文章目录
安装VUE3
安装nodejs
官网下载:
https://nodejs.cn/download/
里面包含了npm包,安装完成后也自动安装了npm
node -v
vue3要求Node的版本至少16版本上
安装淘宝镜像
用管理员启动
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证安装成功
cnpm config get registry
vue 安装
cnpm install vue -g
npm install -g @vue/cli
验证安装成功
vue -v
webpack安装
cnpm i webpack webpack-cli webpack-dev-server -g
vue3不依赖webpack可以不装
安装eslint
vue add @vue/cli-plugin-eslint
vite创建一个项目
官方的构建工具Vite和项目脚手架create-vue. 通过以下命令生成一个项目:
要注意在✔ Add TypeScript?时要选择Yes才能使用TypeScript. 其他选项选No即可
cnpm init vue@latest
然后根据最后的提示:
Done. Now run:
cd vue-project
npm install
npm run dev
一步步执行:
VITE v4.4.11 ready in 619 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
打开 http://localhost:5173/即可

可以直接vue创建一个项目
vue create vue-project
执行过程输出:
cd vue-project
npm run serve
按照步骤执行,输出
App running at:
- Local: http://localhost:8080/
- Network: http://172.22.178.164:8080/
打开浏览器即可
vue3使用
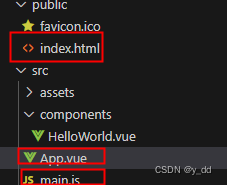
工程目录介绍

- src目录:
main.js 入口文件,createApp函数创建应用实例
App.vue 根组件
- public目录:
index.html,提供id为app的挂载点
核心就是组件怎么写,下面介绍
组件文件介绍

组件分为三个部分
- script 脚本,封装数据和函数
- template 模板,定义布局,显示script中获取的数据
- styple 页面样式
下面是一个简单的示例:
<script>
export default{
setup(){
// 数据
const message = 'message is here'
//函数
const logMessage = ()=> {
console.log(message)
}
return {
message,
logMessage
}
}
}
</script>
<template>
<div>
{{ message }}
<button @click="logMessage">log</button>
</div>
</template>
<style>
</style>
为了简化写法,script中要返回所有数据,vue提供了语法糖script setup,所以简化写法就是:
<script setup>
// 数据
const message = 'message is here'
//函数
const logMessage = ()=> {
console.log(message)
}
</script>
<template>
<div>
{{ message }}
<button @click="logMessage">log</button>
</div>
</template>
<style>
</style>
基础语法
响应式对象
页面需要交互式的组件,一个静态的按钮没有任何作用,这是就需要用到响应式对象
reactive 只能用于对象类型
ref 可用于简单类型和对象烈性
一个简单的示例:
<script setup>
import { reactive } from 'vue';
const value = reactive({count:0})
const plusvalue =()=>{
value.count++
}
import { ref } from 'vue';
const va = ref(0)
const plusva =()=>{
va.value++
}
</script>
<template>
<div>
<!-- {{ message }} -->
<button @click="plusvalue">{{ value.count }}</button>
<button @click="plusva">{{ va }}</button>
</div>
</template>
<style>
</style>
如果不用ref和reactive,点击button的时候页面不会有任何反应,无法交互
watch监听
监听响应对象的变化,选项 immediate
immediate 组件加载加载时就先执行一次watch
watch(va, ()=>{
console.log("va change")
},
{
immediate:true
}
)
可以只侦听test中某一个值,而不是所有值
<script setup>
import { reactive, watch} from 'vue';
const test = reactive({count:0, name:'abc'})
const pluscount =()=>{
test.count++
}
const changename =()=>{
test.name = 'def'
}
watch(()=>test.count,
()=>{
console.log("test count change")
})
</script>
<template>
<div>
<!-- {{ message }} -->
<button @click="pluscount">{{ test.count }} count</button>
<button @click="changename">{{ test.name }} name</button>
</div>
</template>
此处只有点击 count的按钮的时候,watch中的日志才能打印
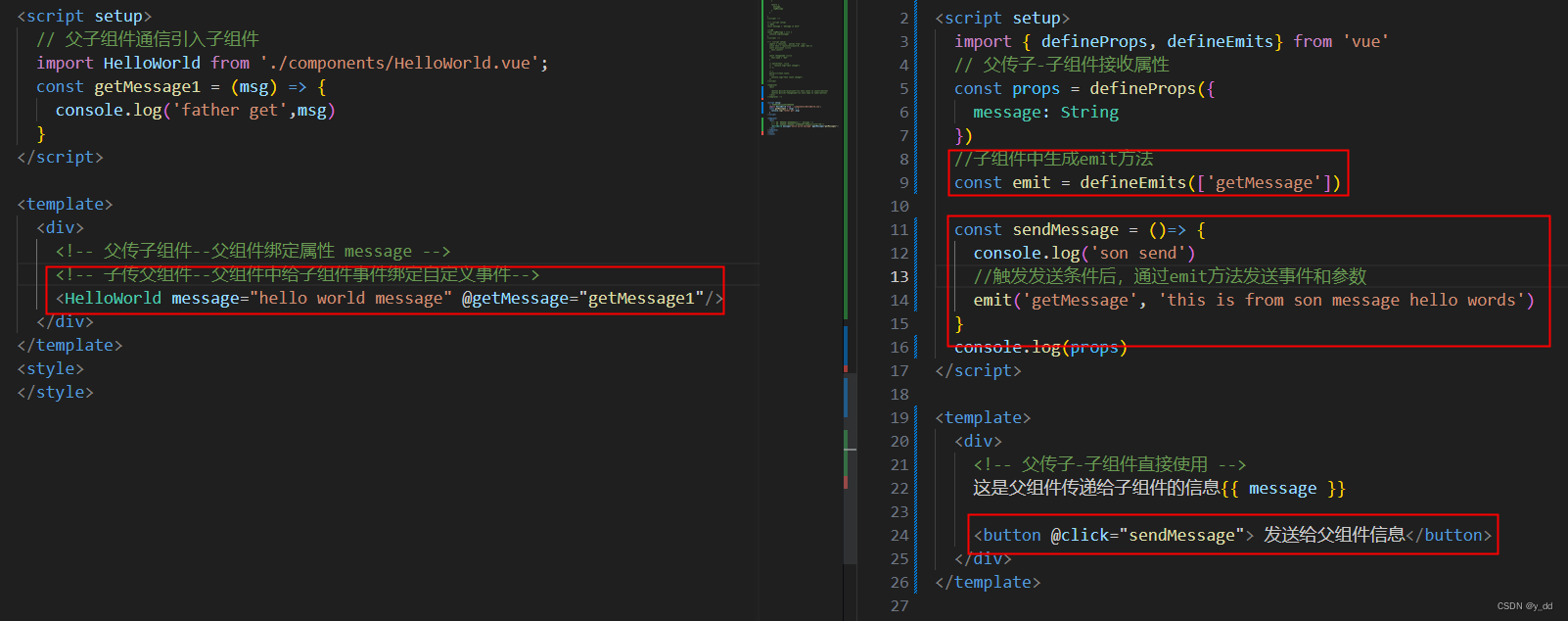
父子组件通信
父传子
父组件引入子组件,且绑定子组件属性
子组件使用
父组件:
<script setup>
// 引入子组件
import HelloWorld from './components/HelloWorld.vue';
</script>
<template>
<div>
<!-- 绑定属性 message -->
<HelloWorld message="hello world message"/>
</div>
</template>
<style>
</style>
子组件:
<script setup>
import { defineProps } from 'vue'
// 子组件接收属性
const props = defineProps({
message: String
})
console.log(props)
</script>
<template>
<div>
这是父组件传递的信息{{ message }}
</div>
</template>
子传父
父组件给子组件绑定事件
子组件通过emit传递事件和参数






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








