认识基线:
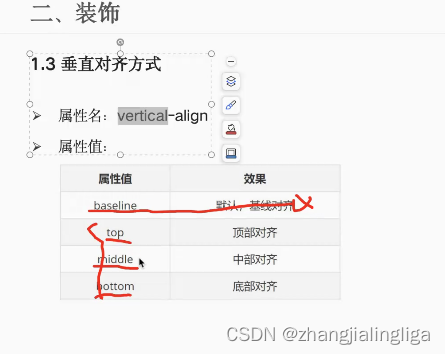
垂直对齐方式

默认基线对齐

va特殊情况
 :空格的意思
文本框和表单按钮垂直方向无法对齐问题
给图片添加垂直对齐方式

给表单标签添加垂直对齐方式:vertical1-align:top
行高限定的范围,会给垂直对齐方式提空垂直方向移动的空间
浮动标签不能通过margin:auto和text-align:center 控制居中方式
取消表单激活框
溢出部分显示效果

文本强制在一行显示white-space:nowrap
水平方向溢出 默认 溢出可见 overflow-x: visible
溢出隐藏overflow-x:hiddon 无论内容是否溢出都显示滚动条overflow-x:scroll
溢出显示滚动条,否则隐藏滚动条 overflow-x:auto
/*垂直方向的溢出*/
/*默认-溢出可见*/
/* overflow-y: visible; */
/* 溢出隐藏 */
/* overflow-y: hidder; */
/*无论是否溢出都显示滚动条*/
/* overflow-y: scroll; */
/*溢出显示滚动条,否则隐藏滚动条*/
/* overflow-y: auto; */
连写
判断两个方向的溢出状态
overflow: hidden ;
overf Low: auto;
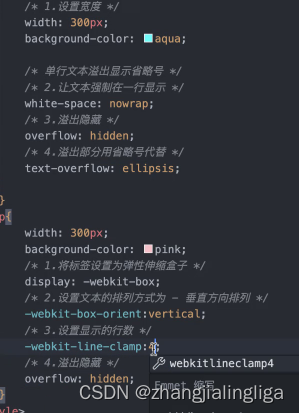
溢出显示省略号:
1.设置宽度
2.让文本强制在一行显示
3.溢出隐藏
4.溢出部分用省略号代替
1.将标签设置为弹性伸缩盒子
2.设置文本的排列方式为--垂直方向排列
——webkit-box-orient:vertical
3.设置显示的行数
webkit--line-clamp:1
4.溢出隐藏
overflow:hidden

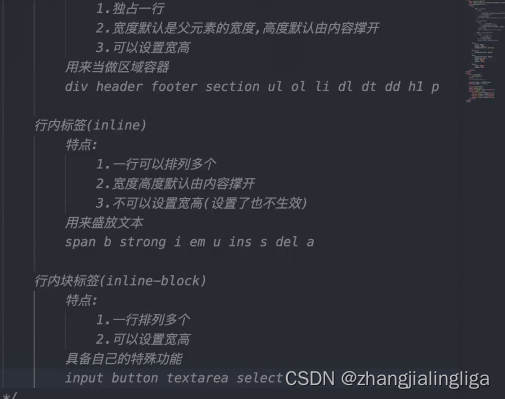
显示模式
块级标签(block)
特点:1.独占一行(只要独占一行的一定是块级标签)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高。
块级标签是用来当做区域容器
div header footer section ul ol li dl dt dd h1 p
行内元素(标签)
1.一行可以排列多个
2.宽度高度默认由内容撑开
3.不可以设置宽高(设置了也不生效)
用来盛放文本
span b strong i em u ins s del a
行内块标签(inline-block)
1.一行可以排列多个
2.可以设置宽高
具备自己的特殊功能
input buttom textarea select
特殊行内块(本身是inline)

显示模式的转换
1.display:inline;转行内
2.display:block;转块级
3.display:inline-block;转行内块
浏览器在识别行内元素和行内块模式的时候,把他们当做文字来识别
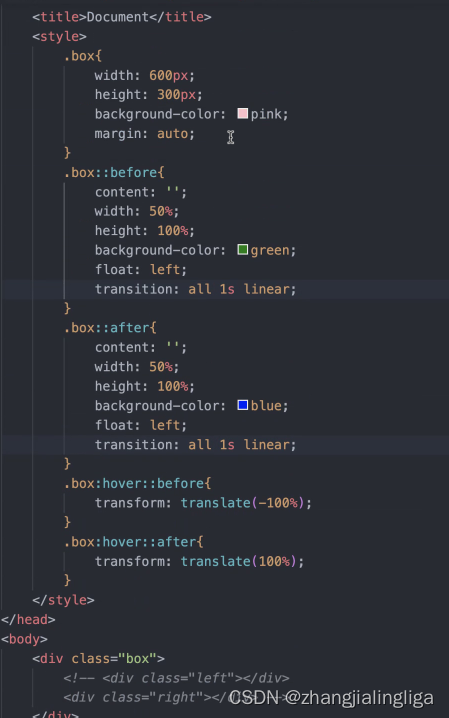
伪元素(一种生成标签的方式)
在标签内容前插入

当中某一个项
元素隐藏:
占位隐藏:visibility:hidden
非占位隐藏display:none
透明-取值0-1之间 0代表完全透明 1代表完全不透明:opacity:0;
练习


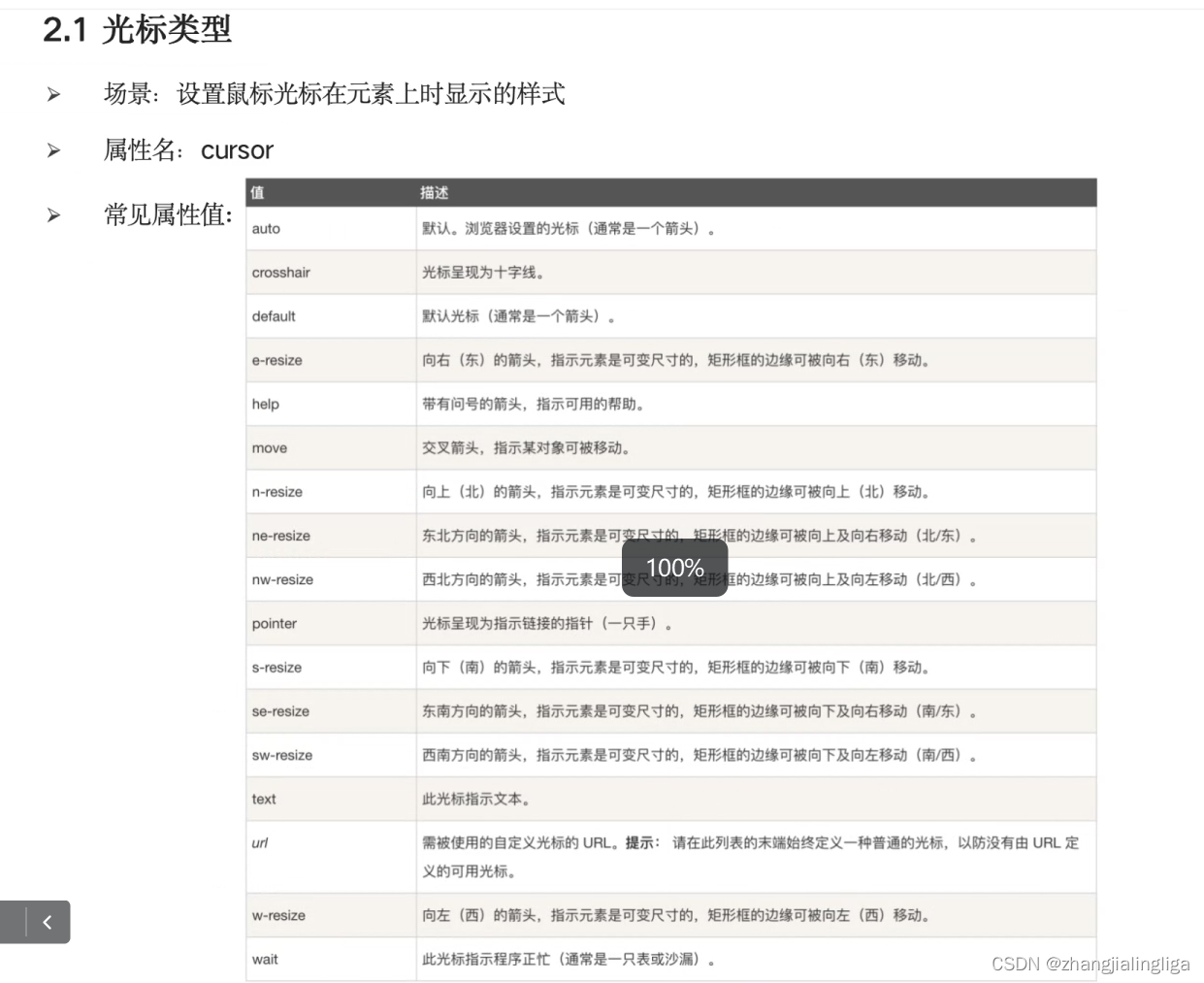
光标类型:
默认-浏览器内设置的光标类型 cursor:auto
默认-电脑内设置的光标类型 cursor:default
cursor: default;
/*十字线*/
cursor: crosshair ;
/*十字箭头*/
cursor: move ;
/*点击*/
cursor: pointer;
/*疑问*/
cursor: help;
/*文本*/
cursor: text ;
/*上/北*/
cursor: n-resize;
/*下/南*/
cursor: s-resize;
/*左/西*/
cursor: W- resize;
/*右/东*/
cursor: e-resize;
cursor: e- resize;
/*右上/东北*/
cursor: ne- resize;
/*右下/东南*/
cursor: se- resize ;
/*左上/西北*/
cursor: nw- resize ;
/*左下/西南*/
cursor: SW- resize;
/*自定义*/

块级标签宽度不写和宽度100%的区别:
宽度100%在不添加边框或者内边距的情况下=宽度不写
添加边框或者内边距的情况下,宽度100%的盒子会被撑大
min-width-最小宽度(不能小于这个值)
max-width-最大宽度(不能大于这个值)
min-height-最小高度(不能小于这个值)
max-height-最大高度(不能大于这个值)
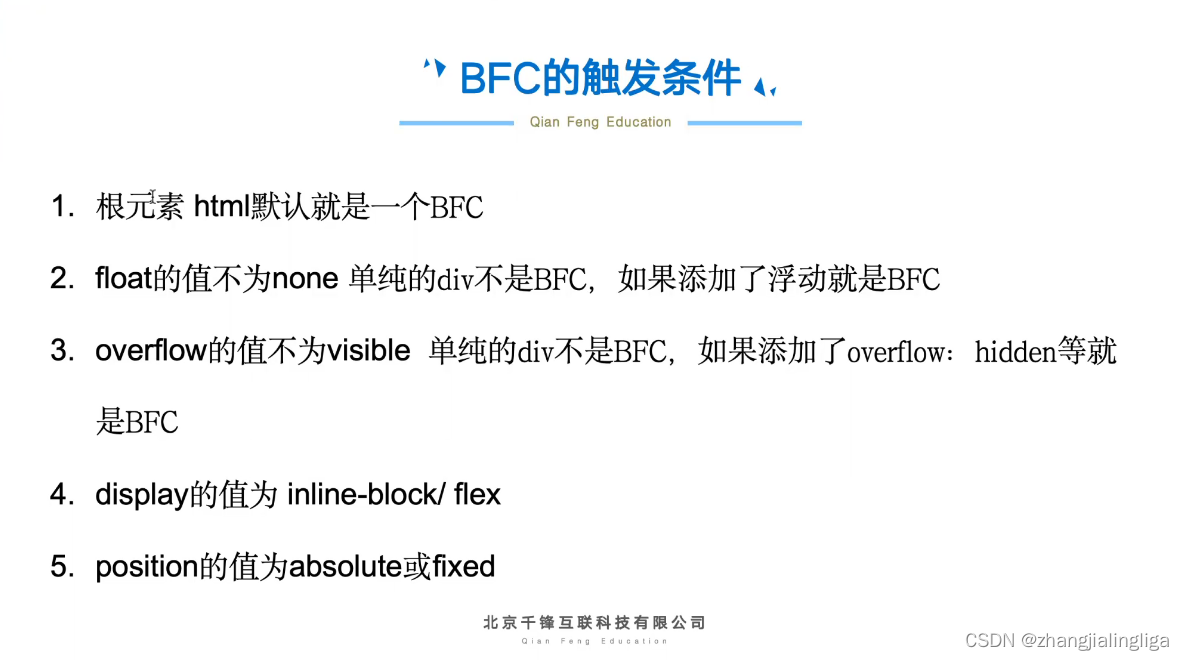
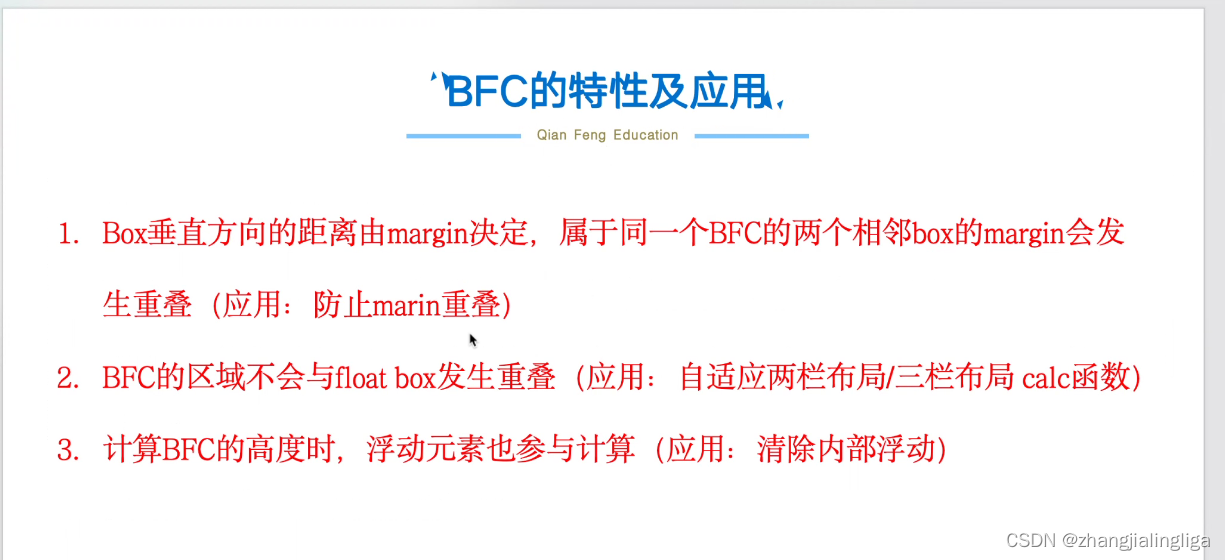
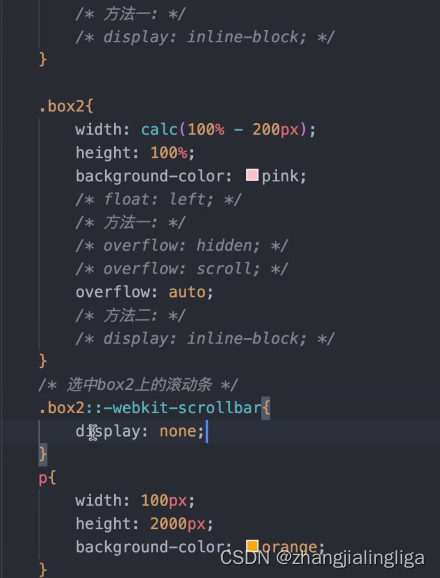
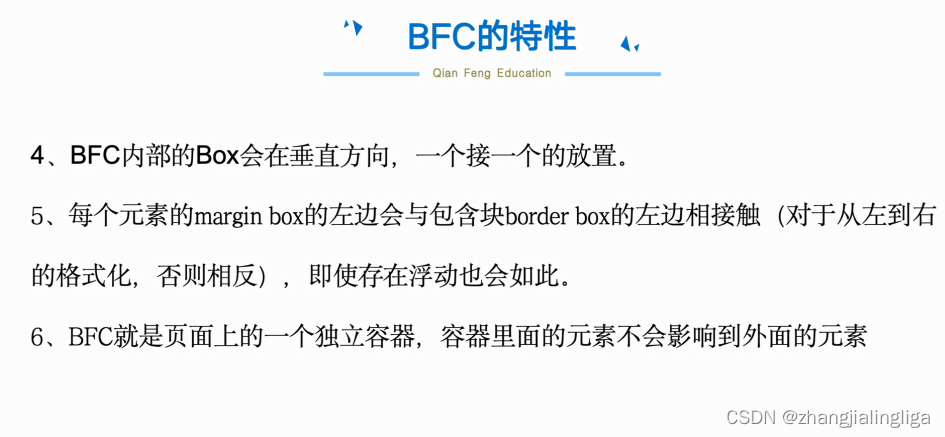
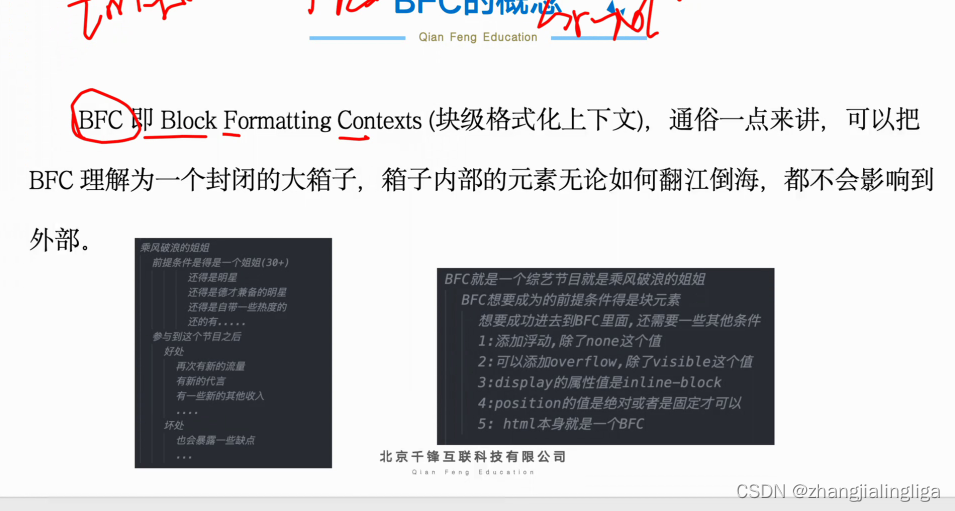
BFC



Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的
margin会发生重叠(应用:防止marin重叠)


计算BFC高度时,浮动元素也参与计算

伪元素2
首字符

选中首行
设置用户所选部分的样式
























 2022
2022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








