
“小白,你面临过选择么?”
“面临过啊,今天上午就在犹豫是骑自行车还是坐公交,出门一看天太冷,所以就做公交来上班了。”
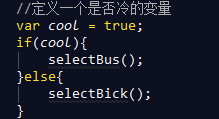
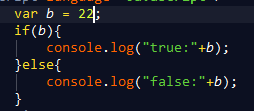
“如果不冷你就骑自行车来了,对吧?冷或者不冷就是一个布尔类型,在js里面布尔类型只有两个值true(真)和false(假)。在js里面也存在判断类型的语句,如果把你今天早上的选择写成判断语句可以这样来写”

“你看!我定义了一个cool变量让他的初始值是true,后面使用了判断语句if~else,如果if后面括号中的参数为true就执行if大括号中的方法否者就执行else中的方法。很显然这里cool为true,所以执行了selectBus方法。”
小白问道:“那我们平时做网页的时候一般在什么地方用if判断语句。”
“我个人感觉最常用的地方还是js通过异步加载获取到JSON数据的时候,因为咱还没说到js的异步通信,所以这块就不细说了,你只需要知道,通过异步通信js会拿到JSON数据,JSON数据中包含了一个或多个key-value,你往往需要通过判断一些值的长度或者类型来对页面上的元素进行对应的赋值或者修改。”
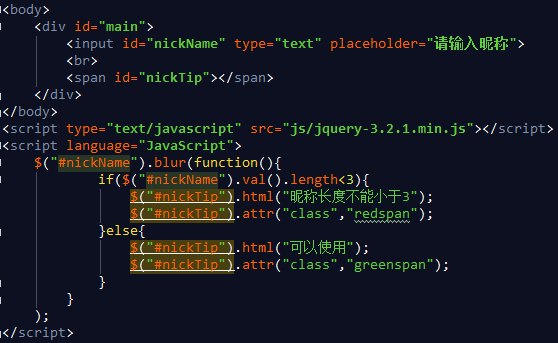
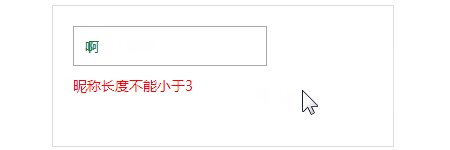
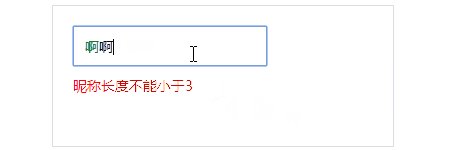
老朱接着说:“对了,还有一个经常碰到判断的位置是文本框内容判断,比如我们有一个文本框需要别人填写以下自己的昵称,用户填完以后如果昵称为空或者长度不符合要求,这时需要给用户一个提示,我们可以这样来做”

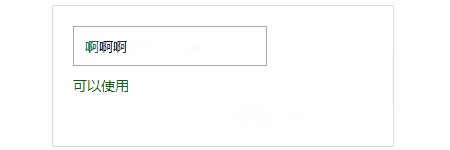
“这里我用到了容器的失去焦点事件blur,他的使用方法跟click一样,只不过触发的方式不一样。在blur方法里面写了一个判断语句,注意这里的$("#nickName").val().length<3就是一个布尔值,nickName中的文本长度小于3就是真(true),大于3则为假(false),因此我们从程序段上可以看出,如果长度小于3就在提示span标签中显示文字‘你唱长度不能小于3’,并且把span的class改成redspan(红字显示),如果长度大于三提示‘可以使用’,并以绿字显示。我们看一下执行的效果”

“在js中除了true和false,undefined和null也可以看作false类型,其他的存在值都可以看作true类型。你可以通过下面这个方式测一下那些值会被认为是true,那些是false,这对你以后的判断处理非常重要。”

想学H5的朋友可以关注老炉,您的关注是我持续更新《小白H5成长之路》的动力!





















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








