前面谈到通过 THREE.Sprite 创建粒子时,可以通过加载外部图片的方式来格式化粒子。那么,如果一幅图片中包含多种精灵的话,那又该怎么办呢?
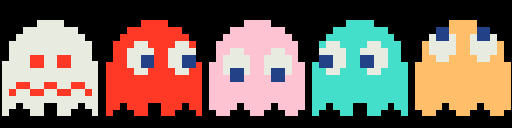
接下来我们就来探讨一下其实现方法,例如咋们有以下图片:
一幅图片中包含 5 种精灵
我首先大概来分析一下这张图片,可以看出这张图片一共有 5 种精灵,排列方式是一行平均分布,即每一种精灵在水平方向上(U 方向)都占整幅图片的 1/5 即 0.2;而在垂直方向上(V 方向)都是占 100% 也就是 1/1=1。
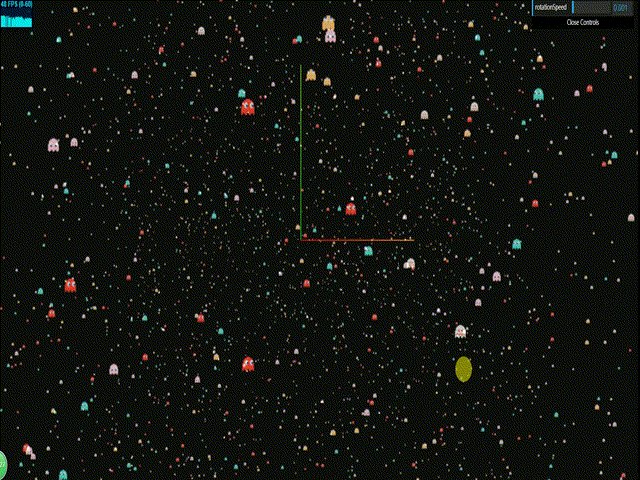
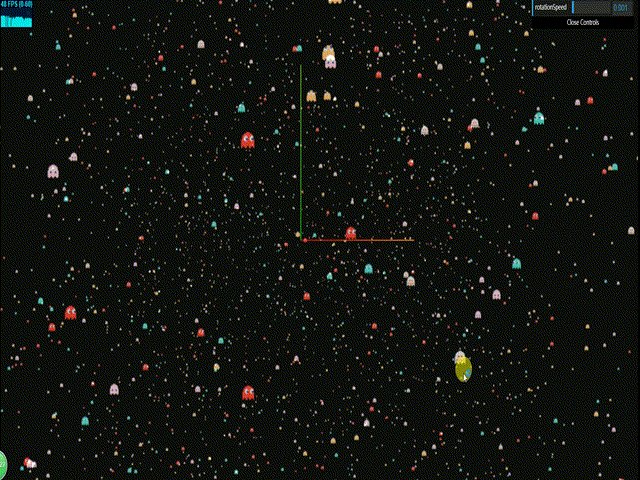
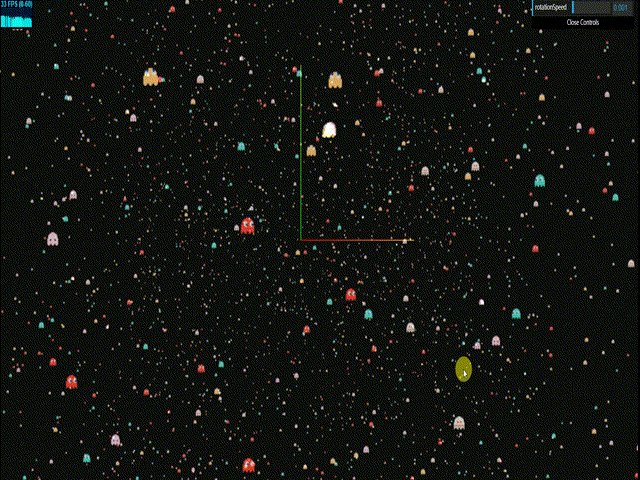
好了,有了上面的分析之后,聪明的读者肯定大概已经知道从整幅图中单独加载每一种精灵的大致思路了。下面我们先给出一个完整示例,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>示例 07.06 - Particles UV</title>
<script src="../build/three.js"></script>
<script src="../build/js/controls/OrbitControls.js"></script>
<script src="../build/js/libs/stats.min.js"></script>
<script src="../build/js/libs/dat.gui.min.js"></script>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<style>
body {
/* 设置 margin 为 0,并且 overflow 为 hidden,来完成页面样式 */
margin: 0;
overflow: hidden;
}
/* 统计对象的样式 */
#Stats-output {
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 用于 WebGL 输出的 Div -->
<div id="webgl-output"></div>
<!-- 用于统计 FPS 输出的 Div -->
<div id="stats-output"></div>
<!-- 运行 Three.js 示例的 Javascript 代码 -->
<script type="text/javascript">
var scene;
var camera;
var render;
var webglRender;
//var canvasRender;
var controls;
var stats;
var guiParams;
var ground;
var particle;
var ambientLight;
var spotLight;
var axesHelper;
//var cameraHelper;
$(function() {
stats = initStats();
scene = new THREE.Scene();
webglRender = new THREE.WebGLRenderer( {antialias: true, alpha: true} ); // antialias 抗锯齿
webglRender.setSize(window.innerWidth, window.innerHeight);
webglRender.setClearColor(0x0F0F0F, 1.0); // 0xeeeeee
webglRender.shadowMap.enabled = true; // 允许阴影投射
render = webglRender;
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.01, 2147483647); // 2147483647
camera.position.set(0, 0, 200);
var target = new THREE.Vector3(10, 0 , 0);
controls = new THREE.OrbitControls(camera, render.domElement);
controls.target = target;
camera.lookAt(target);
$('#webgl-output')[0].appendChild(render.domElement);
window.addEventListener('resize', onWindowResize, false);
// 加入一个坐标轴:X(橙色)、Y(绿色)、Z(蓝色)
axesHelper = new THREE.AxesHelper(60);
scene.add(axesHelper);
ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(0, 260, 230);
spotLight.shadow.mapSize.width = 5120; // 必须是 2的幂,默认值为 512
spotLight.shadow.mapSize.height = 5120; // 必须是 2的幂,默认值为 512
spotLight.castShadow = true;
scene.add(spotLight);
//cameraHelper = new THREE.CameraHelper(spotLight.shadow.camera);
//scene.add(cameraHelper);
// 创建粒子
createParticles4Loader(true, 0.8, 0xffffff);
/** 用来保存那些需要修改的变量 */
guiParams = new function() {
this.rotationSpeed = 0.001;
}
/** 定义 dat.GUI 对象,并绑定 guiParams 的几个属性 */
var gui = new dat.GUI();
gui.add(guiParams, 'rotationSpeed', 0, 0.02, 0.001);
renderScene();
});
/** 渲染场景 */
function renderScene() {
stats.update();
rotateMesh(); // 旋转物体
requestAnimationFrame(renderScene);
render.render(scene, camera);
}
/** 初始化 stats 统计对象 */
function initStats() {
stats = new Stats();
stats.setMode(0); // 0 为监测 FPS;1 为监测渲染时间
$('#stats-output').append(stats.domElement);
return stats;
}
/** 当浏览器窗口大小变化时触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
}
/** 旋转物体 */
var step = 0;
function rotateMesh() {
step += guiParams.rotationSpeed;
scene.traverse(function(mesh) {
if (mesh instanceof THREE.Group) {
mesh.rotation.x = step;
//mesh.rotation.y = step;
//mesh.rotation.z = step;
}
});
}
/** 创建 5000 个粒子 */
function createParticles4Loader(transparent, opacity, color) {
var group = new THREE.Group();
var material = new THREE.SpriteMaterial({
transparent: transparent,
opacity, opacity,
color: color,
blending: THREE.AdditiveBlending,
depthTest: false
});
// 把一幅外部图片中包含的5种精灵存入一个精灵材质数组
var spriteMaterials = [];
var loader = new THREE.TextureLoader()
for (var i = 0; i < 5; i++) {
var spriteMaterial = material.clone();
// 每种精灵必须单独加载同一幅外部图片
spriteMaterial.map = loader.load('./assets/textures/particles/sprite-sheet.png');
spriteMaterial.map.offset = new THREE.Vector2(0.2 * (i % 5), 0);
spriteMaterial.map.repeat = new THREE.Vector2(1 / 5, 1);
spriteMaterials.push(spriteMaterial);
}
var range = 300;
for (var i = 0; i < 5000; i++) {
particle = new THREE.Sprite(spriteMaterials[(i % 5)]);
var x = Math.random() * range - range / 2;
var y = Math.random() * range - range / 2;
var z = Math.random() * range - range / 2;
particle.position.set(x, y, z);
group.add(particle);
}
group.name = "particles";
scene.remove(scene.getObjectByName(group.name));
scene.add(group);
}
</script>
</body>
</html>
在上述示例中,最核心的代码是 createParticles4Loader() 函数中的以下代码片段:
// 把一幅外部图片中包含的5种精灵存入一个精灵材质数组
var spriteMaterials = [];
var loader = new THREE.TextureLoader()
for (var i = 0; i < 5; i++) {
var spriteMaterial = material.clone();
// 每种精灵必须单独加载同一幅外部图片
spriteMaterial.map = loader.load('./assets/textures/particles/sprite-sheet.png');
spriteMaterial.map.offset = new THREE.Vector2(0.2 * (i % 5), 0);
spriteMaterial.map.repeat = new THREE.Vector2(1 / 5, 1);
spriteMaterials.push(spriteMaterial);
}
未完待续···



























 5553
5553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








