DOM1级主要定义的是HTML和XML文档的底层结构。DOM2 和DOM3 级则在这个结构的基础上引入了更多的交互能力,也支持了更高级的XML特性。为此,DOM2 和 DOM3 级分为许多模块,这些模块如下:
- DOM2级核心 (Core): 在1级核心基础上构建,为节点添加了更多方法和属性;
- DOM2级视图 (Views): 为文档定义了基于样式信息的不同视图;
- DOM2级事件 (Events): 说明了如何使用事件与 DOM 文档交互;
- DOM2级样式 (Style): 定义了如何以编程方式来访问和改变 CSS 样式信息;
- DOM2级遍历和范围 (Traversal and Range): 引入了遍历 DOM 文档和选择其特定部分的新接口;
- DOM2级HTML (HTML): 在1级HTML基础上构建,添加了更多属性、方法和新接口。
可以通过下列代码来确定浏览器是否支持这些 DOM 模块:
var supportsDOM2Core = document.implementation.hasFeature("Core", "2.0");
var supportsDOM3Core = document.implementation.hasFeature("Core", "3.0");
var supportsDOM2HTML = document.implementation.hasFeature("HTML", "2.0");
var supportsDO2Views = document.implementation.hasFeature("Views", "2.0");
var supportsDOM2XML = document.implementation.hasFeature("XML", "2.0");1. 其他方面的变化(除XML命名空间)
(1)DocumentType类型的变化
DocumentType类型新增了3个属性:publicId、systemId和internalSubset。
- publicId和systemId表示的是文档类型声明中的两个信息段。
- internalSubset用于访问包含在文档类型声明中的额外定义。
(2)Document 类型的变化
- importNode()方法:用于从一个文档中取出一个节点,然后将其导入到另一个文档,使其成为这个文档结构的一部分。接收两个参数:要复制的节点和一个表示是否复制子节点的布尔值。
- defaultView 属性:其中保存着一个指针,指向拥有给定文档的窗口 (或框架)。除IE之外的所有浏览器都支持 ,在 IE 中有一个等价的属性名叫 parentWindow 。因此,要明确文档的归属窗口,可以使用以下代码:
var parentWindow = document.defaultView || document.parentWindow;除此之外,“DOM2级核心”还为document.implementation对象规定了两个新方法:createDocumentType()和createDocument()。
- createDocumentType():用于创建一个新的DocumentType节点,接收3个参数:文档类型名称、publicId、systemId。
- createDocument():用于创建新文档,接收三个参数:针对文档中元素的namespaceURI、文档元素的标签名、新文档的文档类型。
“DOM2级HTML”为document.implementation新增了一个方法:createHTMLDocument():创建一个完整的HTML文档,接收一个参数即新创建文档的标题,返回新的HTML文档。
(3)Node类型的变化
- isSupported()方法:用于确定当前节点具有什么能力,接收两个参数:特性名和特性版本号。
- isSameNode()和isEqualNode()方法:用于比较节点,都接收一个节点参数。
- setUserData()方法:将数据指定给节点,接收3个参数:要设置的键、实际的数据和处理函数。处理函数接收5个参数:表示操作类型的数值(1表示 复制,2表示导入,3表示删除,4表示重命名)、数据键、数据值、源节点和目标节点。
contentDocument属性:包含一个指针,指向表示框架内容的文档对象。
IE8之前不支持框架中的 contentDocument 属性,但支持一个名叫 contentWindow 的属性,该属性返回框架的 window 对象,而这个 window 对象又有一个 document 属性。因此,要想在上述所有浏览器中访问内嵌框架的文档对象,可以使用下列代码:
var iframe = document.getElementById("myIframe");
var iframeDoc = iframe.contentDocument || iframe.contentWindow.document;1. 访问元素的样式
任何支持 style 特性的 HTML 元素在 JavaScript 中都有一个对应的 style 属性,这个 style 对象是 CSSStyleDeclaration 的实例,包含着通过 HTML 的 style 特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。对于使用短划线 (分割不同的词汇,例如 background-image) 的CSS 属性名,必须将其转换成驼峰大小写形式style.backgroundImage,才能通过 JavaScript 来访问。
(1)DOM样式属性和方法
"DOM2级样式" 规范还为 style 对象定义了一些属性和方法。这些属性和方法在提供元素的 style 特性值的同时,也可以修改样式。
- cssText:通过它能够访问到style特性中的CSS代码。
- length:应用给元素的CSS属性的数量。
- getPropertyValue(propertyName):返回给定属性的字符串值。
- item(index):返回给定位置的CSS属性的名称。
- removeProperty(propertyName):从样式中删除给定属性。
- 。。。。。
(2)计算的样式
"DOM2级样式" 增强了 document.defaultView ,提供了 getComputedStyle() 方法:这个方法接受两个参数:要取得计算样式的元素和一个伪元素字符串 (例如:"after"),返回一个 CSSStyleDeclaration 对象。
注意:IE不支持此方法,但有类似的概念:currentStyle属性。
2. 操作样式表
CSSStyleSheet 类型表示的是样式表,继承自StyleSheet。
(1)CSS规则
CSSRule对象表示样式表中的每一条规则,它是一个基类型,其中最常见的是CSSStyleRule类型,表示样式信息,包含以下属性:
- cssText:返回整条规则对应的文本。
- selectorText:返回当前规则的选择符文本。
- style:一个CSSStyleDeclaration 对象,可以通过它设置和取得规则中特定的样式值。
- 。。。。
var sheet = document.styleSheets[0];
var rules = sheet.cssRules || sheet.rules; //取得规则列表
var rule = rules[0]; //取得第一条规则
alert(rule.style.cssText); //完整的CSS代码
rule.style.backgroundColor = "red"(2)创建规则
insertRule()方法:接收两个参数:规则文本和表示在哪里插入规则的索引。IE中类似的方法addRule().
(3)删除规则
deleteRule()方法:接收一个参数,要删除的规则的位置。IE中类似的方法:removeRule().
3. 元素大小
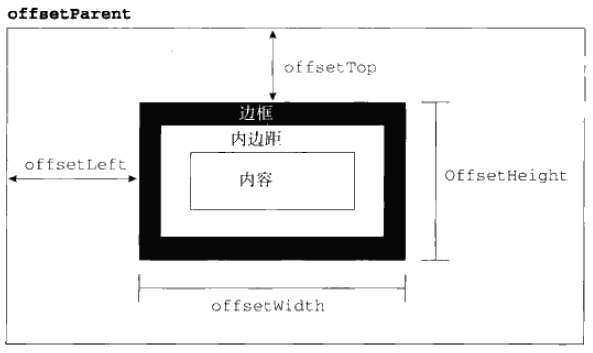
(1)偏移量
首先要介绍的属性涉及偏移量,包括元素在屏幕上占用的所有可见的空间。通过下列4个属性可以取得元素的偏移量。
- offsetHeight: 元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。
- offsetWidth: 元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。
- offsetLeft: 元素的左外边框至包含元素的左内边框之间的像素距离。
- offsetTop: 元素的上边框至包含元素的上内边框之间的像素距离。
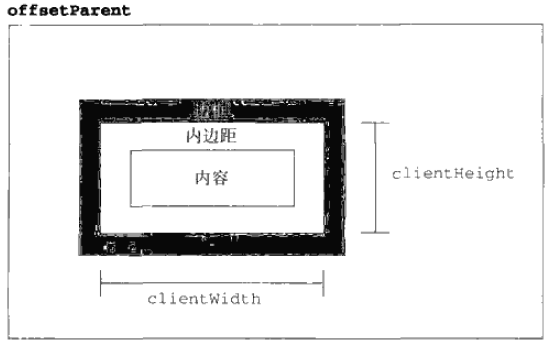
元素的客户区大小指的是元素内容及其内边距所占据的空间大小。有关客户区大小的属性有两个:clientWidth 和 clientHeight。
- clientWidth 属性是元素内容区宽度加上左右内边距宽度;
- clientHeight 属性是元素内容区高度加上上下内边距高度。
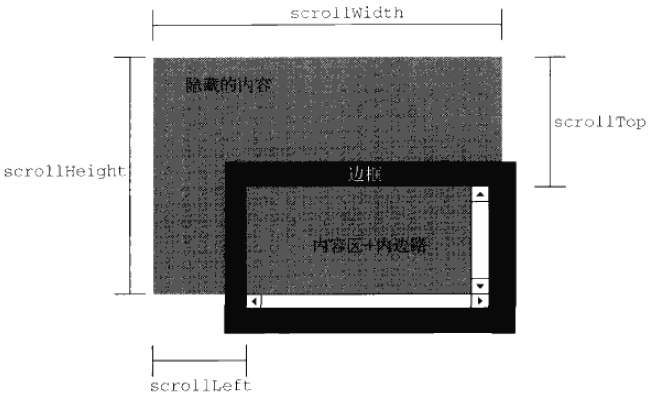
(3)滚动大小
滚动大小指的是包含滚动内容的元素的大小,以下是4个与滚动大小相关的属性。
- scrollHeight: 在没有滚动条的情况下,元素内容的总高度。
- scrollWidth: 在没有滚动条的情况下,元素内容的总宽度。
- scrollLeft: 被隐藏在内容区域左侧的像素数。
- scrollTop: 被隐藏在内容区域上方的像素数。
getBoundingClientRect()方法返回一个矩形对象,包含4个属性:left、top、right和bottom。这些属性给出了元素在页面中相对于视口的位置。
三、遍历
1. 遍历即使用NodeIterator或TreeWalker对DOM执行深度优先的遍历。
2. NodeIterator是一个简单的接口,只允许以一个节点的步幅前后移动,而TreeWalker在提供相同功能的同时,还支持在DOM结构的各个方向上移动,包括父节点,同辈节点和子节点等方向。
四、范围
范围是选择DOM结构中特定的部分,然后再执行相应操作的一种手段。
1. 使用范围选区可以在删除文档中某些部分的同时,保持文档结构的格式良好,或者复制文档中的相应部分。
2. IE8及更早版本不支持“DOM2级遍历和范围”模块,但它提供了一个专有的文本范围对象,可以用来完成简单的基于文本的范围操作。IE9完全支持DOM遍历。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








