
“小白,昨天我们了解了input为file类型时选择图片的功能,我们暂且称它为inputfile吧,今天我们说一下javascript对inputfile的一些操作,为我们做图片上传做个准备。”
小白:“好啊!真想知道js是怎么读取文件信息的!”
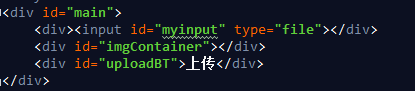
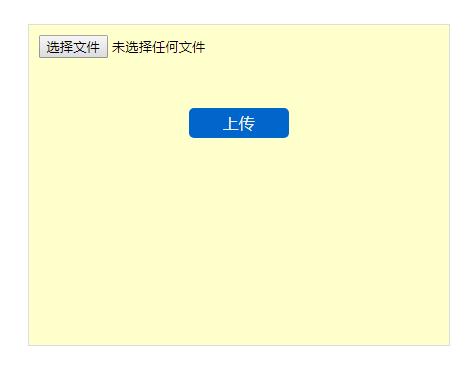
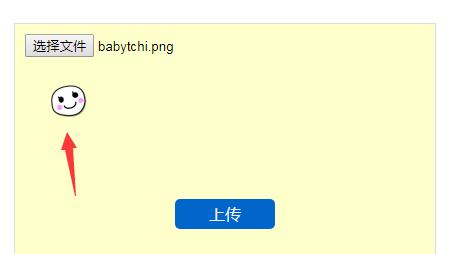
老朱:“这是一个图片上传简单布局。”


“主容器main里面包含了inputfile、缩略图容器和上传按钮。现在我们要做的第一步功能就是,如何选择图片以后把图片放到缩略图容器中进行预览!”
老朱继续说道:“首选我们需要在用户选择文件以后,通过javascript拿到图片的信息!这就需要用到onchange事件和javascript的file对象知识。”


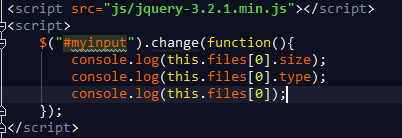
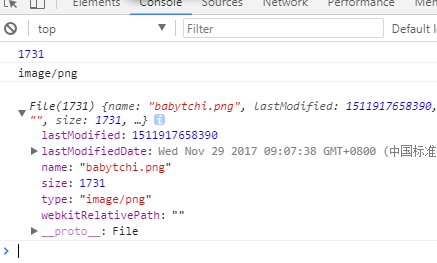
“这里用jQuery的change方法来检查inpufile内容是否发生了改变,一旦改变就从控制台输出当前选择的文件信息。从输出的结果你大概能理解file对象的构造,file对象包含了最后修改时间(lastModifiedDate)、文件名(name)、文件大小(size)、文件类型(type)等信息。至于输出的时候为什么要用this而不是$(this),这是因为file对象是js原生对象,跟jquery没关系,所以直接用this。”
小白:“我看这几个属性没有包含文件内容的属性啊!”
老朱:“恩,file对象只能拿到文件的信息,但是取不到文件的内容,我们还需要用一个H5新增的文件读取类FileReader,通过它去读file就能拿到文件的内容了!”

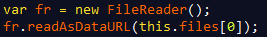
“实例化一个fileReader对象fr,通过fr的readAsDataURL方法去读file对象就能拿到图片的base64编码。”
小白:“图片的base64编码是什么呢?”
老朱:“简单理解就是把图片内容用一个特殊的文本编码呈现出来,图片进行base64编码以后我们就可以通过字符串来表示一个图片了。你可以自己去网上查查相关的介绍。”
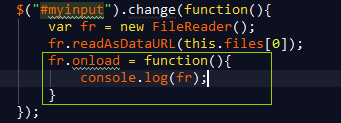
老朱继续说道:“我们要拿到图片的base64编码需要等待读取完成以后才能获取,所以这是一个异步操作,因此需要用到onload事件。”


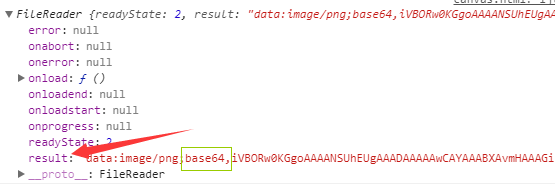
“输出fr对象的信息,我们可以看到result属性里面包含了图片的base64编码,所以现在只需将fr的result属性值赋值给一个img标签的src属性就可以看到这张图片。”


“注意这里呈现图片的时候并不是用的图片地址,而是用的图片的base64编码。通过这种方式我们就可以实时预览当前选择的图片了。”
小白:“为什么不直接使用图片的本地路径呢?”
老朱:“有时由于安全沙箱限制,本地图片是不能直接在网页上显示的!”
小白:“哦!我完了也去了解一下这方面的介绍。”
老朱:“通过上面的方法我们拿到了图片的base64编码,现在只需要一个能够接收base64编码的PHP页面就可以把图片存到服务器上了,这块功能我们明天再讨论,你先把今天说的东西练习练习。”
小白:“好的,我还有一个不明白的地方!选择文件的时候除了图片还有其他文件格式吧!这个怎么做区分呢?”
老朱:“我们刚开始不是输出了file对象的type和size属性了么?通过type属性可以判断当前文件是不是图片,通过size属性可以判断图片大小是不是超标。这是我们在实际开发的时候非常重要的两个属性,你一定要记住。好了你去练习吧,注意用好这两个属性(假如用户选择了非图片格式或者特别大的图片你应该怎么处理)。”
想学H5的朋友可以关注老炉,您的关注是我持续更新《小白HTML5成长之路》的动力!




















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








