
:div可以盛放任何内容,包括他自己 独占一行
浮动:(让标签横向排列) float:left(左浮动) right(右浮动)
特点:1.浮动元素会脱离标准流(脱标)----标准流:标签本身自带的特征,
浮动元素在标准流中不占位置 :1--->当浮动标签的后面独占一行是标准流的标签,那么这些标签会跑到浮动标签的下方
2---当浮动标签的前面是独占一行的标准流标签,那么浮动标签会在这些标签的下方依次
2.浮动元素比标准流高半个层级,能覆盖标签,无法覆盖标签中的内容·
3.浮动找浮动——浮动标签与浮动标签会在一行排列(横向空间足够盛放浮动标签,否则会折行显示)
4.特殊的显示效果:一行可以排列多个/ 可以设置宽高


消除内边距,上面图片代码
页面布局
头部标签 header
导航标签;nav
margin:auto 让独占一行的标签水平居中
内容标签 section
导航案例
ul和li 文本水平居中对齐 text-align;center
文本垂直居中 line-height
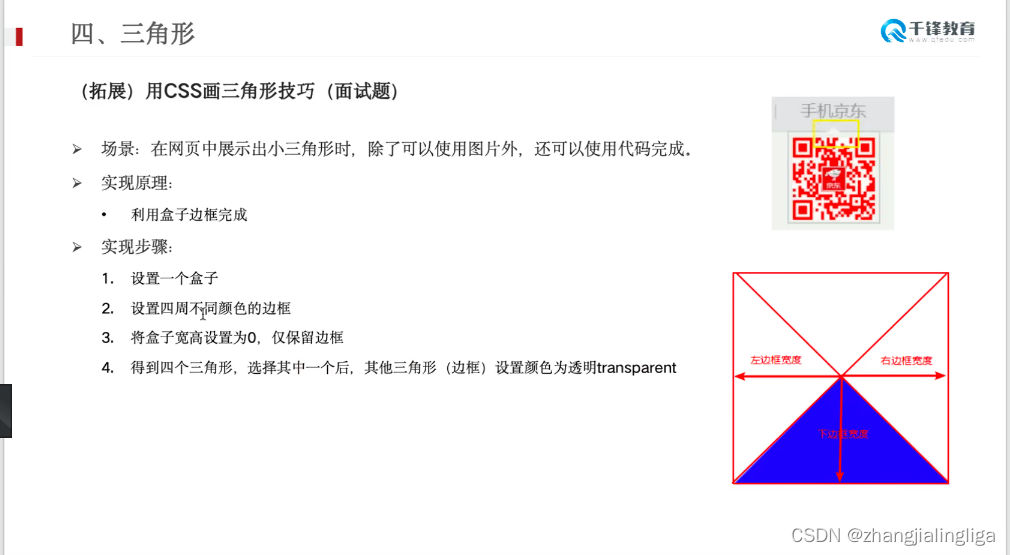
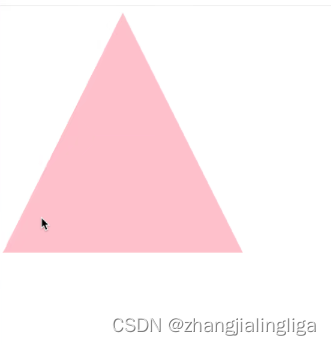
三角形:
transporent 透明色

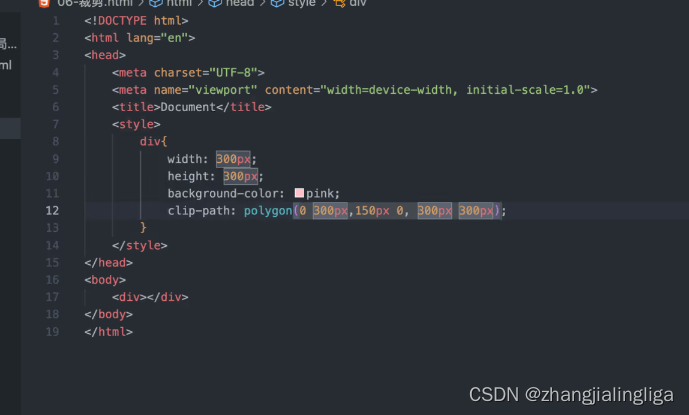
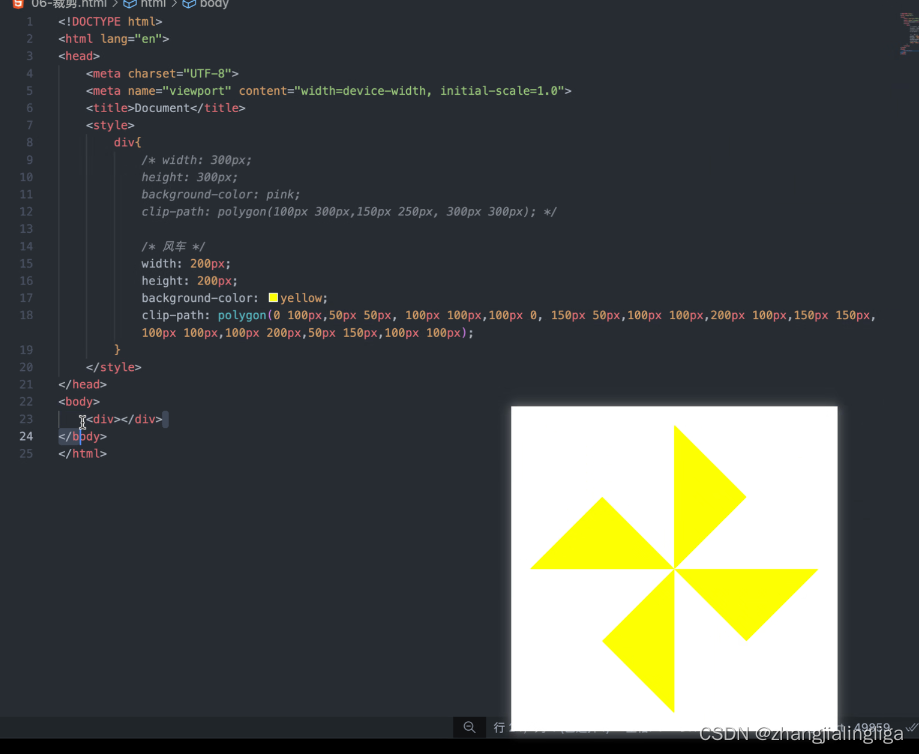
剪切路径:
属性名:clip-path:


风车
ps的基本使用:
1.拖拽图片放到ps图标上 /先打开ps-上方文件按钮-打开
2.按住alt键 + 鼠标滚轮放大缩小图片
3.按住空格键 +鼠标左键移动图片位置
4.标尺-上方视图按钮-标尺-勾选(右击标尺改为像素单位)-在标尺上拖拽出参考线,按住ctrl调整位置
5.信息-上方窗口按钮-信息-勾选
6.矩形选框-左侧工具栏-直接点选
7.清除所有参考线-上方视图按钮-清除参考线-点击即可
导航案例2

关键字的取值
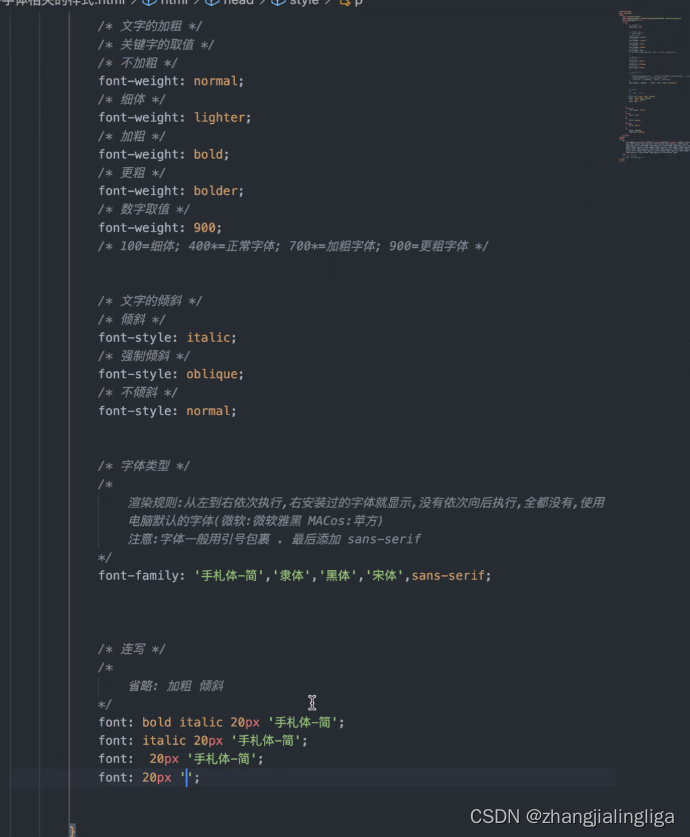
字体粗细:font-weight
不加粗 font-weight:normal
细体:font-weight:lighter 加粗:font-weight:bold
更粗:font-weight:bolder
数字取值:font-weight:100(加数字就行)

文字的倾斜:
倾斜 font-style:italic
强制倾斜 font-style :oblique
不倾斜 font-style:normal

字体类型:
渲染规则:从左到右依次执行,右安装过的字体就显示,没有依次向后执行,全都没有,使用电脑默认字体(微软雅黑 MACos;苹方)
注意:字体一般用引号包裹,最后添加sans-serif

当连写遇到单独的属性是,单独属性一定要放到连写后面,避免样式被层叠

文本相关样式:
小型大写字母图片中
大写字母开头
仅有大写字母 texe-transform
仅有小写字母 texe-transform

文本缩进:
开头缩进某几个字的距离
em单位参照当前标签的font-size进行判断-默认情况下lem=16px lem=20px*/
开头缩进一个具体的数值
text-indent:60px
字符间距:默认十六px
文本对齐方式:
文本的水平对齐方式:
水平左对齐(默认) text-align: left
水平中间对齐 text-align:center
水平右对齐 text-align:right
水平两端对齐 文本水平平铺占满 text-align:justify

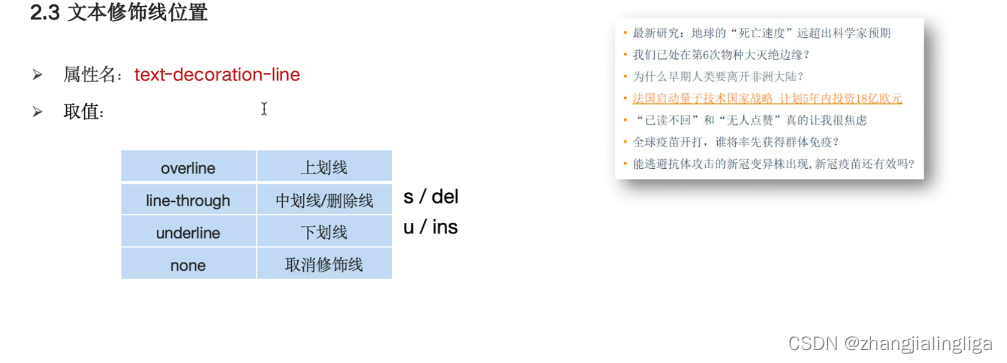
文本修饰线:

文本修饰线的位置
上划线 text-decoration-line
中划线/删除线 text-decoration-line-through
下划线 text-decoration-line:underline
取消修饰线-a标签 text-decoration-line:none
文本修饰线的样式:
单实线(添加位置默认是单实线)text-decoration-style:solid
双实线 text-decoration-style:double
波浪线 text-decoration-style: wavy

连写 -取值不分先后顺序,并且支持单一属性(位置)的书写 text-decoration:none
text-decoration:double pink underline
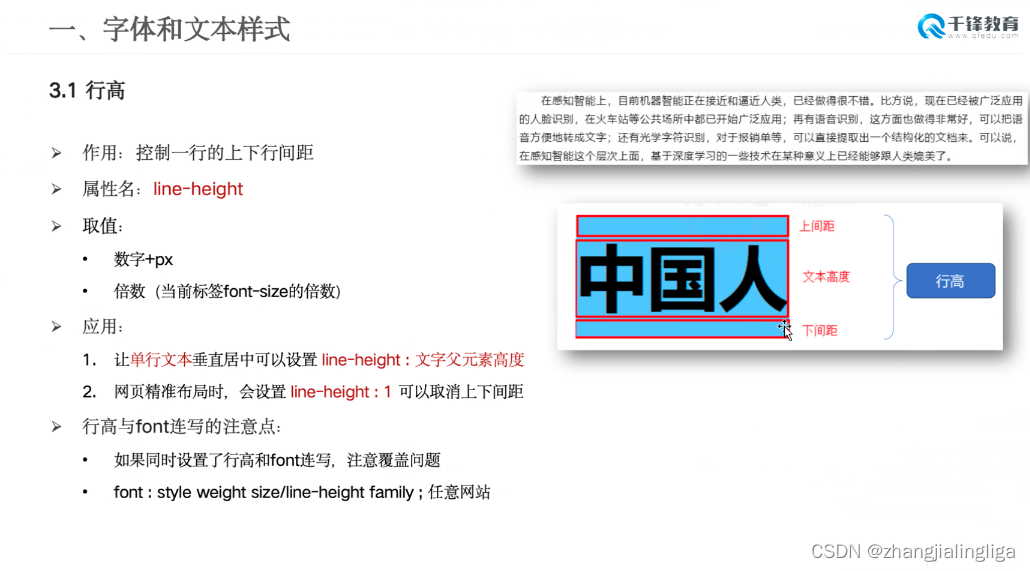
行高:lin-height

行高由三部分组成 上间距+文字大小+下间距
数字+px line-height:px 数字(倍速)
清除文本自带的上下间距 line-height:1
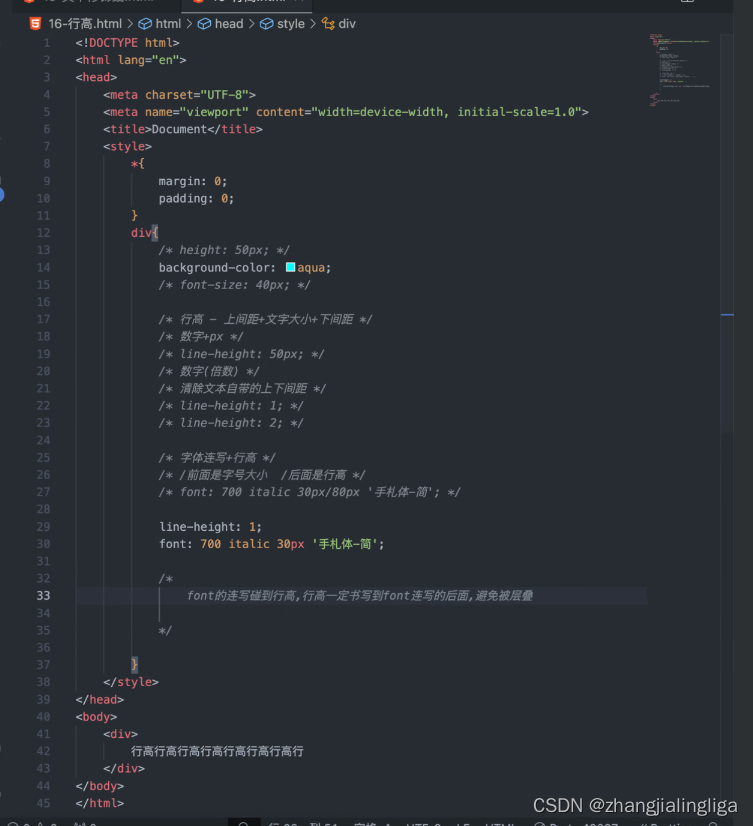
字体连写+行高
/前面是字号大小/后面是行高![]()
font的连写碰到行高,行高一定要书写到font连写的后面,避免被层叠


清除内外边距





















 2022
2022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








