写在前面
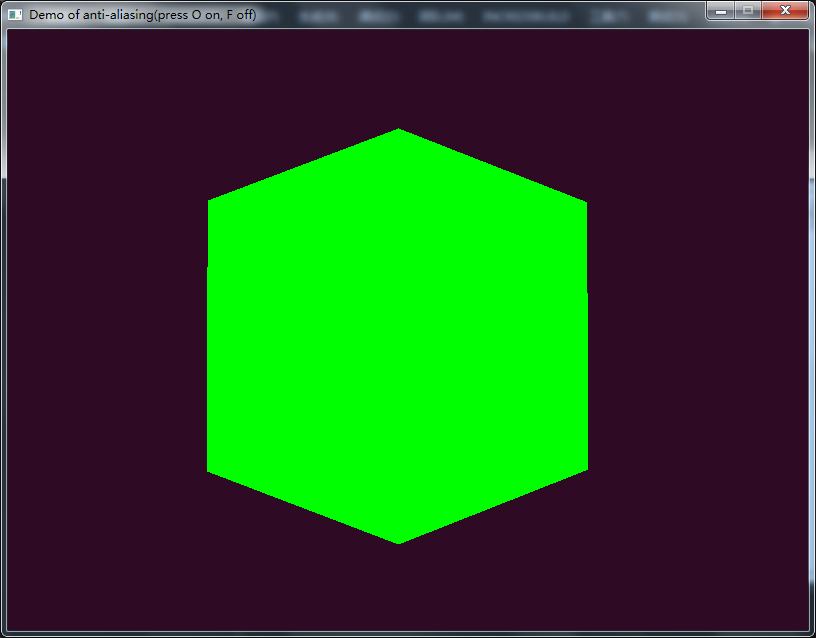
目前,我们绘制的图形中存在瑕疵的,观察下面这个立方体:

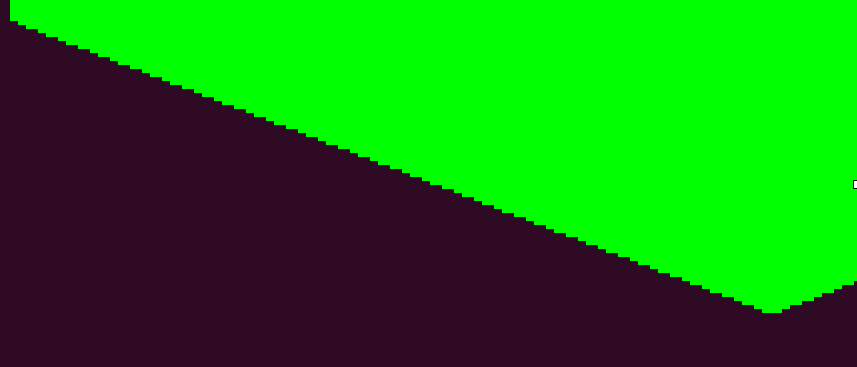
仔细看,立方体的边缘部分存在折线,如果我们放大了看,则可以看到这种瑕疵更明显:
这种绘制的物体边缘部分出现锯齿的现象称之为走样(aliasing)。反走样(Anti-aliasing)是减轻这种现象的方法。反走样本身也是一个比较复杂的主题,深入了解需要有信号处理中的背景知识,例如信号采样、信号重构、滤波等知识,本节作为一个初步探讨,我们不深入反走样算法的细节。主要以OpenGL中实现的MSAA(Multi-Sampled Anti-Aliasing)为重点,介绍在OpenGL中反走样的处理。本节示例代码均可以在我的github下载。
本节内容整理自:
1.www.learnopengl.com
2.3D Graphics with OpenGL Basic Theory
通过本节可以了解到:
- 走样和反走样的基本概念
- 多采样的反走样方法
- 使用多采样的FBO
- 使用多采样FBO的纹理
走样和反走样
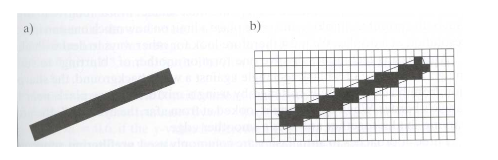
我们要绘制的图形在理论上是连续的,例如直线,但是屏幕显示设备却是由像素组成的离散形式,当在二维屏幕上显示连续的对象时,总是会出现失真现象,这称之为走样(aliasing)。用于减轻或者消除这种图形失真现象的技术称之为反走样(Anti-aliasing)。例如下面的直线(图中a,来自Rasterization lecture),当采用某种直线绘制算法显示到屏幕设备上时就产生了走样现象(图中b):
要比较好地理解这个现象,我们有必要了解下一些基础知识。
像素和分辨率
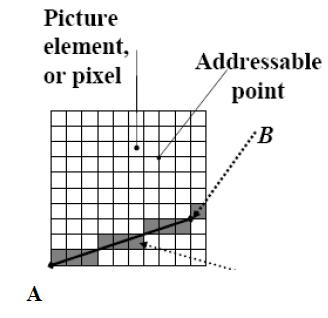
像素(pixel, 是picture element的简称)是图形的最小表示单位,一个图形的大小通常用包含的像素个数来表示,如下图所示:
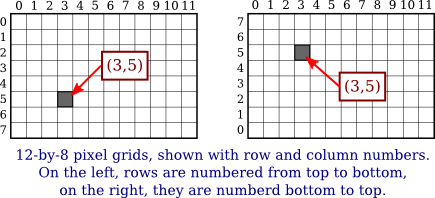
像素所在的坐标系是屏幕坐标系,通常用像素所在的行列来表示,例如下图(来自Pixel Coordinates):
上图中左右都是12x8大小的像素块,左边一个的行从上到下计算,右边一个的行从下往上计算,图中位置(3,5)所表示的像素有区别。像素一般在示例时用点或者方块表示说明问题,实际上像素既不是点,也不是方块,它是不可见的没有区域大小的采样点。(可参考Sampling, Aliasing, & Mipmaps)。像素的值,表示的是亮度或者颜色的强度,例如常见的8位颜色图像,其中每个像素包含RGB颜色。
分辨率(resolution)是显式设备的参数,一般用包含的总像素个数说明,用列数(对应显示器宽)x行数(对应显示器高)来说明,例如1024 x768,这里宽高比(aspect ratio)为4:3。
光栅化(raterization)
光栅化是将输入的图元转换为屏幕坐标对齐的片元(fragment)的过程。我们看下图的渲染管线(来自3D Graphics with OpenGLBasic Theory):












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3065
3065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








