Boostrate 是一个非常受欢迎的前端开发框架,其强大之处在于对常见的css布局小组件和JavaScript插件都进行了完整而且完善的封装。我们可以对现有插件进行二次扩展,最后开发出自己的完整插件。
总结下:需要了解boostrate的思想理念。看看它设置了什么,方便记忆。
小图标的基本用法身份简单,在内联元素上应用对应的样式即可。如
<li class = “glyphicon glyphicon-search”><span class = “glyphicon glyphicon-search”>
实现方式:使用CSS3中@font-face特性,将服务器上字体设置为web字体
@font-face {
font-family: 'Glyphicons Halflings'; //自定义的字体名称
src: url('../fonts/glyphicons-halflings-regular.eot');//存放路径,字体格式
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
①.nav基础样式 布局方式(相对)、块级显示、padding、active、disable状态下等①
②nav-tab
选项卡导航 设置li定义非高亮显示和高亮显示样式和鼠标触发行为。
③nav-pills
胶囊式选项卡 风格加大圆角设置,背景色
④nav-stacked
堆叠式导航 在③基础上面,默认不设置浮动,垂直摆放,可以设置nav-divider分隔符
⑤nav-justified
自适应导航 将li元素充满整个父容器,只需要在②或③后面添加即可
⑥dropdown
二级导航 在②或③中的li中加入⑥,区别是②中有边框而③没有,③四个边框有圆角而
②左下和右上没有圆角。⑤无特殊设置。
①//boostrap.css源码分析
.nav {
padding-left: 0;
margin-bottom: 0;
list-style: none; //消除list圆点
}
.nav > li {
position: relative; //所有菜单项都是相对定位
display: block; //块级显示
}
.nav > li > a {
position: relative; //a链接相对定位
display: block; //块级显示
padding: 10px 15px; //外边距略大
}
.nav > li > a:hover,
.nav > li > a:focus {
text-decoration: none;
background-color: #eee;
}//移动或焦点时处理
.nav > li.disabled > a {
color: #777;
}
color: #777;
.nav > li.disabled > a:hover,
.nav > li.disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}//禁用时处理方式
.nav .open > a,
.nav .open > a:hover,
.nav .open > a:focus {
background-color: #eee;
border-color: #337ab7;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav > li > a > img {
max-width: none;//不限制a 链接中的图片宽度
}
②.nav-tabs {
border-bottom: 1px solid #ddd;
//所有菜单下都有横线,整体导航为水平方向
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent; //透明边框
border-radius: 4px 4px 0 0; //每个菜单项上面都有圆角
}
.nav-tabs > li > a:hover {
border-color: #eee #eee #ddd; //非高亮,菜单项在鼠标触发时的背景颜色
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus {
color: #555;
cursor: default;
background-color: #fff; //高亮状态下,背景颜色为白色
border: 1px solid #ddd;
border-bottom-color: transparent; //高亮状态下,横线为透明,不显示
}
③.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px; //圆角设置
}
.nav-pills > li + li {
margin-left: 2px; // 加大左外边距
}
.nav-pills > li.active > a,
.nav-pills > li.active > a:hover,
.nav-pills > li.active > a:focus {
color: #fff;
background-color: #337ab7;
}//高亮菜单设置背景和颜色,文字白色,背景为蓝色
④.nav-stacked > li {
float: none; //不设置浮动
}.nav-stacked > li + li {
margin-top: 2px; //设置两个li之间的top值
margin-left: 0;}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
⑤
.nav-tabs.nav-justified {
width: 100%;//宽度充满这个父容器
border-bottom: 0;
}
.nav-tabs.nav-justified > li {
float: none;//取消浮动
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
//自适应小分辨率下可以多行显示
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;//表格风格显示
width: 1%;
}
} .nav-tabs.nav-justified > li > a {
margin-bottom: 0;
}
.nav-tabs.nav-justified > li > a {
margin-right: 0;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active > a:hover,
.nav-tabs.nav-justified > .active > a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active > a:hover,
.nav-tabs.nav-justified > .active > a:focus {
border-bottom-color: #fff;
}
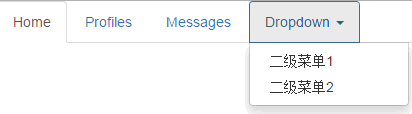
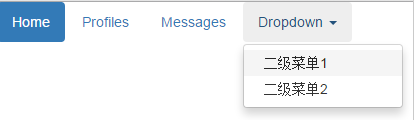
⑥使用nav-tab 和 nav-pills效果如图1 和图2 。

①navbar导航条 就是比nav多了背景条,设置左右的padding和圆角等
.navbar-default/inverse 风格设置专用,主要设置颜色及反色。
.navbar-brand 作用为加大字体显示并控制最大宽度显示
.navbar-form 在.navbar容器内放置form元素(navbar-left/navbar-right)
.navbar-nav/ btn/link/text 功能键定义
.navbar-header 一般在头部div中添加文字
⑧.nav-fixed-top/bottom 利用position为fixed,绝对定位的特性。
⑨.nav-toggle 用于toggle收缩的内容,对应.nav-collapse collapse

<nav class="navbar navbar-default"> <div class="navbar-header"><a href="" class="navbar-brand">Brand</a></div> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="search"/> <button type="submit" class="btn btn-default">按钮左</button> </div> </form> </nav>
⑧.navbar-fixed-bottom固定在最底部显示,.navbar-fixed-top固定在最头部显示
.navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {
margin-bottom: 0;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0; }
如果运行后,顶部固定时其他内容被遮住了,因为navbar高度为设置为50px,所以需要设置body的padding。如下:
body{padding-top:70px} 顶部固定情况下;body{padding-bottom:70px} 底部固定情况下。
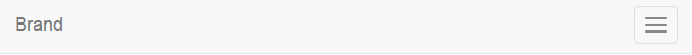
⑨nav-toggle在浏览器大于768像素时不显示,在小于768px时显示
.navbar-toggle {
position: relative; //相对定位
float: right; //右浮动
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.navbar-toggle:focus {
outline: 0; //焦点状态轮廓取消
}
.navbar-toggle .icon-bar {//响应式中icon设置
display: block; //块级显示
width: 22px;
height: 2px; //限制高度,一般都是3个
border-radius: 1px;
}
.navbar-toggle .icon-bar + .icon-bar {
margin-top: 4px;//多个icon之间垂直间隔
}
@media (min-width: 768px) {
.navbar-toggle {
display: none; //宽屏下自动消失
}
}


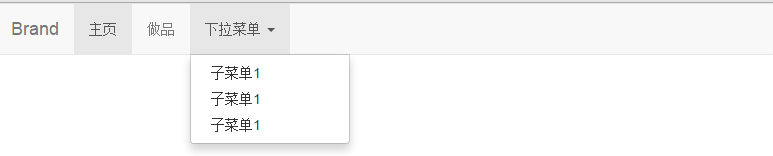
<div class="navbar navbar-default"> <div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Brand</a> </div> <div class="navbar-collapse collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">子菜单1</a></li> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单1</a></li> <li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">子菜单4<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">二级菜单1</a></li>
<li><a href="#">二级菜单2</a></li>
</ul></li> </ul></div></div>
breadcrumbs面包屑导航条 源码 display:incline-block content: "/\00a0";
pagination分页导航 源码:incline-block incline 状态和边框处理
pager翻页显示 整体居中,li元素有圆角,左右浮动
label标签 label-default/primary/success… display:incline,label字体大小相对于h1..改变
badge徽章 display:incline,背景色,超大圆角,相对定位
jumbotron大屏幕展播 加大外边距,内边距,宽窄屏下不同字体显示
⑦thumbnails 缩略图 结合12栅格,display:block,图片外4px像素
⑧alert警告框 设置button的data-dismiss =”alert”
⑨alert-dismissable 同⑧ 增加了右外边距,放置关闭符号
⑩alert-link 加深颜色 在相应alert风格下(warning/success/info/danger)加深
well洼地 和大屏幕展播Jumbotron类似,多了边框,自适应文本
⑦栅格系统布局实例

⑧可以关闭的警告框
<div class="alert">
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
process 设置进度条的容器样式
process-bar 限制进度条的进度(颜色进度)
progress-striped 条纹样式background-image: linear-gradient
media 媒体对象是一个抽象样式,用于构成不同组件
list-group/list-group-item 列表组(相对布局、块状显示)
list-group-item-heading/text 设置heading和text元素的文本元素
panel/panel-default 面板的样式和颜色
panel-heading/footer 头部和尾部的面板效果
<div class="panel panel-default"> <div class="panel-heading">我的图书</div> <div class="panel-body">
<p>Some default panel content here</p>
<table class="table table-bordered">
<thead>
<tr>
<td>#</td>
<td>图书名称</td>
<td>出版社</td>
<td>座椅者</td>
</tr>
</thead> <tbody>
<tr>
<td>1</td>
<td>Javascript 编程精析</td>
<td>机械出版社</td>
<td>汤姆大叔</td>
</tr>
</tbody>
</table>
</div>
</div>
面板和列表组合嵌套的效果如上
Boostrape增加一个boostrap-theme.css文件,该文件针对一些常用css组件进行增强。针对9个方面的组件进行增强:btn选项、缩略图、下拉菜单、导航条、警告框、进度条、列表组、面板和well。
dropdown 大容器,相对定位
dropdown-menu 菜单li上的容器,默认为隐藏,绝对定位(显示时加.open)
dropdown-header 对颜色、字号和内边距设置
dropdown-submenu 二级菜单设置(pull-right向右;dropup向上弹出)
btn-group(-xs/sm/lg) 按钮分组,相对定位,垂直居中
btn-toolbar 按钮工具栏,多个按钮组排列一起,使用table风格
btn-group 下拉菜单外包装一个div元素
btn-group-vercial 垂直分组,宽度自适应
btn-group-justified 在btn-group基础上使用所有按钮充满容器
btn-group .dropup 上弹菜单
<div class="btn-group"> <a href="#" class="btn btn-default">User<span class="glyphicon glyphicon-user"></span></a> <a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Edit <span class="glyphicon glyphicon-edit"></span></a></li> <li><a href="">Delete <span class="glyphicon glyphicon-trash"></span></a></li> <li><a href="">Ban <span class="glyphicon glyphicon-ban-circle"></span></a></li> <li class="divider"></li> <li><a href="#">Make admin</a></li> </ul> </div>
①input-group(-lg/sm) 输入框组
②input-group-addon 输入框组下的小图标,放置label,icon,checkbox,radio
③Input-group-btn 在②基础上加入内外边界
① input-group主要实现以下功能:
将各个元素无缝拼接在一起,并设置margin为0;
将各个元素设置为等高,即display:table-cell;
设置addon元素的显示方式;
<div class="row">
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control"/>
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li><a href="#">what</a></li>
<li><a href="">is that</a></li>
</ul>
</div>
</div>
</div>
</div
不管前后addon有几个,进行圆角处理。

Boostrate之CSS介绍
最新推荐文章于 2023-09-04 12:55:14 发布






















 2101
2101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








