span标佥没有任何的特殊息又,足盛放又本的标佥
div当中可以嵌套任意标签,包括他自己没有任何特殊含义
标签选择器
特点:选中某一类标签而不是某- - 个标签,无论嵌套多深都能选中
应用的场景:清楚某- -类标签自带的特征,给某一类添加相同的功能
类选择器
前面加.
特点: 1,命名规则:数字字母下划线中划线组合而成而不是数字开头,开头
不能是汉字.
2,任何标签都有class属性任何标签都可以给它起名字,类名找到
3,一个标签可以有同时存在多个类名,类名与类名之间用空格隔开
4,类名可以重复,多个标签可以共用一个类名
id选择器
前面加#.
1,任何标签身.上都有id属性,通过#名字,来查找标签
2,一个标签身上只有一个id名,不能同时出现多个
3,id名是唯一的,用来给标签添加js功能,而不是添加样式
Id和class之间的区别
1,找标签的方式不同,类:.名字id: #名字
2,一个标签可以有同时存在多个类名,- -个标签身上只能有一个id名
3,类名:添加样式 id: 添加功能
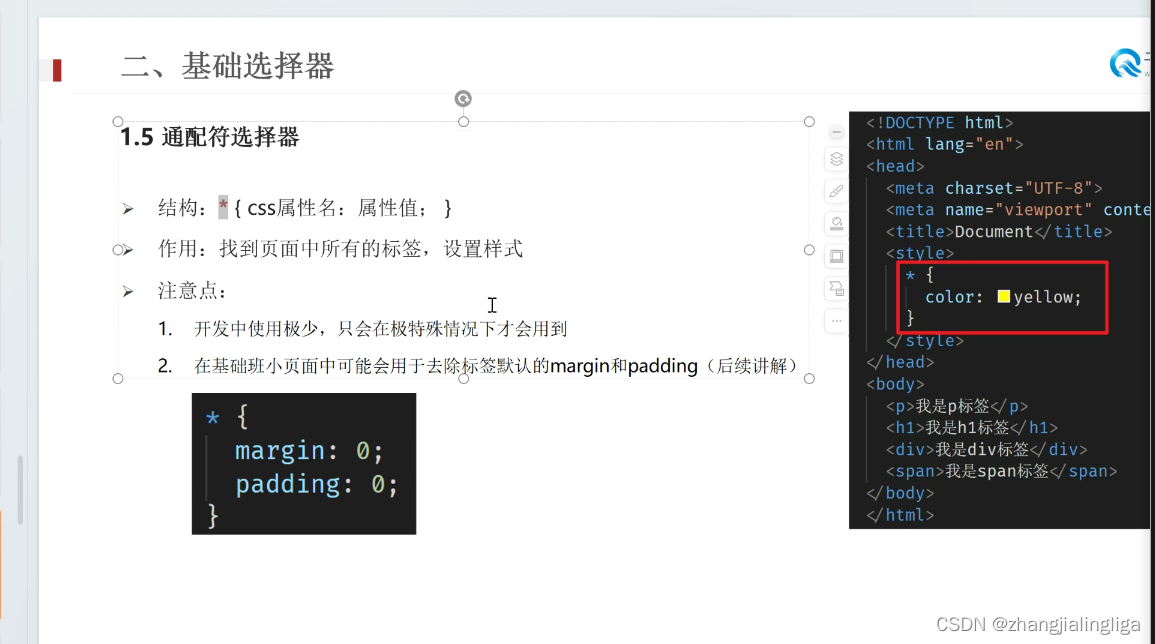
通配符选择器
前面加*
选中当前页面所有的标签
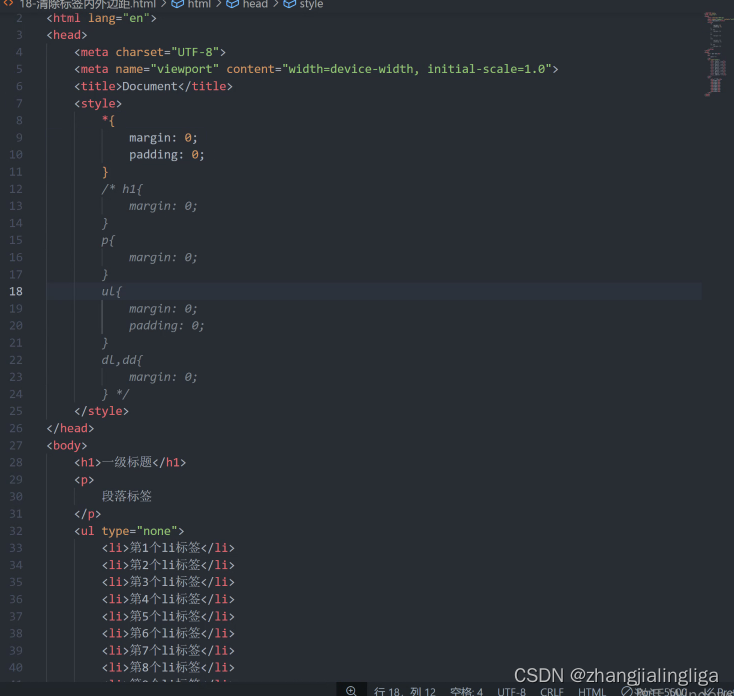
清除标签自带的内外边距
后代选择器
加空格
通过父级标签查找后代标签(子级/孙子级/重孙子级),从而减少类名的使用
子代选择器
加>
通过父级标签查找子代标签,从而减少类名的使用
并集选择器
加,
逗号
一次性查找多个标签并添加相同的样式
交集选择器
加.
同一个标签的多个特性,用选择器的方式描述
当交际选择器中出现标签名的时候,一定放在第一位,其余的任意
 并级选择器:一次性擦找多个标签并添加相同的样式
并级选择器:一次性擦找多个标签并添加相同的样式
交集选择器: 同一个标签的多个特性,用选择器的方式描述
当交集选择器中出现标签名的时候,一定放在第一位
<div class="box">
容器标签
<p class="box">
段落标签
相邻兄弟选择器:
1。选择器与选择器之间+连接
2。查找兄弟级标签是向下查找
3。不确定相邻·兄弟级标签的特征是什么,可以用*代指
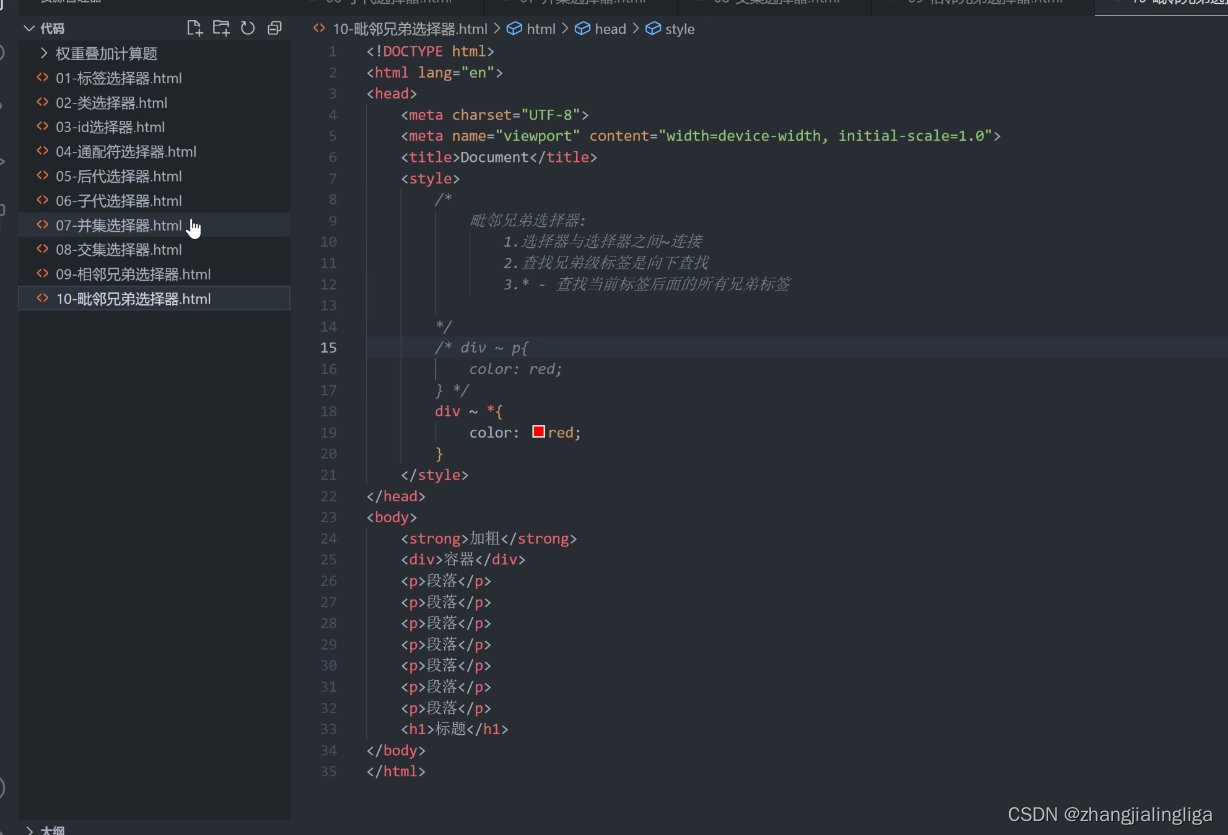
毗邻兄弟选择器:
shift加横线就是波浪线
1。选择器与选择器之间~连接
2。查找兄弟级标签是向下查找
3.* -查找当前标签后面的所有兄弟标签
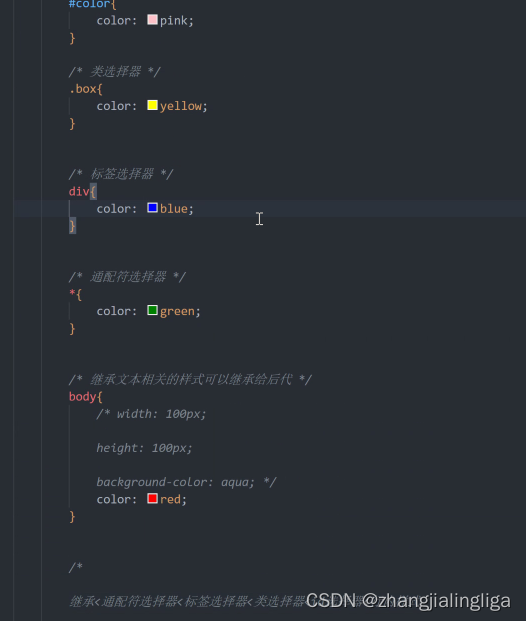
 什么是继承:继承文本相关的11样式可以继承给后代
什么是继承:继承文本相关的11样式可以继承给后代
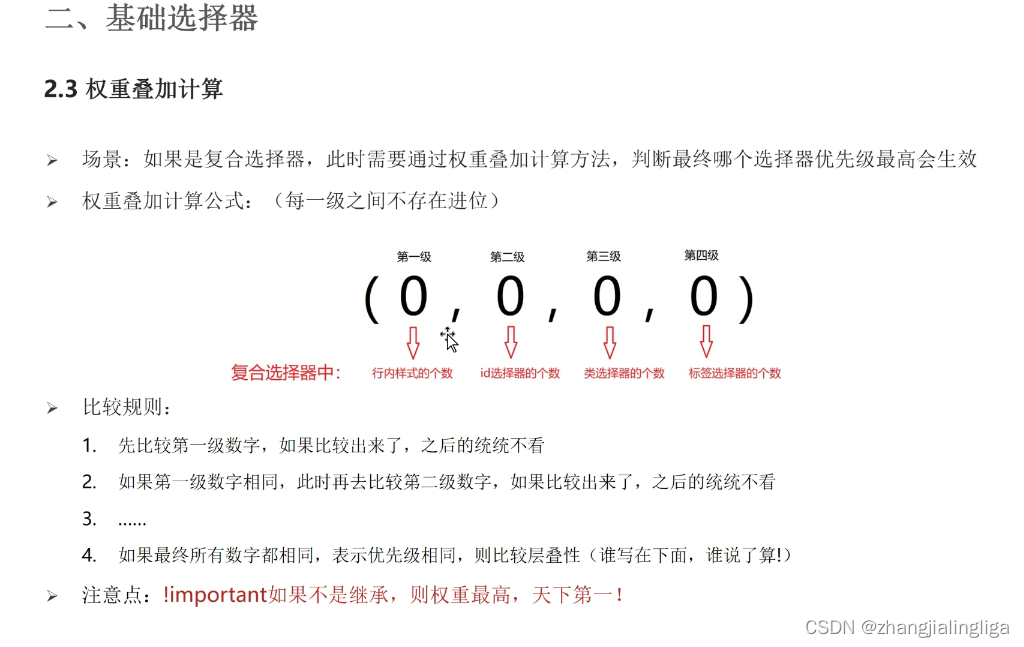
选择器优先级:
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式
当继承添加了!important的时候,如果同时有其他选择器那么,继承的!important无效

 同是继承的时候先对比权重值
同是继承的时候先对比权重值
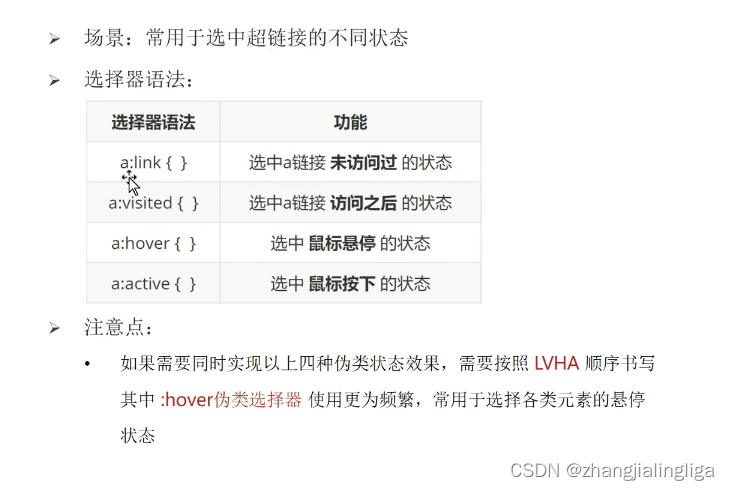
伪类选择器:hover伪类选择器
当鼠标悬停到标签上产生的样式变化
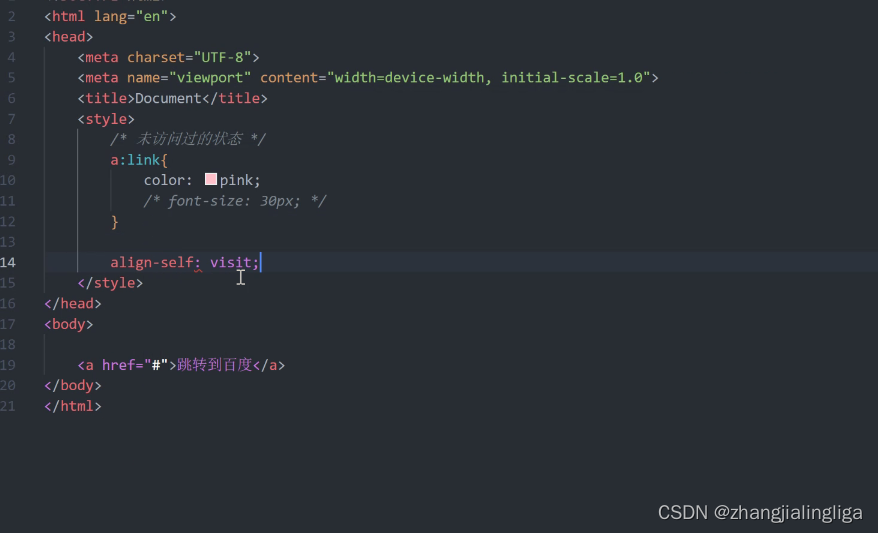
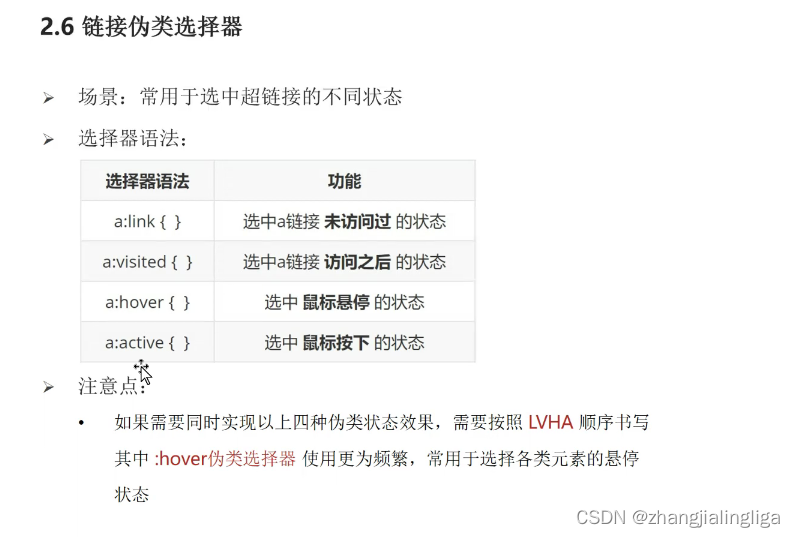
链接伪类选择器:


link的意思是未访问过的状态

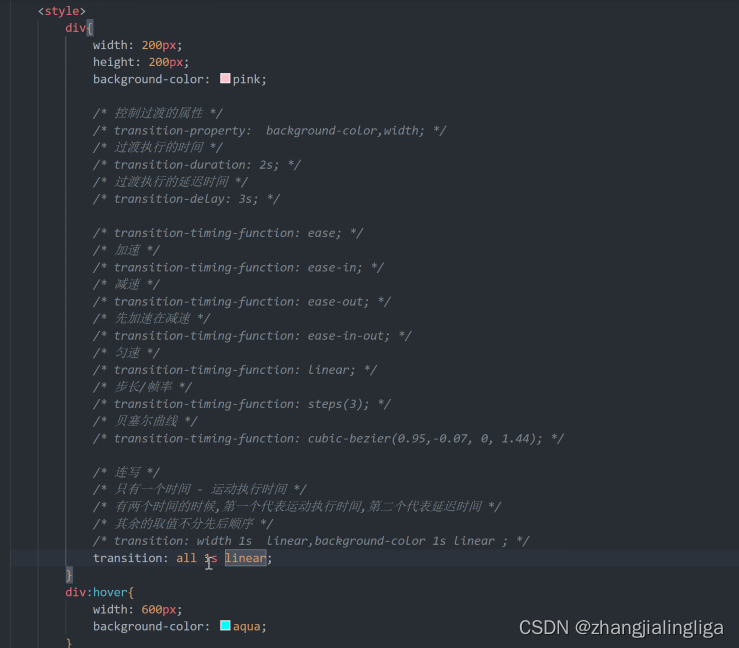
过渡:
 控制过度的属性 transition-property:background---color,wink
控制过度的属性 transition-property:background---color,wink
过度执行的时间:transition-duration:1s
过度执行的延迟时间:transition-delay:3s
加速:transition-timing-function:ease-in
减速:transition-timing-function:ease-out
匀速:transition-timing-function:linear
步长/帧率:transition-timing-function:steps(3)
贝塞尔曲线:transition-timing-function:cubic-bezier
连写:transition:width 2s linear 只有一个时间--运动执行时间 有两个时间的时候,第一个代表运动的执行时间,第二个代表延迟时间 其余的取值不分先后顺序
1000毫秒等于一秒
all表示当前标签下的所有css属性
当过渡添加给当前标签的时候,鼠标移出和移入都有过渡
当过渡添加给当前的hover的时候,鼠标移入有过渡

css布局 盒子模型

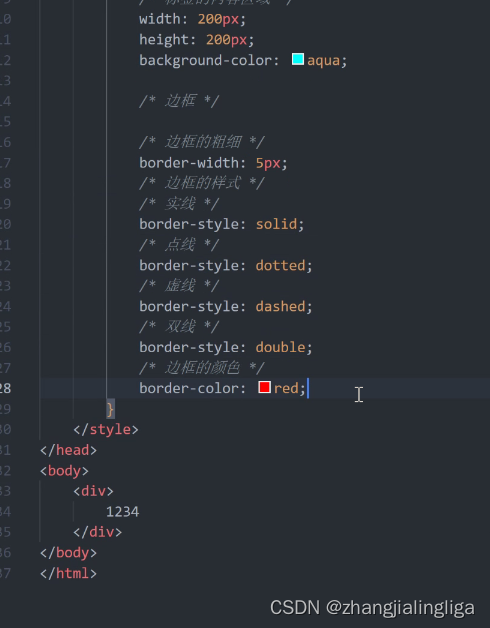
 实线:border-style:solid
实线:border-style:solid
双线:border-style:double
边框颜色-不设置颜色默认黑色
连写---不分先后顺序----取值和取值之间用空格隔开
盒子模型的尺寸计算:宽度左边框+内容的宽度+有边框 高度:上边框+内容的高度+下边框
设置单一方向的边框:border-top:5px solid red
border-top:right:5px dotted border-top:bottom:5px dashed; border-top:left:5px double(四个边框的写法)
其他也是一致

怪异盒模型--自动内减
box-sizing:border-box
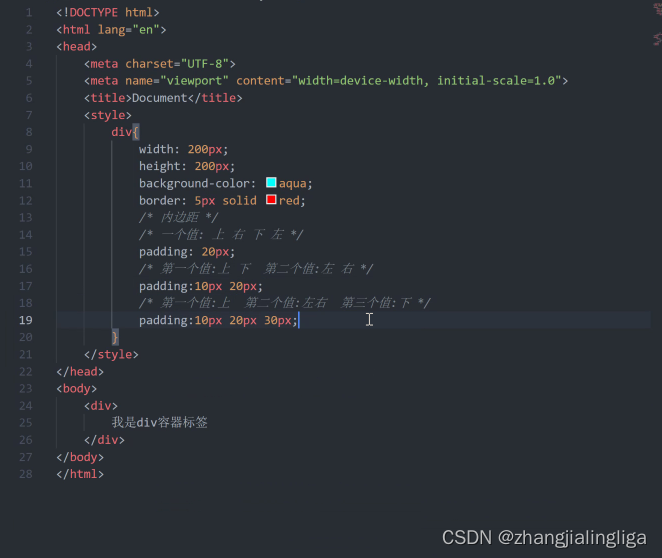
内边距:
一个值的时候:上 右 下 左
第一个值代表:上 下 第二个值代表:左 右
方向词--设置单一某个方向的内边距
padding

top上 right右 bottom下 left左
盒子尺寸的计算:宽度:左边框+左内边逛+内容的宽度+右内边框+右边框
高度:上边框+上内边框+内容的高度+下内边框+下边框
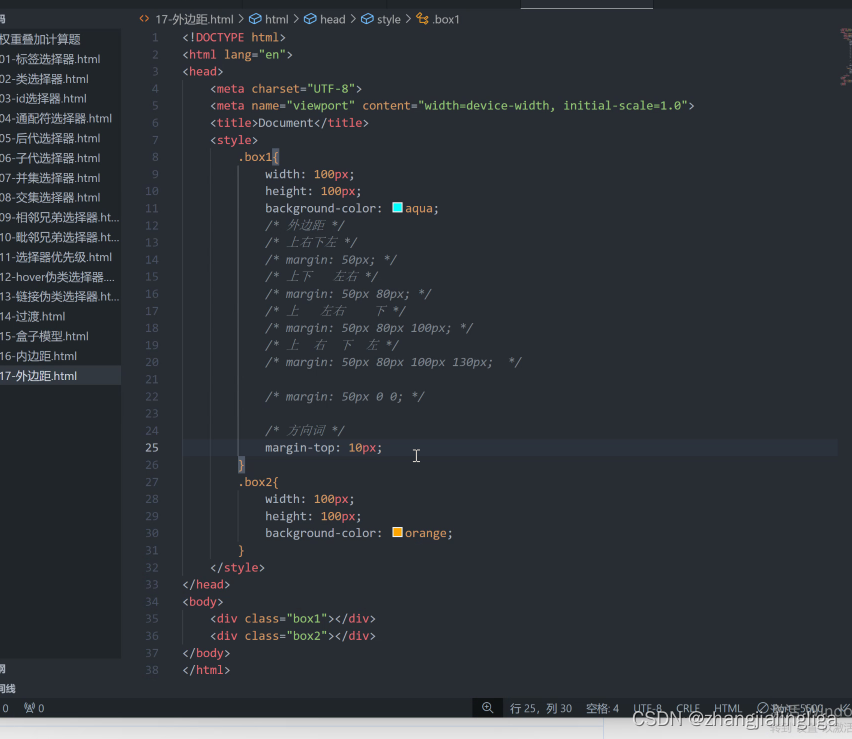
外边距:方向词还是一样,top上 right右 bottom下 left左

清除标签内外边框距:



外边距特殊性:
外边距的合并-相对方向的外边距,只会执行较大的一方
方法一:给父级标签添加上内边距或者上边框
border-top:1px solid red;
paddting
子级添加上外边距会作用到父级身上





















 2022
2022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








