶段都会有自己的钩子函数。
写代码时注意
Vue的生命周期钩子函数会自动绑定this上下文到实例中,这意味着不能使用箭头函数来定义一个生命周期方法(例如不能这样写:created:()=>this.fetchData()),因为箭头函数的this指向的是定义它的函数,谁定义它,它就在谁的作用域里生效。
提示:以下是本篇文章正文内容,下面案例可供参考
二、vue 的生命周期为八个阶段。
分别是beforeCreate(创建前)、created(创建后)、beforeMount(挂载前)、mounted(挂载后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)。
1.beforeCreate(创建前)
在实例初始化之后,数据观测(data observer)和 event/watcher事件配置之前被调用,在此钩子函数中,还不能访问data或者event或者监听器。
beforeCreate(){
console.log('--beforeCreate--'+this.msg);
//undefined
};2.create(创建后)
在实例创建完成后被立即调用。在这一步,实例已完成一下配置:数据观测(data observer),property和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el property目前尚不可用。到这一步,可以访问data的属性,调用函数,所以,如果项目需要通过异步请求获取数据,就在此钩子函数中执行;
created(){
//hello world
console.log('--created--'+this.msg);
//调用成功
this.bc('created');
}3.beforeMount(挂载前)
在挂载开始之前被调用:相关的 render 函数首次被调用,到这一步,虚拟dom渲染完毕,但是还未挂载到真实dom上 。
4.mounted(挂载后)
实例被挂载后调用,虚拟dom渲染成真实dom,在此生命周期钩子中可以对dom进行操作;
5.beforeUpdate(更新前)
在数据发生改变,但页面还没有完成更新时执行的操作,在此阶段视图的数据和DOM元素的数据没有保持同步。(这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器)
6.updated(更新后)
这个时候数据发生了改变,并且视图页面也已经完成了更新,因此,该阶段看到的DOM元素的内容是最新内容。
7.beforeDestroy(销毁前)
此阶段Vue实例仍然完全可用,也就是还能访问到页面的响应式数据和事件。(可以在这里注销eventBus等事件)
8.destroyed(销毁后)
DOM元素被销毁,此时对应 的Vue 实例所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
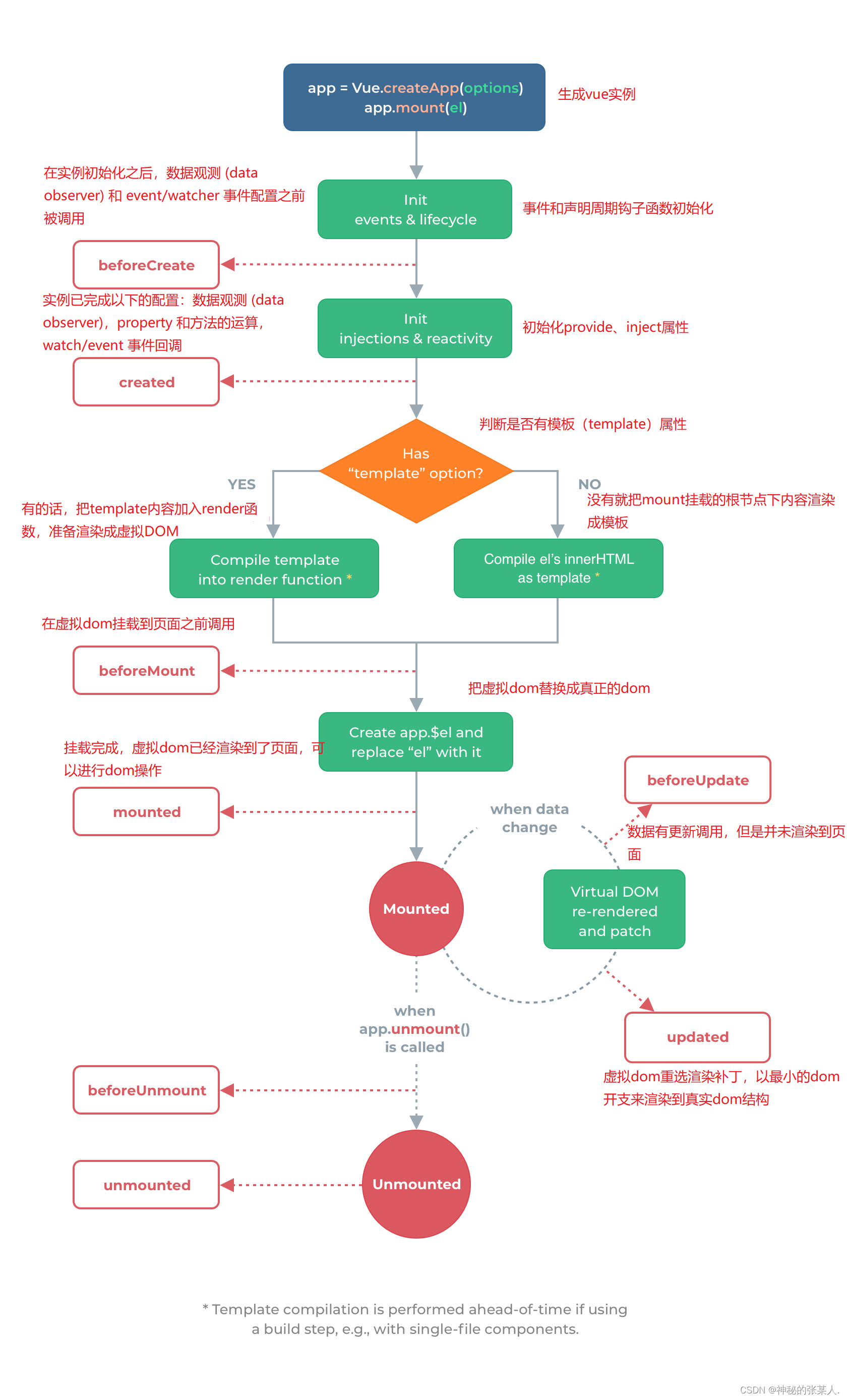
三.实例图
总结
OK,本文到此结束,希望本文对你有所帮助 😃
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。






















 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








