工作了才发现自己啥也不懂。
有个HR说:“HTML跟css要快,js要深。”表示非常赞同。
记录点零碎的东西。
布局中的position
- left(左)和right(右)在一个对象只能选一种定义,bottom(下)和top(上)也是在一个对象只能选一种定义。
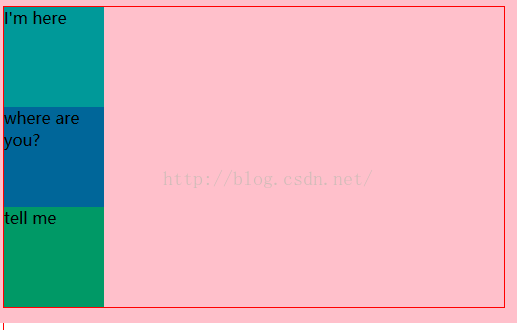
测试页面
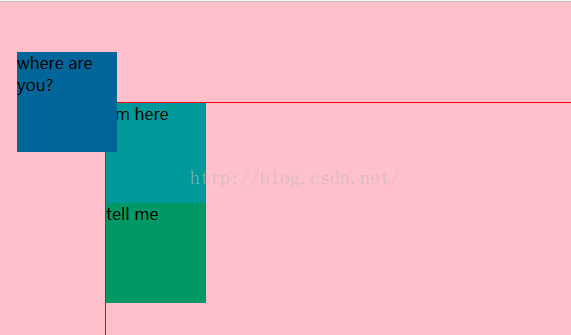
- 绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以body为父级(参考级)进行绝对定位,div2设置position:absolute;left:20px;top:50px;
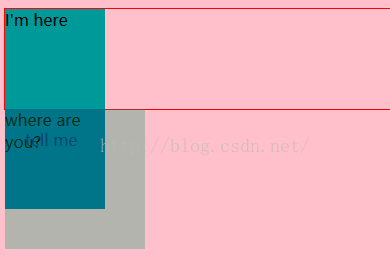
给div2和div3设置absolute并给div3填充,两个div重叠并且div3变大,脱离父div
- 在绝对定位时候我们可以使用z-index定义设置重叠顺序,属性值越大优先级越高。
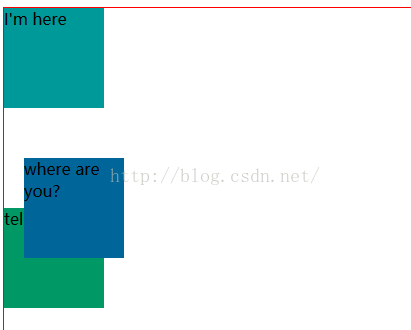
- 在静态定位中分配给元素的空间仍然会分配给它,它两边的元素不会向它靠近来填充那个空间,但它们也不会从元素的新位置被挤走,即其他元素的位置不受影响如图
给div2设置了属性position:relative;left:20px;top:50px;


























 2372
2372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








