
这几日,随着小白对HTML5认识的提升,他自己没事浏览网页的时候总会注意一些特殊的展示效果,让他印象最深刻的一个效果就是用户头像了,一个矩形的图片怎么就显示成圆形了呢?一上午没想明白,下午看着老朱没什么事,就去向老朱请教:“朱哥!网页上的图片怎么能显示成圆角呢?特别是正圆形是怎么做出来的啊?”
老朱随口说道:“border-radius啊!之前我们已经用过几次了啊!”
小白说:“这不是控制容器圆角的么?图片也可以控制么?”
老朱说:“讲图片的时候我不是告诉过你了么?肯定是没好好听,图片标签img也是一个容器,它是一个放图片的容器,在img里面显示什么图片是靠src属性来决定的。既然是容器你不是就可以用border-radius来控制了么?你试试!”


小白高兴的说道:“真的成圆角了啊!我要把他变成正圆,是不是圆角设置成它宽度的一半就可以了?”
老朱说:“你先试试吧!试玩就知道了!”


“不行啊!这是怎么回事?”
老朱跟小白说:“css的圆角属性值最多是边的一半!你的图片宽比高大,所以圆角值最多位高的一半!你可以先尝试把图片的宽高设置成一样的看看!”


“果然变成正圆了,可是这样的话图片就有变形了,如果小头像的话还好说,大头像可就不好看了!”
老朱说道:“所以现在很多网站头像上传的时候都会让用户截取一个正方形的图片生成头像,就是为了方便进行圆角控制!”
小白说:“有没有折中的方法?假如网站没有用户设置正方形头像的功能,还不想让图片变形呢?”
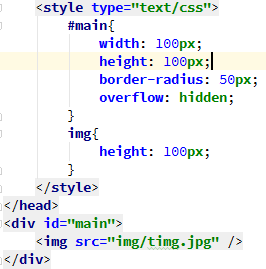
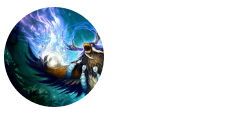
老朱说:“正圆显示的肯定是一个高和宽一样的区域,所以图片被截取肯定是不可避免的了。你可以给图片外部套一个div容器,让这个div容器的宽度高度一致,并且设置超出隐藏。这样设置一下div的圆角就可以了!你试试看”


小白做好以后说道:“我又发现一个问题,div设置宽和高一样以后,图片如果高比宽小,图片高度得跟父容器高度一致才能出来效果!而图片高比宽大,则需要设置图片宽度和父容器宽度一致。我觉得要把它完善必须使用js来判断图片宽和高的比例进行动态设置。”
“嗯,你可以试试!”
聪明的大家,你们有没有什么更好的图片圆角方式呢?
想学H5的朋友可以关注老炉,您的关注是我持续更新《小白HTML5成长之路》的动力!





















 1315
1315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








